- 4 Haz 2023
- 303
- 105
Merhabalar. Diyelim ki bir web sitesine giriş yapıyorsunuz. Giriş yaptığınız web sitesinde kayıtta mail istendi. Siz bu siteye ana mailiniz ile giriş yaptınız. Ardından başka hesap açmaya çalıştınız. Bu sefer aynı maili kullanamazsınız. Aynı mailin alt adresini kullanarak giriş yapabilirsiniz ama. İşte ben de bu yöntemi kullanarak istediğiniz kadar mail adresi üretebilen bir web sitesi ürettim.
1) Web Sitesine Giriş
Öncelikle sitemize giriş yapalım. Karşınıza aşağıdaki ekran gelecek.

2) Gereken Bilgileri Girme
Gelen ekranda kaç tane mail oluşturmak istediğimizi soruyor. Ben 20 girdim.

Ardından mail adresi istiyor. Ben de mailimi girdim.

3) Mailleri Üretme
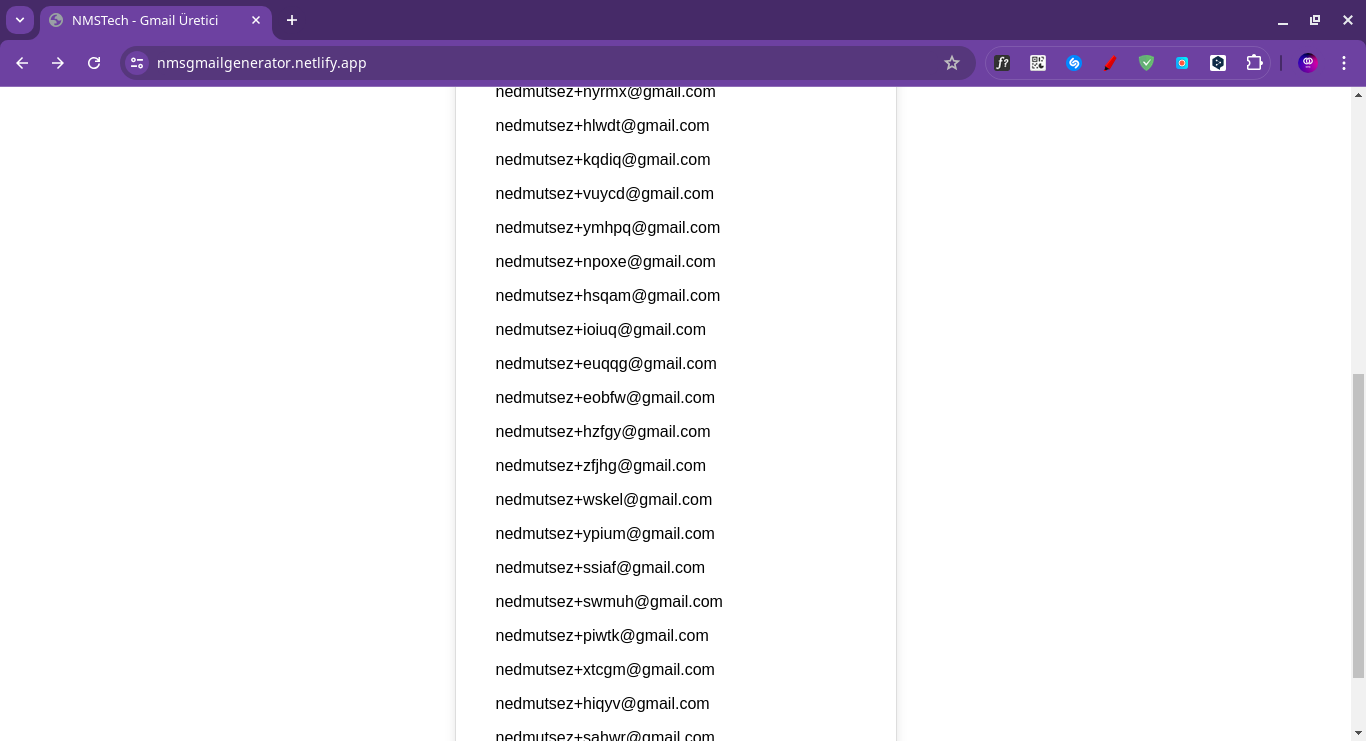
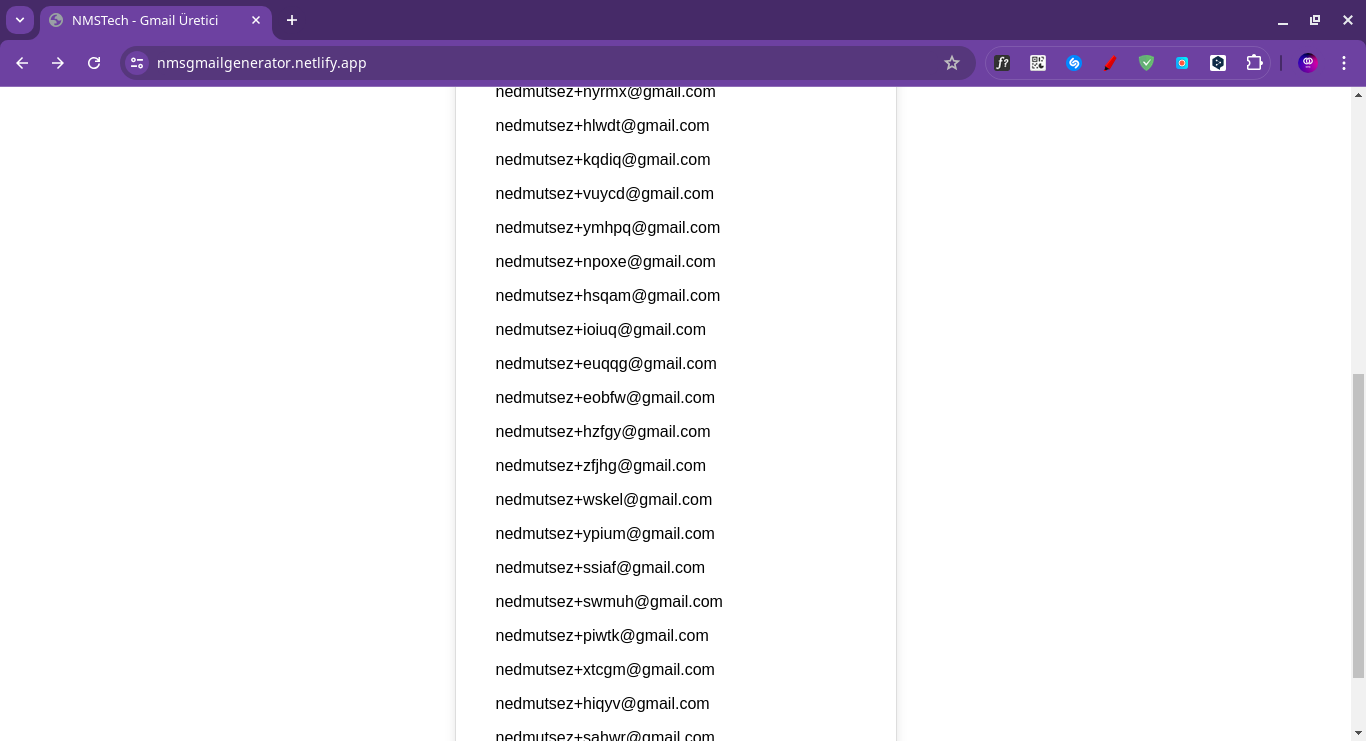
Ardından üret butonuna basacağız. Bastıktan sonra istediğimiz miktarda mail önümüze düşecek.

