CSS - float | Detaylı & Resimli // Ar-Ge Kulübü
Merhaba dostlar, yeni bir konudan herkese selam. Bugün sizlere CSS'de float komutunun ne işe yaradığını anlatacağım. CSS, bildiğimiz gibi HTML kodlarını kutu olarak görür ve onlara stil verir. float da tam olarak bu kutuların sağa veya sola yaslanmasında yardımcı olur. Tam olarak ne demek istiyorum? Gelin hep beraber bakalım!
float komutunun modülleri:
float: left; -> sola yaslamak için
float right; -> sağa yaslamak için
bu şekildedir. Gelin hep beraber bir uygulamalı yapalım.

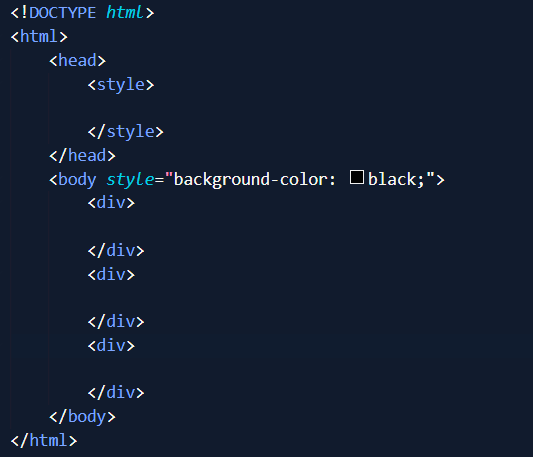
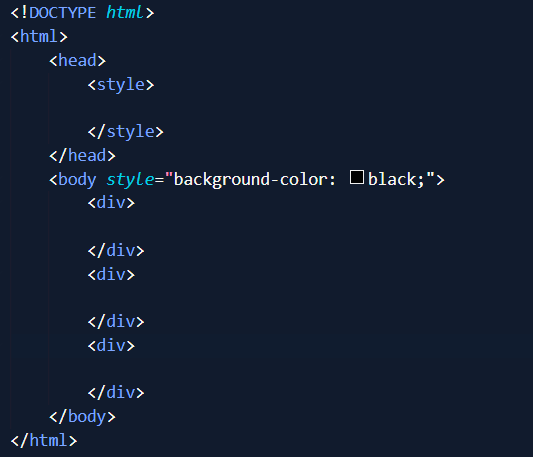
Öncelikle yine bir teamplate oluşturuyorum. Yine ben CSS kodlarımı <head> içine yazacağım. Siz link vererek dış kaynaktan yazabilirsiniz. Daha sonrasında body alanına 3 farklı div oluşturuyorum ve arka plan rengimi siyah yapıyorum.


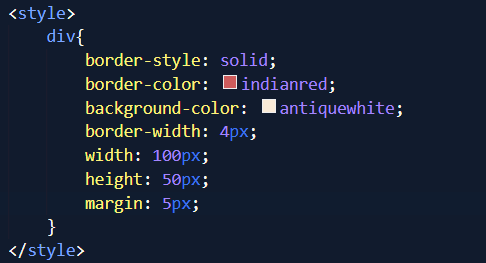
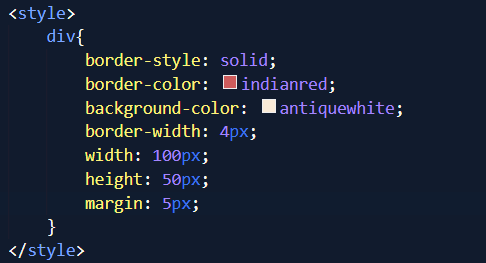
Daha sonrasında oluşturduğumuz <div> kodlarına CSS yazacağız. Sadece div kodunu seçtiğim için stil koduna div{} yazarak kodlarımı eklemeye başlıyorum. Daha önceki derslerimizden border-style: solid; olarak başlıyorum. Ardından bir border-color: indianred; veriyorum. Ardından bir background-color: antiquewhite; ardalanı veriyorum. Daha sonrasında border-width: 4px; komutuyla bir genişlik ayarlıyorum. Daha sonrasında width: 100px; height: 50px; olarak genişlik ve yükseklik değerilimi ayarlıyorum. Ardından margin: 5px; komutuyla da bu dikdörtgenleri birbirinden ayırıyorum.

