Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Google Chrome için Eklenti Yazma [Resimli Anlatım]
- Konbuyu başlatan Dark-Man
- Başlangıç tarihi
- 18 Tem 2016
- 800
- 0
Eline sağlık
Teşekkürler çok işime yaradı
Cidden Güzel Konu Dostum Eline Sağlık
Ellerine,emeğine sağlık bu faydalı makale için teşekkürler 
- 18 Ocak 2023
- 6
- 2
beyler bu hangi linuxEklenti Dosyalarını Oluşturma :
Evet, artık eklenti yazmaya başlayabiliriz.. Eklenti yazmak için masaüstünde bir klasör oluşturalım.. Adını istediğiniz bir şey koyabilirsiniz, ben ilk eklentim olarak belirledim..

Bir eklenti klasöründe olması gereken zorunlu tek şey bir json dosyasıdır.. Adının ise manifest olması gerekir.. Hemen klasörümüz içerisine bir manifest.json dosyası oluşturalım;

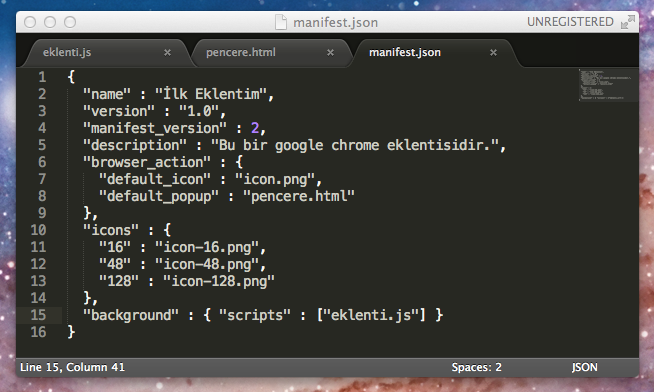
Evet, json dosyamızı da oluşturduğumuza göre şimdi herhangi bir metin editörü yardımı ile açalım ve içerisine aşağıdaki kodları ekleyip kaydedelim;
Kod:{ "name": "İlk Eklentim", "version": "1.0", "manifest_version": 2, "description": "Bu bir google chrome eklentisidir.", "browser_action": { "default_icon": "icon.png" }}
Yukarıdakilere göz attığımızda;
name: eklenti adımızı belirler.
version: eklenti sürümünü belirler.
description: eklenti açıklamasını belirler.
browser_action: tarayıcı olaylarını tanımlar. Görüldüğü üzere standart bir ikon resmi tanımladık.
Bu şekilde eklenti bir işimize yaramaz.. O yüzden tarayıcı olaylarına eklentiye basıldığında açılması gereken sayfayı da belirtmemiz gerekiyor.. browser_action kısmını şu şekilde düzenleyelim;
Kod:"browser_action": { "default_icon" : "icon.png", "default_popup" : "pencere.html"}
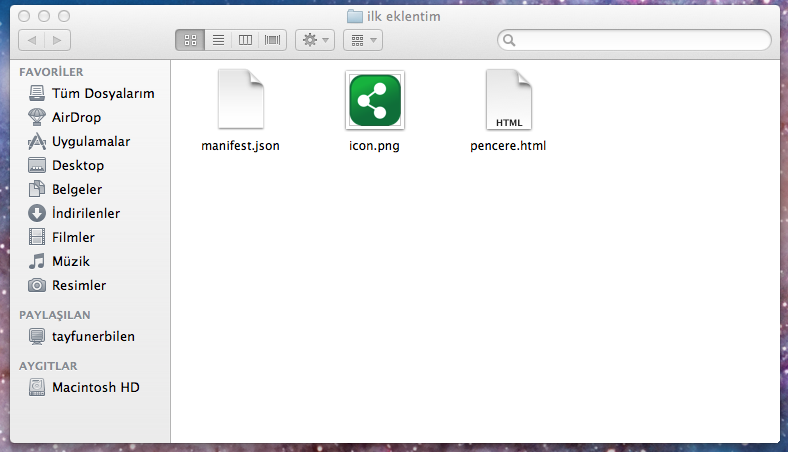
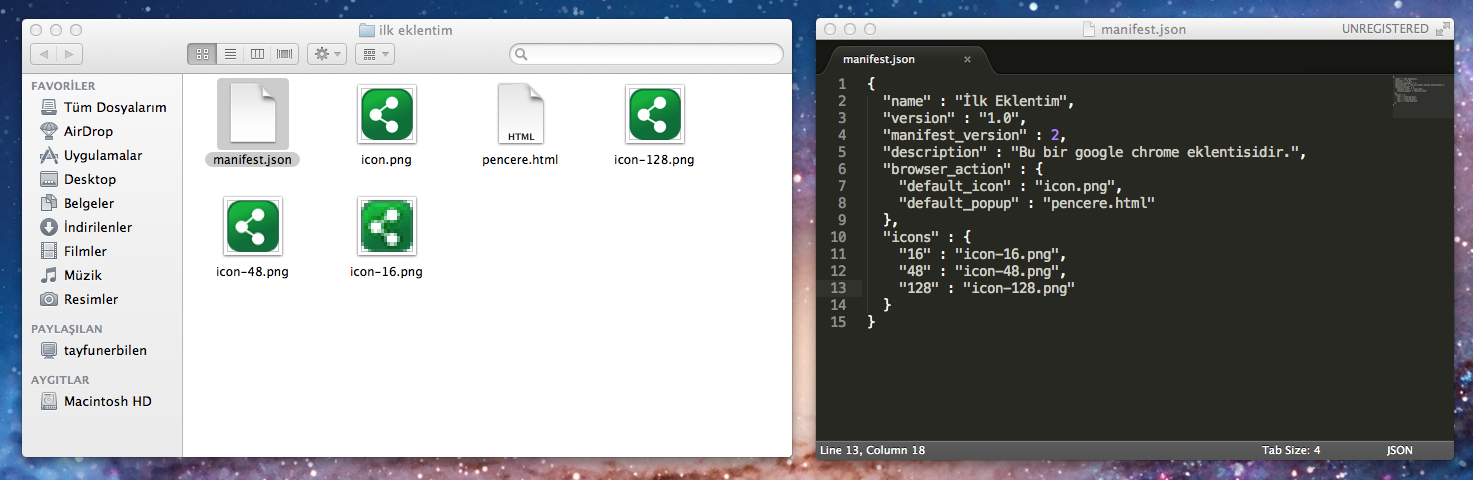
Şimdi eklenti klasörümüze icon.png resmini atalım ve pencere.html dosyasını oluşturalım. Eklenti klasörümüzün son hali aşağıda gibi olmalıdır;

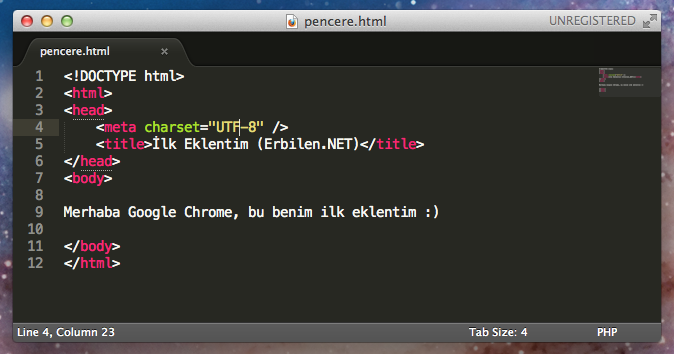
Şimdi pencere.html dosyamızı açıp içerisinde html kodlarımızı yazalım ve kayıt edelim.

Eklentiyi Chromea Yükleme
Artık eklentimizi google chromea yükleyip test edebiliriz.. Yapmamız gereken adımları aşağıdaki resimlerden takip ederek yapın;
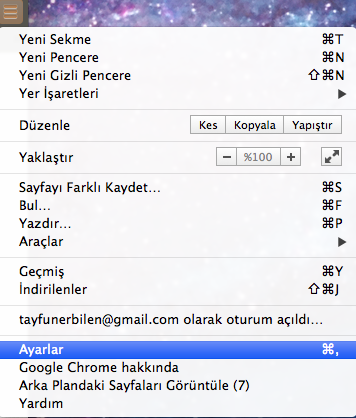
1) Sağdaki simgeden ayarlara giriyoruz.

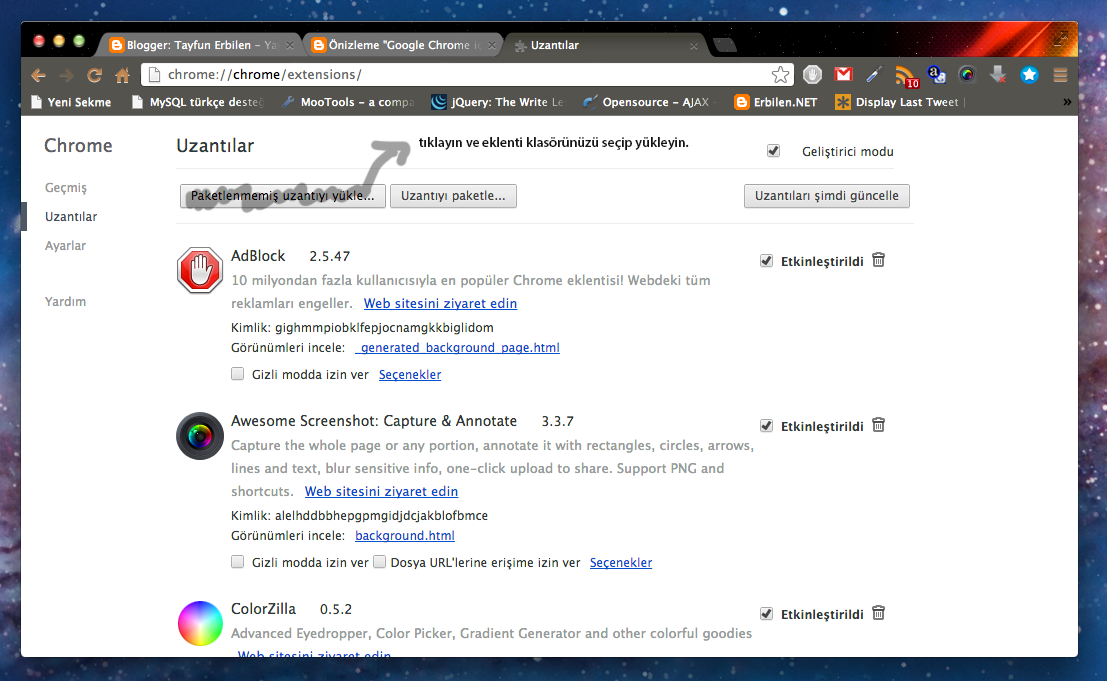
2) Ayarlar bölümünde soldaki menüden uzantıları tıklıyoruz.. Ve sağ tarafta bulunan geliştirici modunu aktif etmek için tik atıyoruz..

3) Açılan bölümden Paketlenmemiş Uzantıyı Yükle diyerek, eklenti klasörümüzü seçiyoruz ve yükleme işlememiz tamamlanıyor.