Evet sitem bu şekildeydi. Sizi uyarmam gerekir ki bu subadressing yöntemi sadece gmail uzantılı mail adresleri için oluşturuldu. Konumu okuduğunuz için teşekkürler.
Source Code:
1) Web Sitesine Giriş
Öncelikle sitemize giriş yapalım. Karşınıza aşağıdaki ekran gelecek.

2) Gereken Bilgileri Girme
Gelen ekranda kaç tane mail oluşturmak istediğimizi soruyor. Ben 20 girdim.

Ardından mail adresi istiyor. Ben de mailimi girdim.

3) Mailleri Üretme
Ardından üret butonuna basacağız. Bastıktan sonra istediğimiz miktarda mail önümüze düşecek.

Evet sitem bu şekildeydi. Sizi uyarmam gerekir ki bu subadressing yöntemi sadece gmail uzantılı mail adresleri için oluşturuldu. Konumu okuduğunuz için teşekkürler.
Source Code:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NMSTech - Gmail Üretici</title>
<style>
body {
font-family: Arial, sans-serif;
}
.container {
max-width: 400px;
margin: 40px auto;
padding: 20px;
border: 1px solid #ddd;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.header {
background-color: #333;
color: #fff;
padding: 10px;
text-align: center;
}
.header img {
width: 100px;
height: 100px;
margin: 20px auto;
}
.menu {
list-style: none;
padding: 0;
margin: 0;
}
.menu li {
margin-bottom: 10px;
}
.menu li a {
text-decoration: none;
color: #337ab7;
}
.menu li a:hover {
color: #23527c;
}
.form-container {
padding: 20px;
}
.form-control {
width: 100%;
padding: 10px;
margin-bottom: 20px;
border: 1px solid #ccc;
}
.form-control:focus {
border-color: #aaa;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.btn {
background-color: #337ab7;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
.btn:hover {
background-color: #23527c;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<img src="logo.png" alt="NMSTech Logo">
<h1>NMSTech - Gmail Üretici</h1>
</div>
<ul class="menu">
<li><a href="#" id="gmail-generator">Gmail Üretici</a></li>
<li><a href="#" id="exit">Çıkış</a></li>
</ul>
<div class="form-container" id="form-container">
<form id="gmail-form">
<label for="email-amount">Kaç tane mail oluşturmak istersiniz:</label>
<input type="number" id="email-amount" class="form-control">
<br>
<label for="email-address">Email Adresini Yaz:</label>
<input type="email" id="email-address" class="form-control">
<br>
<button class="btn" id="generate-btn">Üret</button>
</form>
<div id="output-container"></div>
</div>
</div>
<script>
const formContainer = document.getElementById('form-container');
const gmailForm = document.getElementById('gmail-form');
const generateBtn = document.getElementById('generate-btn');
const outputContainer = document.getElementById('output-container');
generateBtn.addEventListener('click', (e) => {
e.preventDefault();
const emailAmount = document.getElementById('email-amount').value;
const emailAddress = document.getElementById('email-address').value;
const randomLength = 5;
const output = [];
for (let i = 0; i < emailAmount; i++) {
const randomString = generateRandomString(randomLength);
const finalEmail = `${emailAddress.replace('@gmail.com', '')}+${randomString}@gmail.com`;
output.push(finalEmail);
}
outputContainer.innerHTML = '';
output.forEach((email) => {
const emailElement = document.createElement('p');
emailElement.textContent = email;
outputContainer.appendChild(emailElement);
});
});
function generateRandomString(length) {
const characters = 'abcdefghijklmnopqrstuvwxyz';
let result = '';
for (let i = 0; i < length; i++) {
result += characters.charAt(Math.floor(Math.random() * characters.length));
}
return result;
}
</script>
</body>
</html>
Son düzenleme: