CSS - Border Radius ve Positions 2 | Header ve Body Örneği İle! // Ar-Ge Kulübü
Merhaba arkadaşlar, konuma hoşgeldiniz. Bugün sizlerle beraber positions'un uygulamalı diğer bir konusunu işleyeceğiz. Ayrıca işlerken de border-radius özelliğini de kullanacağız. Kısaca border-radius nedir önce onu konuşalım. Arkadaşlar border komutu kenarlık oluşturuyordu bildiğiniz gibi, bu kenarlar da düz bir yapıya sahipti. Biz bu kenarları güzel görünsün diye CSS koduyla yuvarlak yapabiliyoruz. Yani border-radius tam olarak kenarların yuvarlak olmasına yarıyor. Gelin hep beraber bir örnek işleyelim!

Öncelikle önceki dersimizde zaten position ve border ile bir footer alanı oluşturmuştuk. Şimdi gelin, bir body alanı oluşturalım. Bunun için <body> etiketinin içine <body id="karanlik"> adında bir id atıyoruz.

Ardından CSS kodumuza #karanlik{} idsini ekleyerek bir background color vermemiz gerekiyor ki body alanımız istediğimiz renkte olsun. Ben temayı siyah kodlayacağım için siyah renk veriyorum. Siz daha güzel renkler verebilirsiniz. Örnek: Kapalı gri, gibi...

Gördüğünüz gibi, background color da verdik ve gelin bir durumumuza bakalım, ne olmuş - ne bitmiş?
Merhaba arkadaşlar, konuma hoşgeldiniz. Bugün sizlerle beraber positions'un uygulamalı diğer bir konusunu işleyeceğiz. Ayrıca işlerken de border-radius özelliğini de kullanacağız. Kısaca border-radius nedir önce onu konuşalım. Arkadaşlar border komutu kenarlık oluşturuyordu bildiğiniz gibi, bu kenarlar da düz bir yapıya sahipti. Biz bu kenarları güzel görünsün diye CSS koduyla yuvarlak yapabiliyoruz. Yani border-radius tam olarak kenarların yuvarlak olmasına yarıyor. Gelin hep beraber bir örnek işleyelim!

Öncelikle önceki dersimizde zaten position ve border ile bir footer alanı oluşturmuştuk. Şimdi gelin, bir body alanı oluşturalım. Bunun için <body> etiketinin içine <body id="karanlik"> adında bir id atıyoruz.

Ardından CSS kodumuza #karanlik{} idsini ekleyerek bir background color vermemiz gerekiyor ki body alanımız istediğimiz renkte olsun. Ben temayı siyah kodlayacağım için siyah renk veriyorum. Siz daha güzel renkler verebilirsiniz. Örnek: Kapalı gri, gibi...

Gördüğünüz gibi, background color da verdik ve gelin bir durumumuza bakalım, ne olmuş - ne bitmiş?

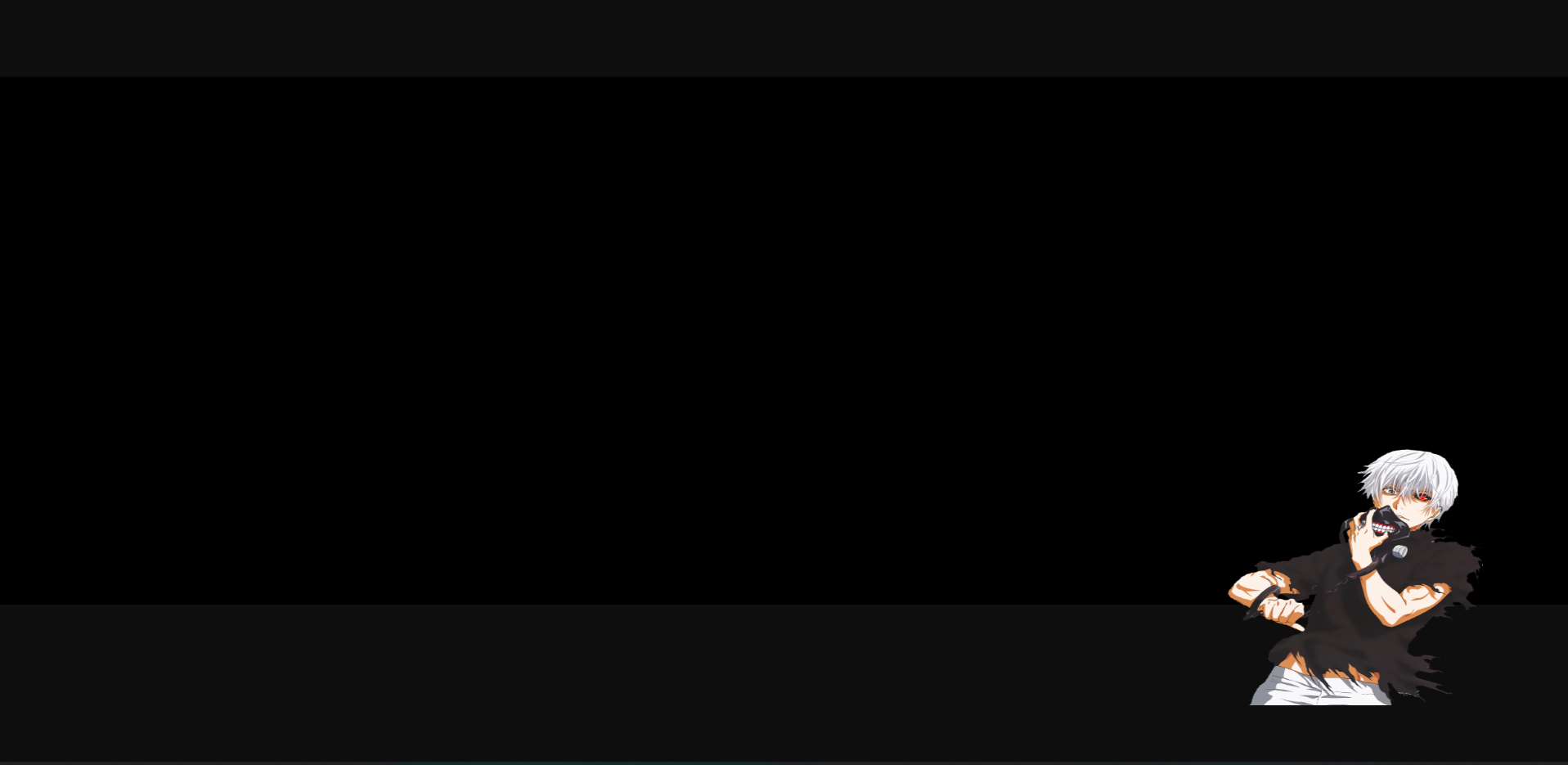
Gördüğünüz gibi, body alanı tam istediğim gibi olmuş. Şimdi bir header alanı oluşturalım, logo ekleyelim ve ortaya bir buton ekleyip border-radius olayını gösterelim.

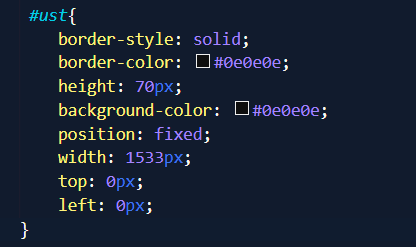
Evet, şimdi üst (header) alanını oluşturmak için bir div kodu ekliyoruz. Ayrıca div kodunu oluşturduktan sonra alt satırına bir adet img kodu ile logo ekleyeceğiz. Onun için şimdilik img kodunu ekleyin ve yorum satırına alın ki görünmesin. NOT: Ben img kodunun başına <a> kodu da ekledim ki logoya basınca turkhackteam.org'a atsın. Ayrıca üstüne gelince imleç bir yere götürdüğünü göstersin. Şimdi üst bölümü için bir kaç CSS kodu yazacağız. Bunun için #ust{} idsinde style içine css kodumu açıyorum. Aslında footer'a yaptığımızın aynısı yapacağız. Sadece position bottom ve right yerine top ve left olacak ki yukarıda gözüksün. Her zamanki gibi border-style: solid olarak ayarlıyorum. Ayrıca border-color ve background-color: #0e0e0e; olarak ayarlıyorum. position: fixed; olacak ve top: 0px; left: 0px; ayarında olacak. Ekstra olarak width değerimi yine 1533px olarak ayarlıyorum ve height değerimi 70px olarak ayarlıyorum. Sadece bu kadar kodla güzel bir header yaptık. Gelin bir görünümüne bakalım. Ondan önce kodlar:


Evet, şimdi üst (header) alanını oluşturmak için bir div kodu ekliyoruz. Ayrıca div kodunu oluşturduktan sonra alt satırına bir adet img kodu ile logo ekleyeceğiz. Onun için şimdilik img kodunu ekleyin ve yorum satırına alın ki görünmesin. NOT: Ben img kodunun başına <a> kodu da ekledim ki logoya basınca turkhackteam.org'a atsın. Ayrıca üstüne gelince imleç bir yere götürdüğünü göstersin. Şimdi üst bölümü için bir kaç CSS kodu yazacağız. Bunun için #ust{} idsinde style içine css kodumu açıyorum. Aslında footer'a yaptığımızın aynısı yapacağız. Sadece position bottom ve right yerine top ve left olacak ki yukarıda gözüksün. Her zamanki gibi border-style: solid olarak ayarlıyorum. Ayrıca border-color ve background-color: #0e0e0e; olarak ayarlıyorum. position: fixed; olacak ve top: 0px; left: 0px; ayarında olacak. Ekstra olarak width değerimi yine 1533px olarak ayarlıyorum ve height değerimi 70px olarak ayarlıyorum. Sadece bu kadar kodla güzel bir header yaptık. Gelin bir görünümüne bakalım. Ondan önce kodlar:

Kod:
#ust{
border-style: solid;
border-color: #0e0e0e;
height: 70px;
background-color: #0e0e0e;
position: fixed;
width: 1533px;
top: 0px;
left: 0px;
}
Evet dostlar, gördüğünüz gibi header alanımız da oluştu. Şimdi gelin bir logo ve buton ekleyerek konuyu bitirelim.

Öncelikle yazdığımız img kodunun yorum satırını devre dışı bırakıyoruz, kendimize göre width ve height değeri bırakıyoruz. Şimdi ise border-radius olayına gelelim. Öncelikle nasıl bir buton oluşturmak istiyoruz? form aracılığıyla oluşturabiliriz, <a> aracılığıyla da oluşturabiliriz. Ben <a> aracılığıyla oluşturacağım. Şimdi gelelim kodlarımızı yazmaya. Öncelikle div kodu oluşturuyorum buton diye. Ardından bir <a> kodu oluşturuyorum. <href> ve "class" değeri atıyorum.

Gördüğünüz gibi sadece bir a kodu atadım. Ardından <style> kodumun içine bir .butonla{} classında kod oluşturuyorum. İçine yazacağımız kodlara gelelim. Öncelikle benim arka planım siyah renkte ve ben de butonumun sadece kenar rengi gözüksün istiyorum. Bu yüzden background-color: kısmını siyah yapıyorum. Ardından border: solid; değerimi atıyorum. border-color: indianred; değerimi atıyorum ki kenarlarım kırmızı olsun. Sonrasında butonun içinde yazacak yazının rengi için bir renk atıyorum. color: white; kodu ile. Daha sonra padding ayarımı 15px 32px olarak ayarlıyorum. Margin ayarımı da 4px 2px olarak ayarlıyorum ki yazı tam ortalansın. Ardından text-aling: center; kodumu uyguluyorum. text-decoration: none; olarak ayarlıyorum. Bildiğiniz üzere html'de <a> kodunu oluşturduğumuzda yazının altı çizili oluyor. Eğer text-decoration: none; yaparsak çizgi gider ve daha güzel bir görünüm elde ederiz. Ardından display olayına geleceğim. Bunu şu anlık anlamanıza gerek yok, daha önceki derslerde söylemiştim. Bunu sadece benimle beraber yazın, bir sonraki derslerde display'ı daha detaylı ele alacağız. Sadece inline block ayarı için olduğunu unutmamanız yeterli. display: inline-block; olarak ayarlıyorum. Ardından font-size: 17px; olarak ayarlıyorum. Gelelim position ayarına. position: fixed; olarak ayarlıyorum. Ardından left: 670px; right: 670px; ve top: 300px; olarak ayarlıyorum. Yazının fontunu değiştirmek için font-family: sans-serif; kodunu uyguluyorum. En son da border-radius: 10px; olarak ayarlıyorum ve butonumun köşelerini yuvarlak hale getiriyorum. Kodlar ve sonuç aşağıdaki gibidir.


Öncelikle yazdığımız img kodunun yorum satırını devre dışı bırakıyoruz, kendimize göre width ve height değeri bırakıyoruz. Şimdi ise border-radius olayına gelelim. Öncelikle nasıl bir buton oluşturmak istiyoruz? form aracılığıyla oluşturabiliriz, <a> aracılığıyla da oluşturabiliriz. Ben <a> aracılığıyla oluşturacağım. Şimdi gelelim kodlarımızı yazmaya. Öncelikle div kodu oluşturuyorum buton diye. Ardından bir <a> kodu oluşturuyorum. <href> ve "class" değeri atıyorum.

Gördüğünüz gibi sadece bir a kodu atadım. Ardından <style> kodumun içine bir .butonla{} classında kod oluşturuyorum. İçine yazacağımız kodlara gelelim. Öncelikle benim arka planım siyah renkte ve ben de butonumun sadece kenar rengi gözüksün istiyorum. Bu yüzden background-color: kısmını siyah yapıyorum. Ardından border: solid; değerimi atıyorum. border-color: indianred; değerimi atıyorum ki kenarlarım kırmızı olsun. Sonrasında butonun içinde yazacak yazının rengi için bir renk atıyorum. color: white; kodu ile. Daha sonra padding ayarımı 15px 32px olarak ayarlıyorum. Margin ayarımı da 4px 2px olarak ayarlıyorum ki yazı tam ortalansın. Ardından text-aling: center; kodumu uyguluyorum. text-decoration: none; olarak ayarlıyorum. Bildiğiniz üzere html'de <a> kodunu oluşturduğumuzda yazının altı çizili oluyor. Eğer text-decoration: none; yaparsak çizgi gider ve daha güzel bir görünüm elde ederiz. Ardından display olayına geleceğim. Bunu şu anlık anlamanıza gerek yok, daha önceki derslerde söylemiştim. Bunu sadece benimle beraber yazın, bir sonraki derslerde display'ı daha detaylı ele alacağız. Sadece inline block ayarı için olduğunu unutmamanız yeterli. display: inline-block; olarak ayarlıyorum. Ardından font-size: 17px; olarak ayarlıyorum. Gelelim position ayarına. position: fixed; olarak ayarlıyorum. Ardından left: 670px; right: 670px; ve top: 300px; olarak ayarlıyorum. Yazının fontunu değiştirmek için font-family: sans-serif; kodunu uyguluyorum. En son da border-radius: 10px; olarak ayarlıyorum ve butonumun köşelerini yuvarlak hale getiriyorum. Kodlar ve sonuç aşağıdaki gibidir.

Kod:
.butonla{
background-color: black;
border: solid;
border-color: indianred;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 17px;
margin: 4px 2px;
position: fixed;
left: 670px;
right: 670px;
top: 300px;
border-radius: 10px;
font-family: sans-serif;
}
Konumu okuduğunuz için teşekkür ediyorum. Önceki dersleri tekrarlayarak harika bir header ve buton oluşturduk. Kodlar semantik değil, ayrıca mobil ve tablet uyumlu da değil. Başlangıç seviyesinde bir site oluşturduk. Umarım hoşunuza gitmiştir, siz de oluşturduğunuz buton ve header'ı paylaşabilirsiniz.
Ar-Ge Kulübümüz açıldı, @Ɲémesis hocam harika bir kulüp kurmuş. Sizi de bu kulübe bekliyoruz. Birlikte kodlarken eğlenebilir, harika projelere imza atabiliriz. Ayrıca bu kulüpte başarılı olan arkadaşlar yazılım ekibine de girebilir. Başvurmak için:
https://www.turkhackteam.org/konular/ar-ge-kulubu-alimlar-acik.1949976
Hepinize iyi günler diliyorum.