Öncelikle bu bir delphi nedir, ne işe yarar gibi bir anlatım değil Delphi ile giriş çalışması olucaktır. Google üzerinden delphi7 'yi indirebilirsiniz.
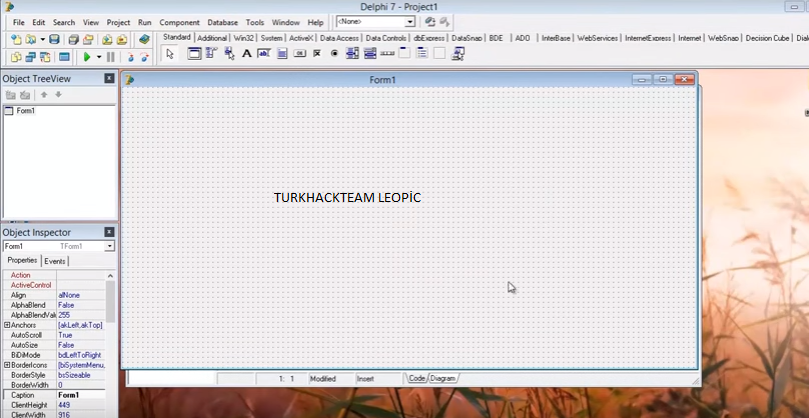
Arayüz:

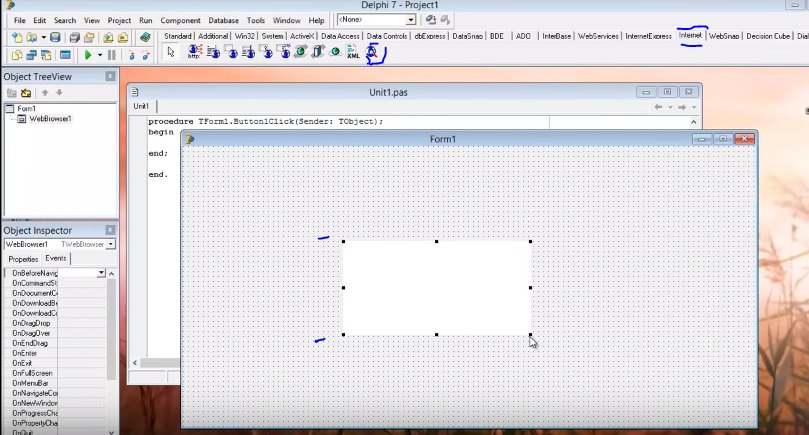
Form:

Bu form1 ise bizim tasarladıktan sonra ortaya çıkan yazılımımızın ara yüzü bu form1 dir.

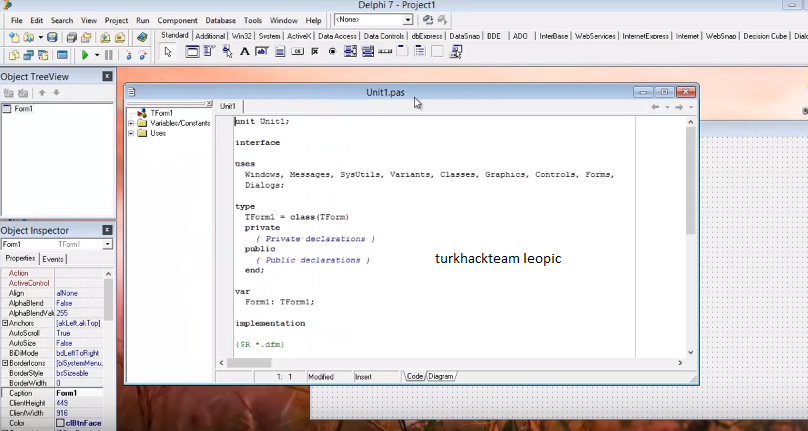
bu ise unit1.pas altında yazanlar ise programımızın kodlama kısmıdır.

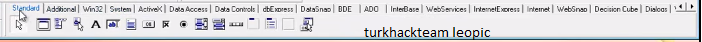
Yukarıda bulunan "Standart,Win32,Additional vs." programımızın üzerine yerleştiriceğimiz nesnelerdir. örnek olarak Standart kısmında bulunan "Button1" i sürükleyip form1'in üzerine getirdiğiniz zaman bu bir buton olucaktır, üzerine çift tıklayıp button üzerinize kodlarınızı yazabilirsiniz. Kısacası yukarıda bulunan bu kısımlar nesnelerdir.

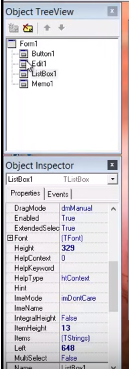
Bu kısımda ise form üzerindeki nesnelerimiz gözükmektedir. Object Inspector kısmında ise nesnelerimizin özelliklerini görebilirsiniz. Boyunu-genişliğini-rengini- ve nesnemizin bir çok ayarını bu kısımdan yapabiliriz. Tabanı İnternet Explorerdir.
Bu kadar ayrıntıda sonra bir webbrowser yapmaya ne dersiniz?. Başlıyalım.
sık kullanılanlar kısmında "Internet"e tıklıyıp "Webbrowser1"i form üzerine sürükleyiniz.

Her hangi bir sayfa açması için komut gönderdiğimiz zaman internet sayfası açılıcaktır. Tabanı İnternet Explorerdir. Lakin bu webbrowser1 'in tüm forma yayılmasını istiyorum ne yapabilirim? Diyorsanız, "Object Inspector"a gelip " Align = AlClient" yapınız. Bu sayede tüm forma yayılcaktır webbrowser1
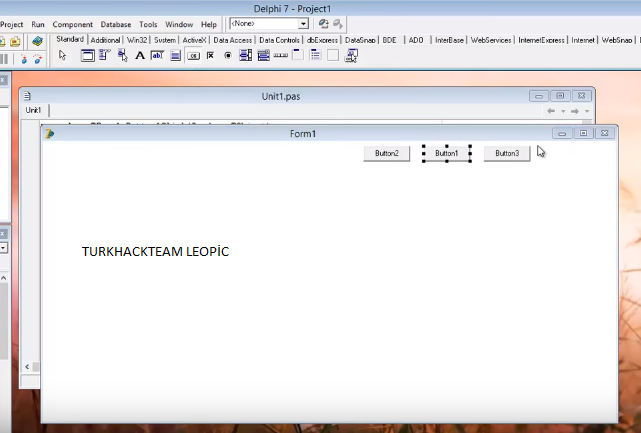
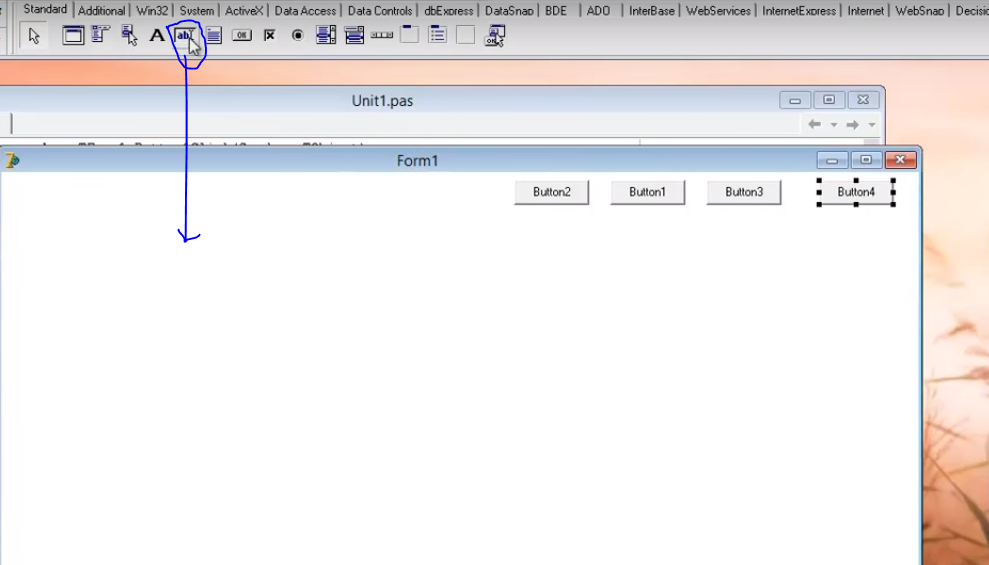
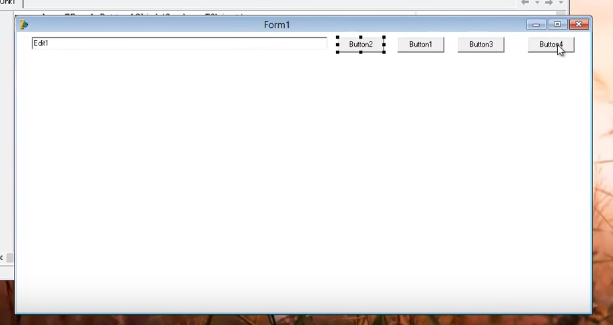
Sık kullanılanlar kısmından "Standart"a gelip standart kısmında bulunan butonlardan 4 tane butonu form1 'in üzerine sürüklüyoruz.


Son hali şu şekilde olucaktır:

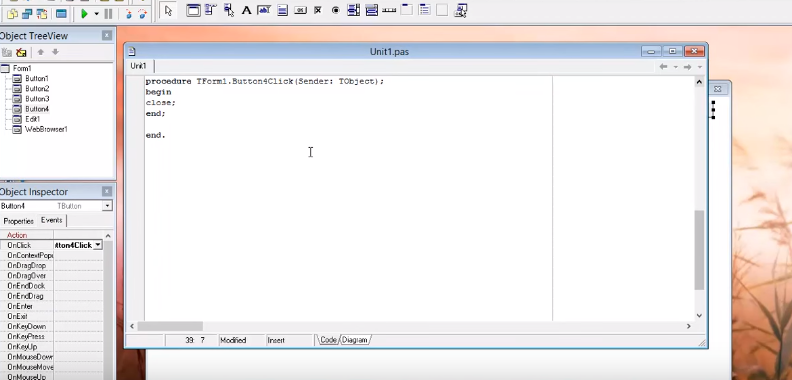
Button4'ü çıkış butonu yapalım. Basit ve sade bir webbrowser olsun. Button4 üzerinden Object Inspector Events'a geliyoruz. Onclick'e 2 defa tıklıyoruz. unit1.pas yani kodlamalarımızı yazdığımız ekran gelicektir. Orayada şu kodu yazalım: close;

Programımızda Button4'ün üzerine tıkladığımız zaman program kapanıcaktır. Object Inspector kısmından button4'ün ismini çıkış yap şeklinde veya x şeklindede değiştirebilirsiniz sizlere kalmış birşey.
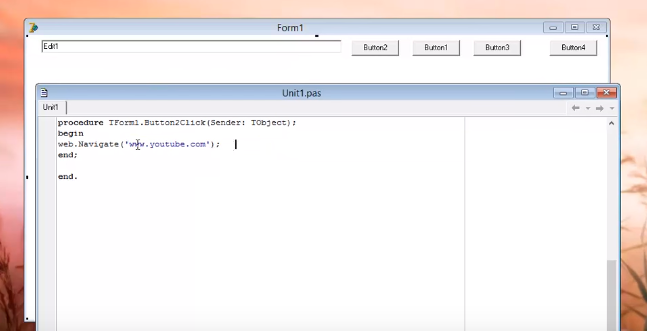
Sonrasında form1 üzerinden Button2'ye çift tıklıyalım. Kodlarımızı yazdığımız ekran gelicektir.

web.Navigate('www.youtube.com')
Button2'ye bunu yazmanız yeterlidir. Youtube.com yerine başka bir adres yazabilirsiniz. devam ediyoruz.
Button1 'e çift tıklıyalım. Bu buttona ise şu kodu girelim: web.GoBack;
Button3 'e çift tıklıyalım. Bu buttona ise şu kodu girelim: web.GoForward;
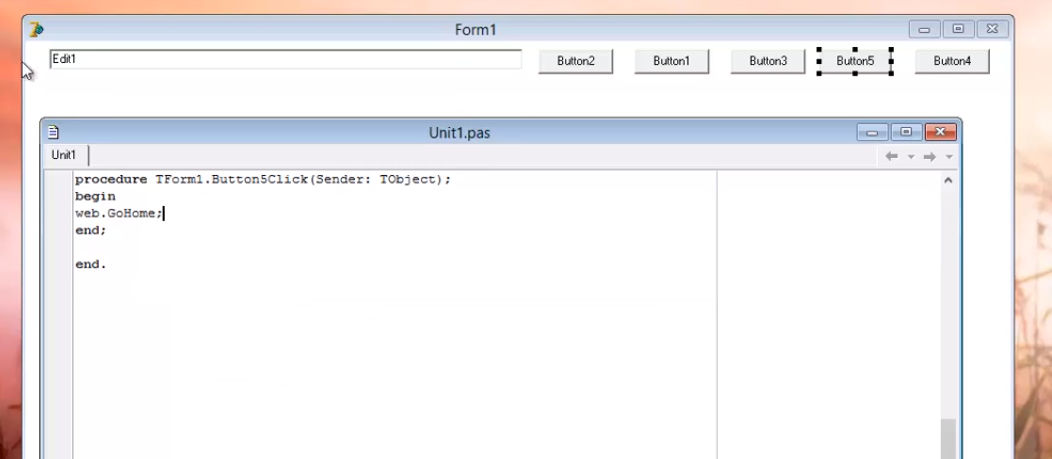
4 tane button eklemiştik, 1 adet daha button ekliyelim. Button4'ün yanına button5i koyalım.
Button5'e ise şu kodu girelim: web.GoHome;

Programımızı başlatmak için "f9"a basabilir veya, yukarıda bulunan yeşil buton'a basabilirsiniz.

Programı kaydetmek için;
Shift+Ctrl+S Tuşlarına basalım. Bu şekilde projeyi kaydedebilirsiniz. Kaydettiğiniz yerde dosyanın içerisinde .exe olucaktır onu masaüstüne alalım. Ve bu şekilde basit bir webbrowser yaptık.
Konu anlatımı bana aittir, Kolay gelsin.





