Merhaba arkadaşlar bugün sizlere javascriptin gücünü anlatacağım. Electron bir npm paketidir. Masaüstü uygulamalar yapmanıza yarar. Hemen diyeceksin ki oo C# var java var banane bundan? Acele etmeyin. Yapılan büyük projeleri bir bakın isterseniz. Skype, GitHub Desktop, Discord, Slack, Visual Studio Code, Atom ve daha niceleri. İsterseniz kendiniz bakın gerçekten electron ile geliştirilmiş projeler. https://electronjs.org
Electron web projesi yapar gibi masaüstü uygulama yazmaya yarayan html, css ile kullanıcıya görünen kısmını javascript ile arka planını yazmanızı sağlayan bir npm paketidir. Windows, mac, linux ayırmaksızn çalışmaktadır. Yazdığınız projeler Chromium tarayıcı üzerinde açılarak sizlere gösterir.
Electron eğer tercih edecekseniz veya tercih eden kişileri sorarsanız. Ben javascript çok iyi biliyorum bir masaüstü uygulamasına ihtiyacım var C# bilmiyorum öğrenmek ise bana zor geliyor diyenler için geliştirilmiştir. Javascriptin gücüne bak web için nodejs, masaüstü için electron, mobil için react-native.
Gelelim kurulumuna Öncelikle bilgisayarınızda nodejs bulunması gerekir. https://nodejs.org/en/ Şu adressden nodejs indirin içinde otomatik olarak npm paket yöneticisi de gelecektir. Cmd açıp:
Ben global olarak kuruyorum sürekli proje proje kurmak istemediğim için isteyen -g silipte --save diye kurabilir. Şimdi bir klasor açalım ve içine index.html, main.js oluşturalım. Şimdi cmd tekrar açıp package.json oluşturacağız burada bizim proje adı, sürümü, projemizin içine kurulan paketler vs tutulacak.
Ben package.json oluşturması zor geldiği için electron klasörüne cmd ile girip
İle bir package.json oluşturuyorum. Şimdi açıp o package.json içine şunları ekleyelim.
main.js yazdığımız kısım electron kodların burada bulunduğunu gösteren kısım. start ise her seferinde electron . yazmak yerine böyle bir kısayol atadık.
Şimdi main.js açalım. Ve şu kodları yazalım.
Şimdi ise index.html açıp şunları yazalım.
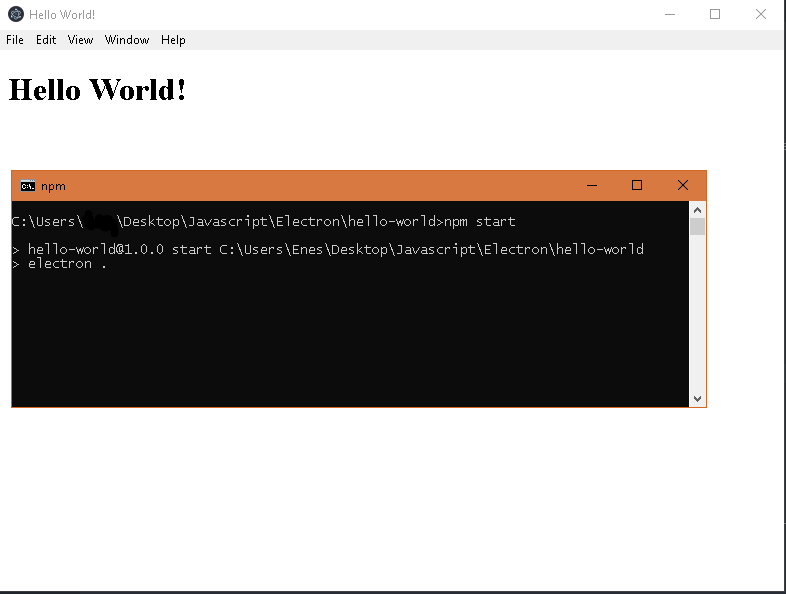
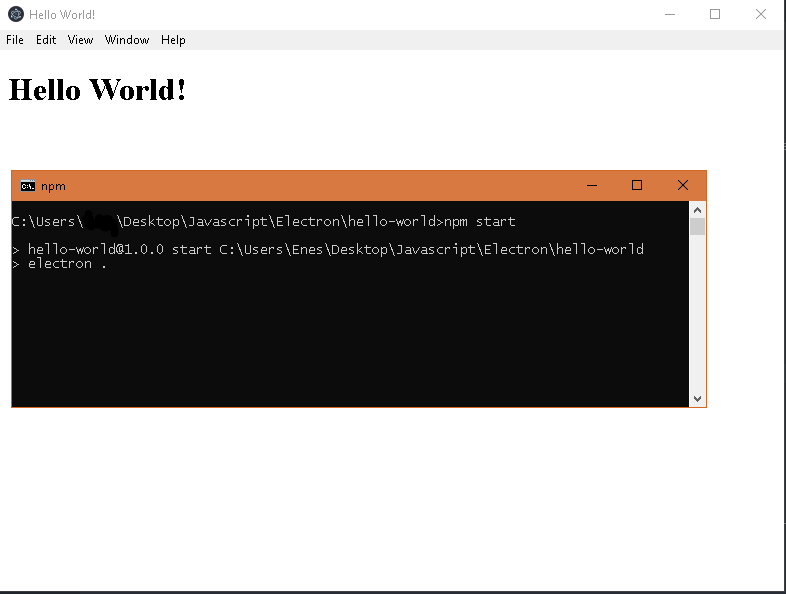
Şimdi ise cmd üzerinde proje dizininde iken şunu yazalım.
