- 19 Mar 2017
- 2,392
- 10
Merhaba Arkadaşlar... Electron'u Anlatmama Gerek Yok Sanırım Bugün Electron İle Nasıl Menü Yapılır Onu Anlatacağım.
Öncelikle Bir app.js Ve Bir Tanede index.html Dosyası Açınız.
Daha Sonra app.js'ye Gelin Ve Aşağıdaki Kodları Yazın Kodların Açıklamalarını Yanına Ve Konunun Aşağısına Yazacağım.
index.html'yi Kendinize Göre Doldurun Onunla İşimiz Yok... Daha Sonra Cmd'ye Gelip electron . Yapıp Projeyi Başlatırsanız Çalıştığını Görürsünüz.
Kod Açıklamaları:
1.Kısımda template Değişkeni Oluşturduk
2. Kısımda İse label Menünün İsmi.
3. Kısımdaki submenu İse Menünün Alt Menüsü.
4. Kısımda İse yine label ile alt menünün İsmini Belirledik. click ise tıklanınca fonksiyon çalıştırmamıza yarıyor. accelerator İse Kısayol Eklemenize Olanak Tanıyor.
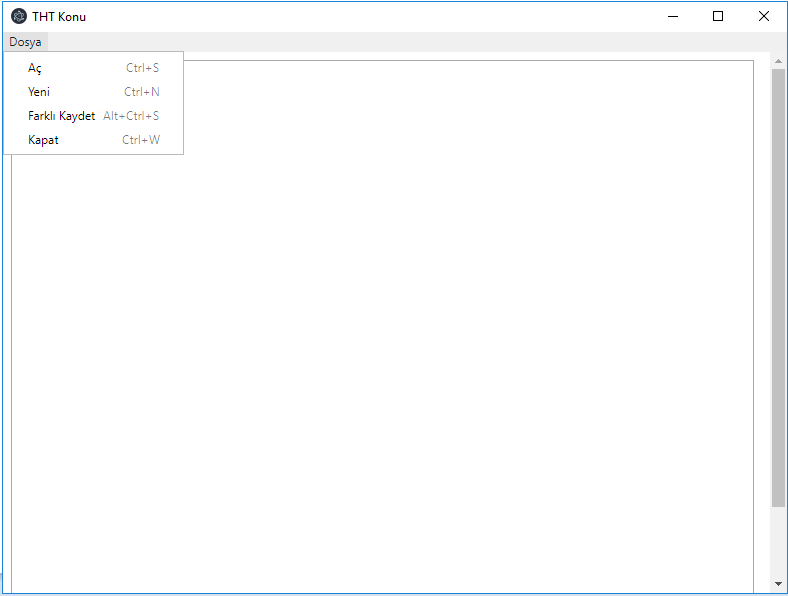
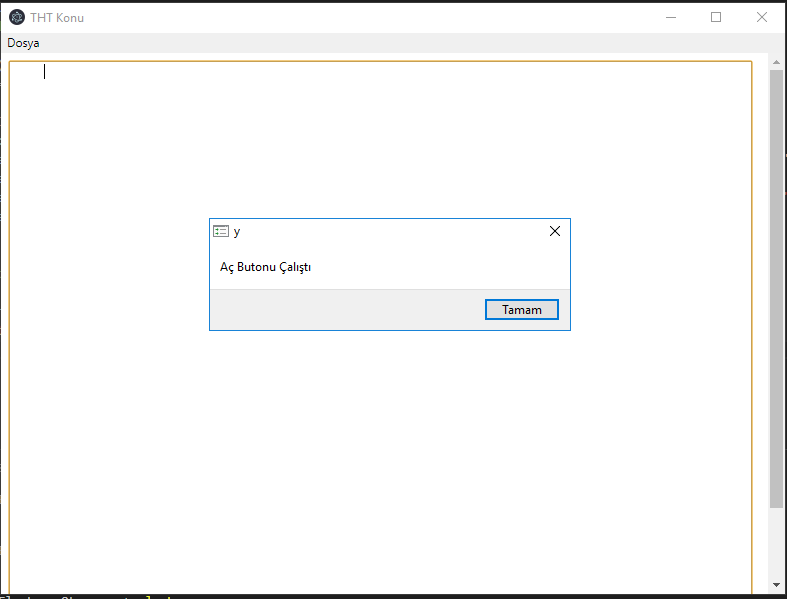
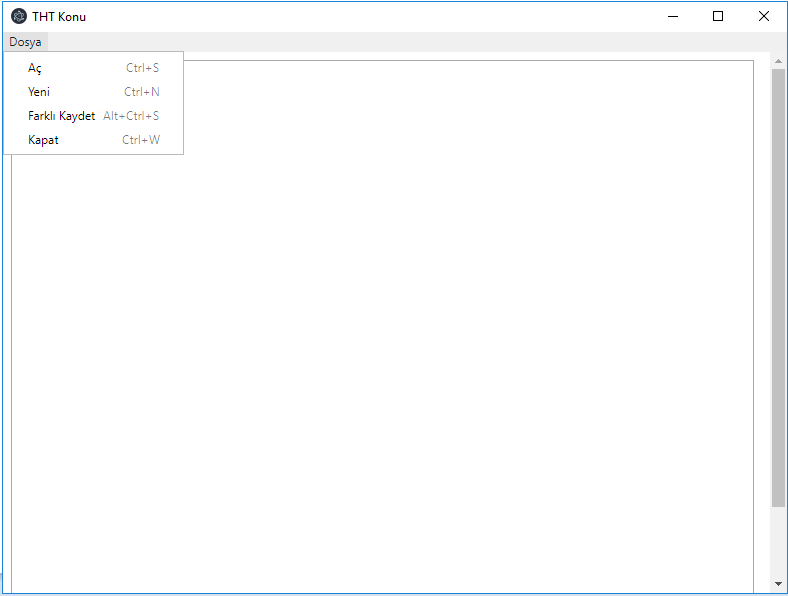
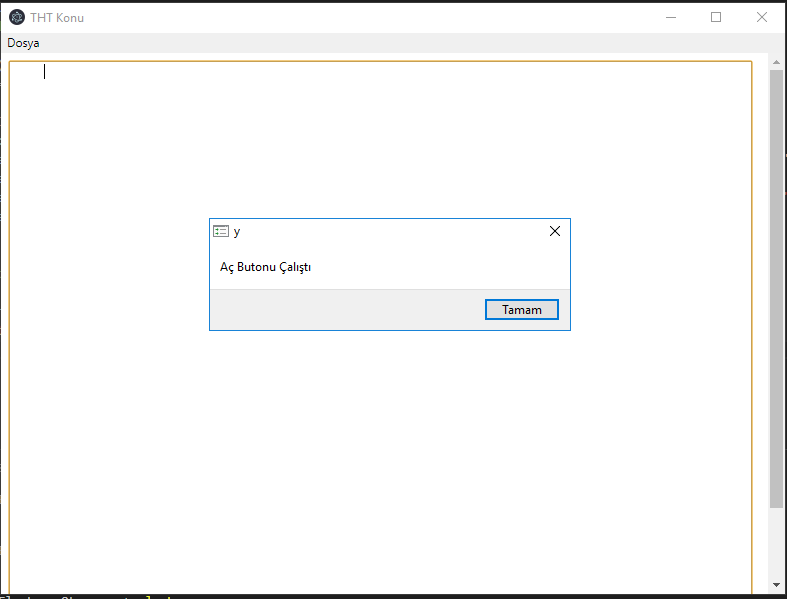
Örnek Resimler:



Öncelikle Bir app.js Ve Bir Tanede index.html Dosyası Açınız.
Daha Sonra app.js'ye Gelin Ve Aşağıdaki Kodları Yazın Kodların Açıklamalarını Yanına Ve Konunun Aşağısına Yazacağım.
Kod:
[COLOR="yellowgreen"]const {app,BrowserWindow,Menu} = require('electron')
var path = require('path')
var url = require('url')
app.on('ready',function(){
var window = new BrowserWindow({width:800,height:600})
window.loadURL(url.format({
pathname:path.join(__dirname, "notepad.html"),
protocol:'file',
slashes: true
}))// Pencere Oluşturduk
window.setTitle("THT Konu") // Pencerenin Başlığını Belirledik.
const template = [
{