Merhaba dostlar, yeni bir konudan herkese selam. Bugün sizlere CSS'de float komutunun ne işe yaradığını anlatacağım. CSS, bildiğimiz gibi HTML kodlarını kutu olarak görür ve onlara stil verir. float da tam olarak bu kutuların sağa veya sola yaslanmasında yardımcı olur. Tam olarak ne demek istiyorum? Gelin hep beraber bakalım!
float komutunun modülleri:
float: left; -> sola yaslamak için
float right; -> sağa yaslamak için
bu şekildedir. Gelin hep beraber bir uygulamalı yapalım.

Öncelikle yine bir teamplate oluşturuyorum. Yine ben CSS kodlarımı <head> içine yazacağım. Siz link vererek dış kaynaktan yazabilirsiniz. Daha sonrasında body alanına 3 farklı div oluşturuyorum ve arka plan rengimi siyah yapıyorum.

Kod:
<!DOCTYPE html>
<html>
<head>
<style>
</style>
</head>
<body style="background-color: black;">
<div>
</div>
<div>
</div>
<div>
</div>
</body>
</html
Daha sonrasında oluşturduğumuz <div> kodlarına CSS yazacağız. Sadece div kodunu seçtiğim için stil koduna div{} yazarak kodlarımı eklemeye başlıyorum. Daha önceki derslerimizden border-style: solid; olarak başlıyorum. Ardından bir border-color: indianred; veriyorum. Ardından bir background-color: antiquewhite; ardalanı veriyorum. Daha sonrasında border-width: 4px; komutuyla bir genişlik ayarlıyorum. Daha sonrasında width: 100px; height: 50px; olarak genişlik ve yükseklik değerilimi ayarlıyorum. Ardından margin: 5px; komutuyla da bu dikdörtgenleri birbirinden ayırıyorum.

Kod:
div{[/COLOR][/SIZE][/CENTER]
[SIZE=4][COLOR=rgb(97, 189, 109)][CENTER] border-style: solid;
border-color: indianred;
background-color: antiquewhite;
border-width: 4px;
width: 100px;
height: 50px;
margin: 5px;
}
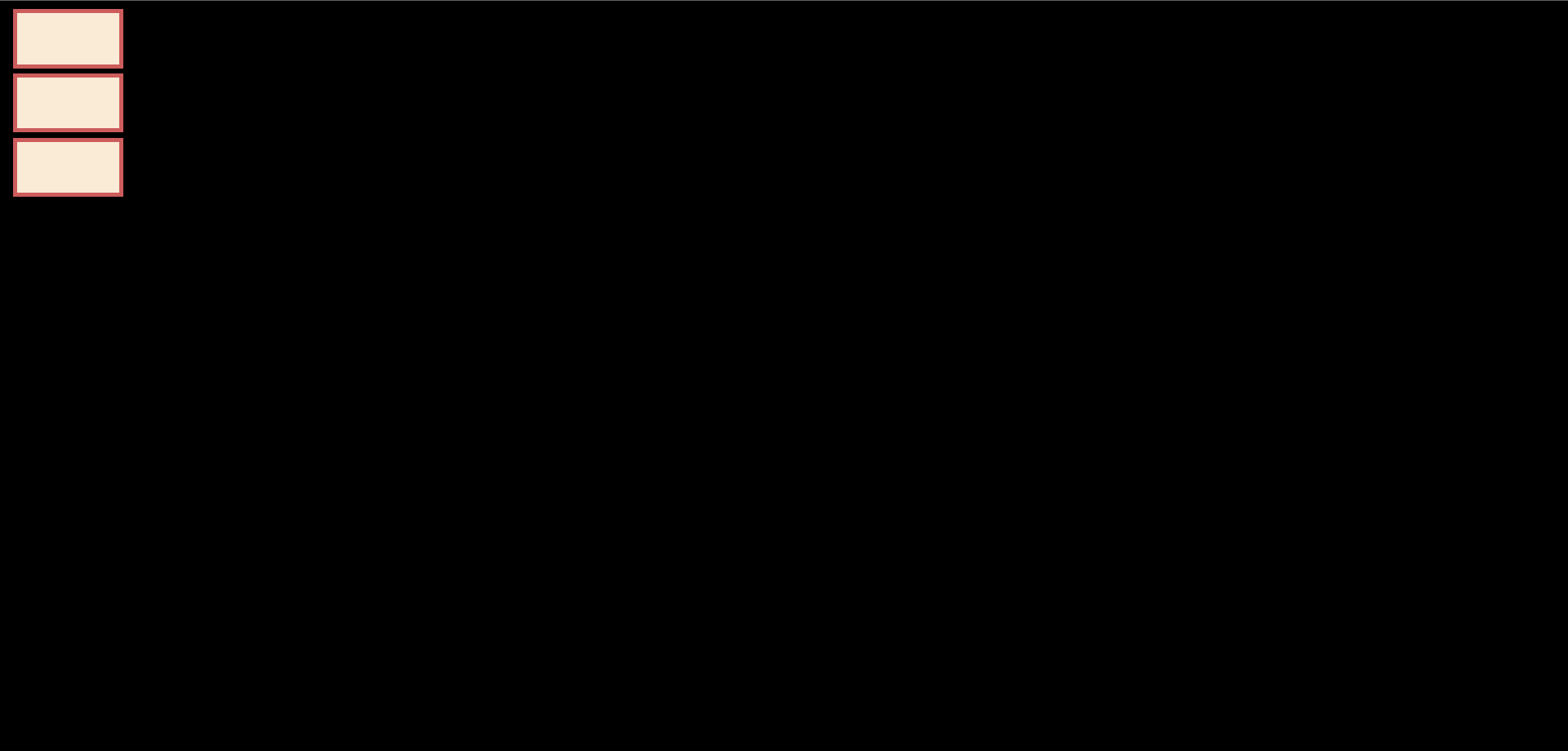
Sonuç bu şekilde oluyor.

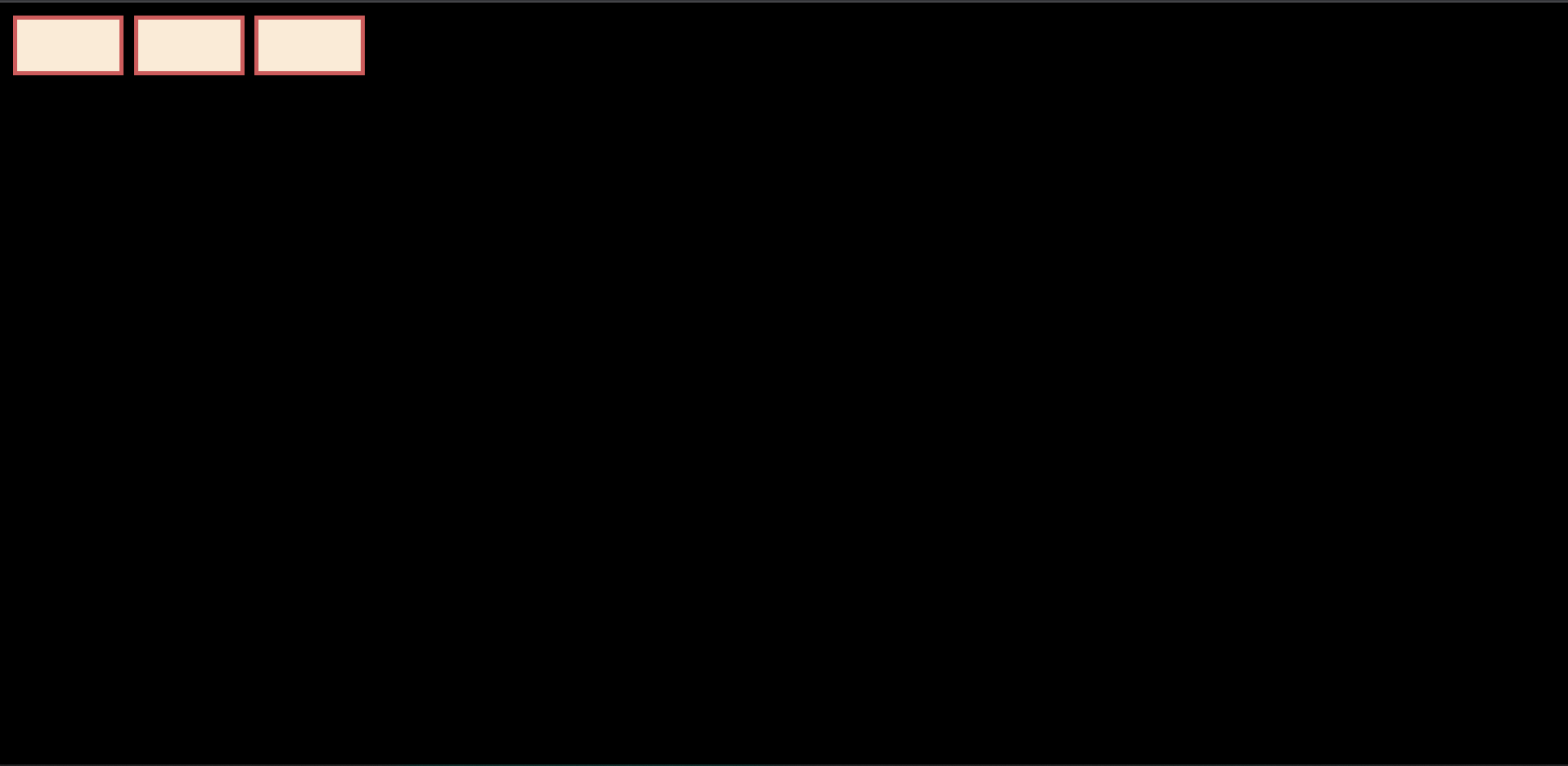
Ama ben bu şekilde kalmasını istemiyorum, dikdörtgenlerimin yan yana olmasını istiyorum. Bu sebepten dolayı float komutunu kullanıyorum. float: left; değerini atayarak dikdörtgenlerimi yan yana alıyorum.

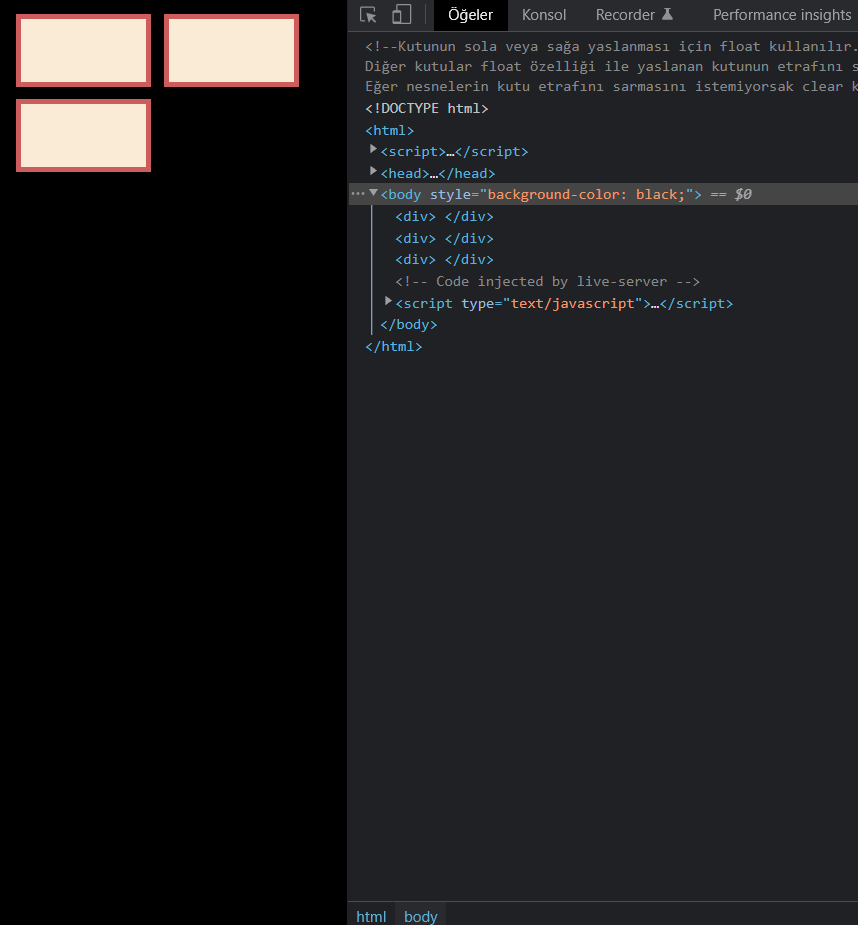
Evet, gördüğünüz gibi dikdörtgenler yan yana oldu. Ama sayfa genişliğinden dolayı yan yana oldular. Yani olur da sayfanın boyutu küçülürse dikdörtgenler tekrardan alt alta dizilecek. Yani:

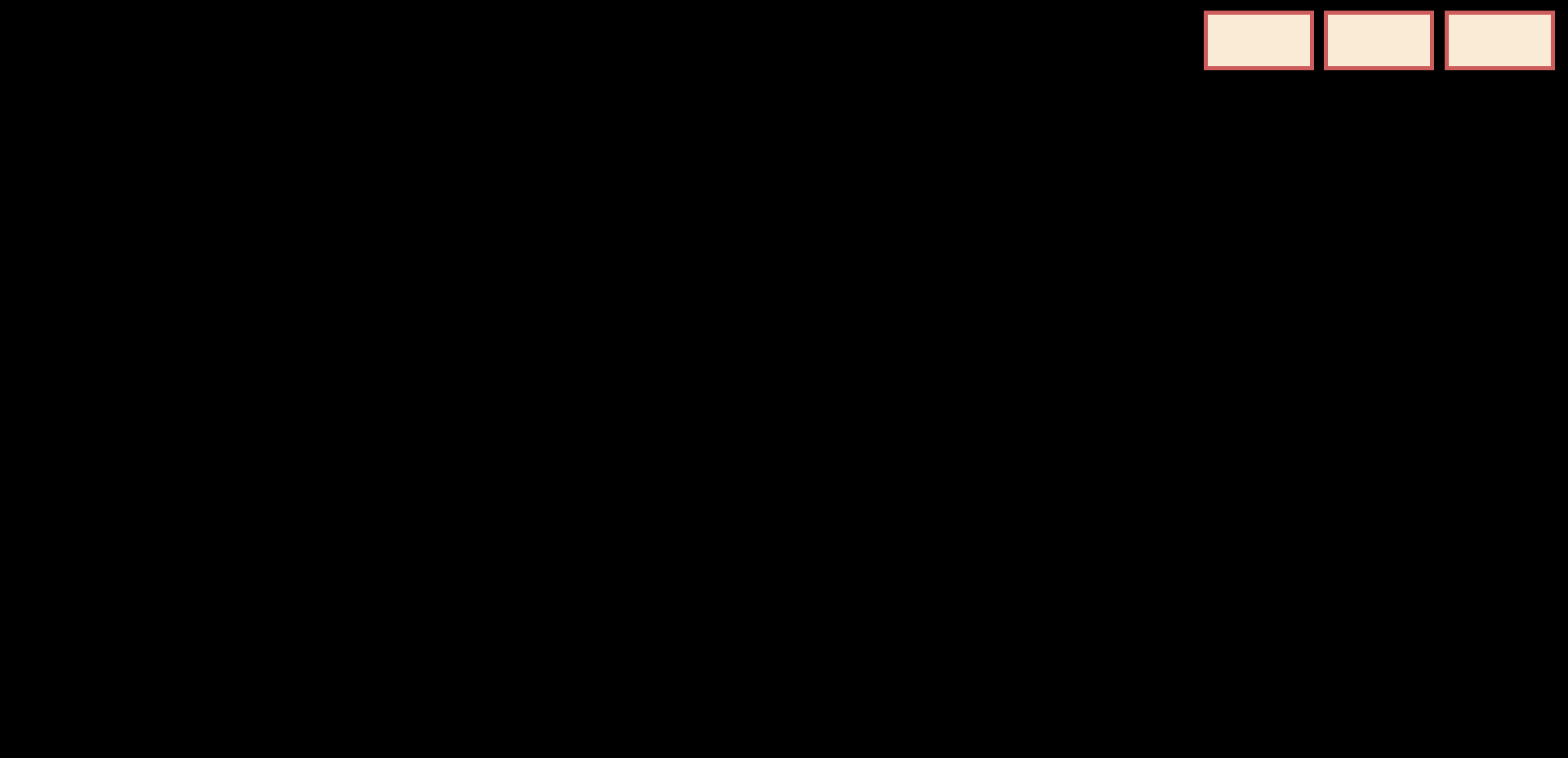
Bu şekilde olacak. Eğer float: right; komutunu kullanırsak da dikdörtgen kutularımız sağa doğru dizilecektir. Yani:

Bu şekilde gözükecektir...
Evet arkadaşlar, float komutunun mantığı ve işleyişi bu şekildeydi. Unutmayın, eğer boyutlar küçülürse float değerinin bi anlamı kalmayacak, yani tekrardan alt alta dizileceklerdir. Bu yüzden dikkatli olmalısınız. Bir sonraki derslerimizde ve kişisel site yapımında bunun önemini daha da iyi anlayacaksınız.
Ar-Ge Kulübümüz açıldı, @Ɲémesis hocam harika bir kulüp kurmuş. Sizi de bu kulübe bekliyoruz. Birlikte kodlarken eğlenebilir, harika projelere imza atabiliriz. Ayrıca bu kulüpte başarılı olan arkadaşlar yazılım ekibine de girebilir. Başvurmak için:
https://www.turkhackteam.org/konular/ar-ge-kulubu-alimlar-acik.1949976
Hepinize iyi günler diliyorum.