Artık ilk electron projemizi yazmış bulunmaktayız.

Yararlandığım kaynaklar:
https://electronjs.org/docs/tutorial/first-app
Electron.io nedir?
Electron web projesi yapar gibi masaüstü uygulama yazmaya yarayan html, css ile kullanıcıya görünen kısmını javascript ile arka planını yazmanızı sağlayan bir npm paketidir. Windows, mac, linux ayırmaksızn çalışmaktadır. Yazdığınız projeler Chromium tarayıcı üzerinde açılarak sizlere gösterir.
Electron eğer tercih edecekseniz veya tercih eden kişileri sorarsanız. Ben javascript çok iyi biliyorum bir masaüstü uygulamasına ihtiyacım var C# bilmiyorum öğrenmek ise bana zor geliyor diyenler için geliştirilmiştir. Javascriptin gücüne bak web için nodejs, masaüstü için electron, mobil için react-native.
Gelelim kurulumuna Öncelikle bilgisayarınızda nodejs bulunması gerekir. https://nodejs.org/en/ Şu adressden nodejs indirin içinde otomatik olarak npm paket yöneticisi de gelecektir. Cmd açıp:
Kod:
[COLOR="DeepSkyBlue"]npm install electron -g[/COLOR]Ben global olarak kuruyorum sürekli proje proje kurmak istemediğim için isteyen -g silipte --save diye kurabilir. Şimdi bir klasor açalım ve içine index.html, main.js oluşturalım. Şimdi cmd tekrar açıp package.json oluşturacağız burada bizim proje adı, sürümü, projemizin içine kurulan paketler vs tutulacak.
Ben package.json oluşturması zor geldiği için electron klasörüne cmd ile girip
Kod:
[COLOR="DeepSkyBlue"]npm init -y[/COLOR]İle bir package.json oluşturuyorum. Şimdi açıp o package.json içine şunları ekleyelim.
Kod:
[COLOR="DeepSkyBlue"]{
"name": "hello-world",
"version": "1.0.0",
"description": "",
"main": "[COLOR="Red"]main[/COLOR].js",
"scripts": {
[COLOR="Red"]"start": "electron .",[/COLOR]
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^2.0.2"
}
}[/COLOR]main.js yazdığımız kısım electron kodların burada bulunduğunu gösteren kısım. start ise her seferinde electron . yazmak yerine böyle bir kısayol atadık.
Şimdi main.js açalım. Ve şu kodları yazalım.
Kod:
[COLOR="DeepSkyBlue"][COLOR="SeaGreen"]// Electron burada çağırdık.[/COLOR]
const {
app,
BrowserWindow
} = require('electron');
[COLOR="seagreen"]// Burada pencere objesini global referans olarak tutuyoruz. Eğer bunu yapmaz isek pencere otomatik olarak kapanacak.[/COLOR]
let pencere;
function createWindow() {
[COLOR="seagreen"] // Tarayıcı penceresini oluştur.[/COLOR]
pencere = new BrowserWindow({
width: 800,
height: 600
});
[COLOR="seagreen"]// ve uygulamanın index.html'sini yükle.[/COLOR]
pencere.loadFile('index.html');
[COLOR="seagreen"]// Pencere kapatıldığında uygulama kapanır.[/COLOR]
pencere.on('closed', () => {
win = null
});
}
[COLOR="seagreen"]// Bu yöntem, Electron başlatmayı tamamladığında
// ve tarayıcı pencereleri oluşturmaya hazır olduğunda çağrılır. Tarayıcı penceresi oluşturur.[/COLOR]
app.on('ready', createWindow)
[COLOR="seagreen"]// Bütün pencereler kapatıldığında çıkış yap.[/COLOR]
app.on('window-all-closed', () => {
app.quit()
});[/COLOR]Şimdi ise index.html açıp şunları yazalım.
Kod:
[COLOR="DeepSkyBlue"]<!DOCTYPE html>
<html>
<head>
<m e t a charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>[/COLOR]Şimdi ise cmd üzerinde proje dizininde iken şunu yazalım.
Kod:
[COLOR="DeepSkyBlue"]npm start[/COLOR]Artık ilk electron projemizi yazmış bulunmaktayız.

Yararlandığım kaynaklar:
https://electronjs.org/docs/tutorial/first-app
Electron.io nedir?