label:"Dosya",
submenu:[
{ label:"Aç", click: function() { window.webContents.executeJavaScript("window.alert('Aç Butonu Çalıştı')") }, accelerator: 'Ctrl + S' },
{ label:"Yeni", click: function() { console.log("Yeni") }, accelerator: 'Ctrl + N' },
{ label:"Farklı Kaydet", click: function() { console.log("Farklı Kaydet") }, accelerator: 'Ctrl + Alt + S' },
{ label:"Kapat", click: function() { app.quit() }, accelerator: 'Ctrl + W' },
],
}
]// Menü Template'ini Oluşturduk
const menu = Menu.buildFromTemplate(template) // Menüyü Build Ettik
Menu.setApplicationMenu(menu) // Uygulamanın Menüsünü Belirledik.
})[/COLOR]index.html'yi Kendinize Göre Doldurun Onunla İşimiz Yok... Daha Sonra Cmd'ye Gelip electron . Yapıp Projeyi Başlatırsanız Çalıştığını Görürsünüz.
Kod Açıklamaları:
Kod:
[COLOR="yellowgreen"]const template = [
{
label:"Dosya",
submenu:[
{ label:"Aç", click: function() { window.webContents.executeJavaScript("window.alert('Aç Butonu Çalıştı')") }, accelerator: 'Ctrl + S' },
{ label:"Yeni", click: function() { console.log("Yeni") }, accelerator: 'Ctrl + N' },
{ label:"Farklı Kaydet", click: function() { console.log("Farklı Kaydet") }, accelerator: 'Ctrl + Alt + S' },
{ label:"Kapat", click: function() { app.quit() }, accelerator: 'Ctrl + W' },
],
}
][/COLOR]2. Kısımda İse label Menünün İsmi.
3. Kısımdaki submenu İse Menünün Alt Menüsü.
4. Kısımda İse yine label ile alt menünün İsmini Belirledik. click ise tıklanınca fonksiyon çalıştırmamıza yarıyor. accelerator İse Kısayol Eklemenize Olanak Tanıyor.
Örnek Resimler:



Son düzenleme:









