Merhaba dostlar Bootstrap serisine devam ediyoruz Önceki konuyu mutlaka okuyonuz
Link bu konuda Heading & Text göstereceğim
Heading & Text
şimdi ilk olarak head ın içine şu kodu yazıyorum yanlardan biraz boşluk verlimesi için
<style>
body{
padding: 70px;
}
</style>
şimdi body kısmına geçiyorum önceki konuları okuyanlar için body tag ının içinde

Yazıyorum ve şöyle bir görsel çıkıyor
eğer ekranı küçültür isem diğer konulardaki gibi bir sonuç alırım
herhangibi bir ekranın dışında kalma olmaz...
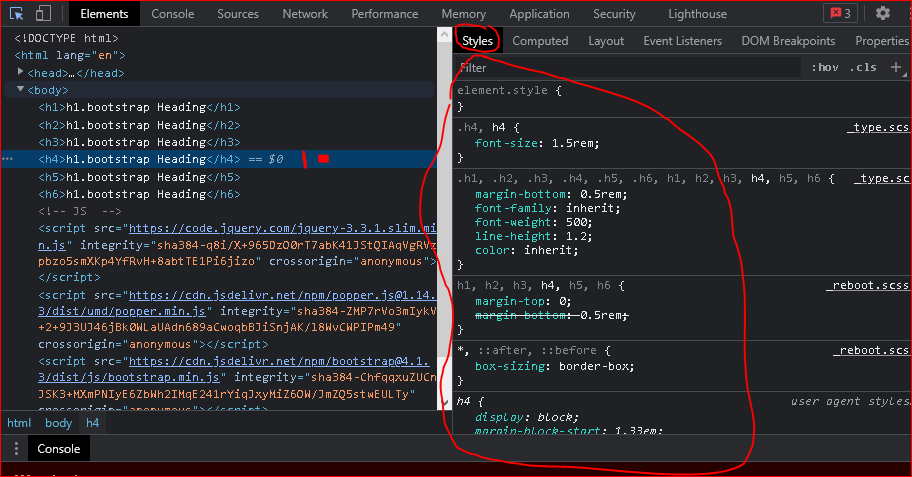
kod da belli olduğu gibi herhangibi bir css kodu girmedim klavyeden şu kombinasyonları kullanarak ctrl + shift + c
yada maus ile sağ tık yaparak ögeyi denetliye giriyorum

ekranda da gözüktüğü gibi ben kendim herhan gibi bir CSS kodu girmeden otomatik olarak gelmiş bunu bir önceki
konuda yaptığımız Bootstrap kütüphanesi yapmakta.
peki gelin bide herhangibi bir yazıya etiket verelim mesela <p></p> etiketine sırası ile az önc ekranda çıkan
h1 h2 h3 h4 h5 ve h6 etiketlerinin özelliklerini verelim bunun için
Böyle bir yol izliyeceğiz. peki aklımızda ufak tefek şeyler canlanmaya başladı gelin bide açıklama dır öne çıkarıp arkaya yazı yazma gibi bir işlem yapalım
bunun için small etiketini ve text-muted class ını kullana biliriz aşağıdaki gibi
Ve bunun gibi bir Görsel ortaya çıkıcak

Başlık etiketleri
bunun içinde Display class ını kullana biliriz ve sonuç olarak

bunun gibi diğerlerinden daha büyük bir fontdan px den bir yazı elde etmiş oluruz
peki sırada paragraf yazıları var
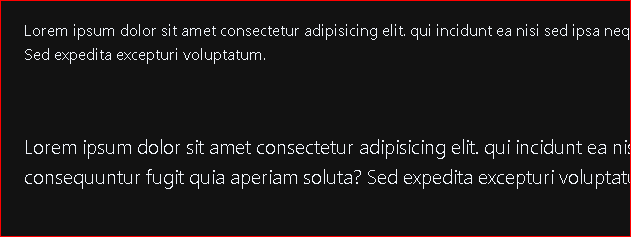
bunu olduğu gibi açarsanız düz bir paragraf yazısı elde edersiniz ancak
lead class ını kullanır iseniz konabilirliği daha yüksek bir paragraf elde edebilirsiniz bunu önce çıkarmak istediğiniz paragraflarda kullana bilirsiniz

peki hızlıca paragraf yada herhangibi bir metin düzenliyelim
peki yazıların birazcıkda stilleri ile oynıyalım
isimlerinden de anaşılıyor...
evet dostlar bu konu bu kadardı diğer konuda Bootstrap Renklerini göstereceğim iyi günler dilerim
Ders Kodları
Link bu konuda Heading & Text göstereceğim
Heading & Text
şimdi ilk olarak head ın içine şu kodu yazıyorum yanlardan biraz boşluk verlimesi için
<style>
body{
padding: 70px;
}
</style>
şimdi body kısmına geçiyorum önceki konuları okuyanlar için body tag ının içinde
<h1>h1.bootstrap Heading</h1>
<h2>h2.bootstrap Heading</h2>
<h3>h3.bootstrap Heading</h3>
<h4>h4.bootstrap Heading</h4>
<h5>h5.bootstrap Heading</h5>
<h6>h6.bootstrap Heading</h6>Yazıyorum ve şöyle bir görsel çıkıyor
eğer ekranı küçültür isem diğer konulardaki gibi bir sonuç alırım
herhangibi bir ekranın dışında kalma olmaz...
kod da belli olduğu gibi herhangibi bir css kodu girmedim klavyeden şu kombinasyonları kullanarak ctrl + shift + c
yada maus ile sağ tık yaparak ögeyi denetliye giriyorum
ekranda da gözüktüğü gibi ben kendim herhan gibi bir CSS kodu girmeden otomatik olarak gelmiş bunu bir önceki
konuda yaptığımız Bootstrap kütüphanesi yapmakta.
peki gelin bide herhangibi bir yazıya etiket verelim mesela <p></p> etiketine sırası ile az önc ekranda çıkan
h1 h2 h3 h4 h5 ve h6 etiketlerinin özelliklerini verelim bunun için
<p class="h1">h1.bootstrap Heading</p>
<p class="h2">h2.bootstrap Heading</p>
<p class="h3">h3.bootstrap Heading</p>
<p class="h4">h4.bootstrap Heading</p>
<p class="h5">h5.bootstrap Heading</p>
<p class="h6">h6.bootstrap Heading</p>Böyle bir yol izliyeceğiz. peki aklımızda ufak tefek şeyler canlanmaya başladı gelin bide açıklama dır öne çıkarıp arkaya yazı yazma gibi bir işlem yapalım
bunun için small etiketini ve text-muted class ını kullana biliriz aşağıdaki gibi
[/COLOR]
[COLOR=rgb(0, 168, 133)]<h1>Hello World! [/COLOR][/COLOR][/COLOR][/COLOR]
[COLOR=rgb(65, 168, 95)][COLOR=rgb(65, 168, 95)][COLOR=rgb(65, 168, 95)][COLOR=rgb(65, 168, 95)] <small class="text-muted">Merhaba Dünya!</small>
</h1>Ve bunun gibi bir Görsel ortaya çıkıcak
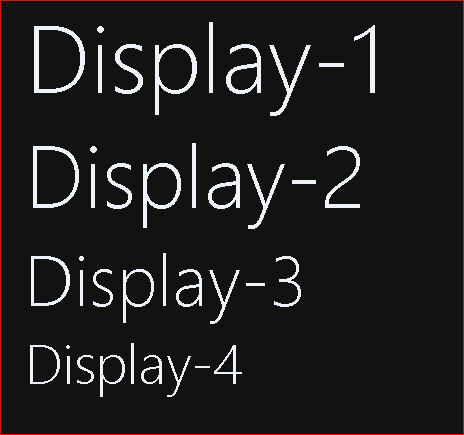
Başlık etiketleri
<h1 class="display-1">Display-1</h1>
<h1 class="display-2">Display-2</h1>
<h1 class="display-3">Display-3</h1>
<h1 class="display-4">Display-4</h1>bunun içinde Display class ını kullana biliriz ve sonuç olarak
bunun gibi diğerlerinden daha büyük bir fontdan px den bir yazı elde etmiş oluruz
peki sırada paragraf yazıları var
<p> ksskksk skskssks kskskk kskskksksksk kskskskskks ksksksksks skkskskskssksksksk skskksksks kskskskskkskks</p>bunu olduğu gibi açarsanız düz bir paragraf yazısı elde edersiniz ancak
<p class="lead"> ksskksk skskssks kskskk kskskksksksk kskskskskks ksksksksks skkskskskssksksksk skskksksks kskskskskkskks</p>lead class ını kullanır iseniz konabilirliği daha yüksek bir paragraf elde edebilirsiniz bunu önce çıkarmak istediğiniz paragraflarda kullana bilirsiniz
peki hızlıca paragraf yada herhangibi bir metin düzenliyelim
<p class="text-lowercase">LOWERCASE</p>
<p class="text-uppercase">uppercase</p>
<p class="text-capitalize">capilatized text</p>
class="text-lowercase" metindeki bütün büyük harfleri küçük harflere çevirir
class="text-uppercase" metindeki bütün küçük harfleri büyük harflere çevirir
class="text-capitalize" metindeki bütün kelimelerin baş harflerini büyük harfe çevirirpeki yazıların birazcıkda stilleri ile oynıyalım
<p class="text-weight-bold">Bold Text</p>
<p class="text-weight-normal">Normal Text</p>
<p class="text-weight-light">light Text</p>
<p class="text-italic">Italic Text</p>isimlerinden de anaşılıyor...
evet dostlar bu konu bu kadardı diğer konuda Bootstrap Renklerini göstereceğim iyi günler dilerim
Ders Kodları
[COLOR=rgb(85, 57, 130)]<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<! CSS >
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>TürkHackTeam</title>
<style>
body{
padding: 70px;
}
</style>
</head>
<body>
<h1>h1.bootstrap Heading</h1>
<h2>h2.bootstrap Heading</h2>
<h3>h3.bootstrap Heading</h3>
<h4>h4.bootstrap Heading</h4>
<h5>h5.bootstrap Heading</h5>
<h6>h6.bootstrap Heading</h6>
<br><br>
<p class="h1">h1.bootstrap Heading</p>
<p class="h2">h2.bootstrap Heading</p>
<p class="h3">h3.bootstrap Heading</p>
<p class="h4">h4.bootstrap Heading</p>
<p class="h5">h5.bootstrap Heading</p>
<p class="h6">h6.bootstrap Heading</p>
<br><br>
<h1>Hello World!
<small class="text-muted">Merhaba Dünya!</small>
</h1>
<br><br>
<h1 class="display-1">Display-1</h1>
<h1 class="display-2">Display-2</h1>
<h1 class="display-3">Display-3</h1>
<h1 class="display-4">Display-4</h1>
<br><br>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
qui incidunt ea nisi sed ipsa neque, vitae commodi,
earum omnis placeat consequuntur fugit quia aperiam soluta?
Sed expedita excepturi voluptatum.
</p>
<br><br>
<p class="lead">Lorem ipsum dolor sit amet consectetur adipisicing elit.
qui incidunt ea nisi sed ipsa neque, vitae commodi,
earum omnis placeat consequuntur fugit quia aperiam soluta?
Sed expedita excepturi voluptatum.
</p>
<br><br>
<p>LOWERCASE</p>
<p>uppercase</p>
<p>capilatized tet</p>
<br><br>
<p class="text-lowercase">LOWERCASE</p>
<p class="text-uppercase">uppercase</p>
<p class="text-capitalize">capilatized text</p>
<br><br>
<p class="text-weight-bold">Bold Text</p>
<p class="text-weight-normal">Normal Text</p>
<p class="text-weight-light">light Text</p>
<p class="text-italic">Italic Text</p>
<br><br>
<! JS >
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>[/COLOR]