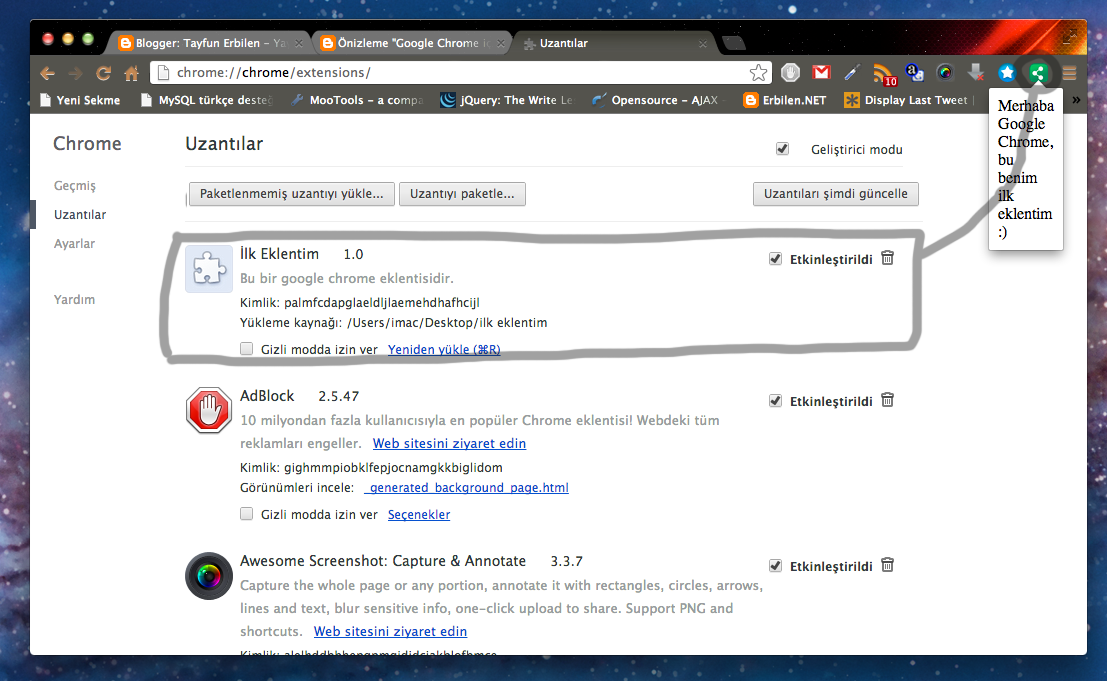
4) Eklentimiz başarıyla yüklendiyse eklentiler bölümünde listeleniyor ve sağ üst köşede simgemiz yerini alıyor.. Tıkladığımızda ise, standart olarak belirlediğimiz pencere.html içeriği gözüküyor..

Eklenti İçin Simgeleri Belirlemek :
Yukarıda standart olarak bir icon.png tanımlamıştık.. Ancak resimlerde de göreceğiniz üzere, eklentiler bölümünde simgemiz çıkmıyor.. Bu yüzden manifest.json dosyasında şu parametreleri ekleyelim;
Kod:"icons" : { "16" : "icon-16.png", "48" : "icon-48.png", "128" : "icon-128.png"}
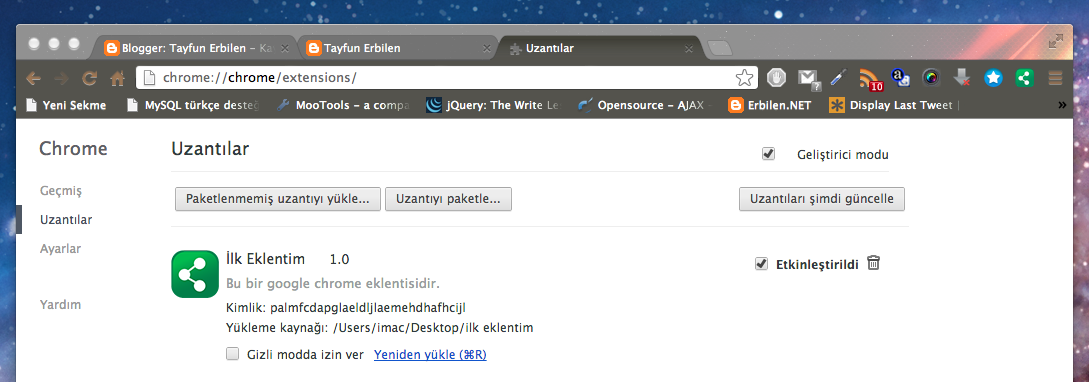
Evet, artık 16×16 , 48×48 ve 128×128′lik simgelerimizi belirlemiş olduk.. Şimdi bu boyutlarda ve bu isimlerde 3 resmimiz olması gerekiyor.. Bu resimleri oluşturup klasöre koyduktan sonra eklentiler bölümüne tekrar gelip ctrl + r diyerek eklentiyi yeniden yükleyin.. Daha sonra resmin aşağıdaki gibi güncellendiğini göreceksiniz;


Simge Üzerine Değer Girmek :
Eklentiler için yapabileceğimiz şeylerden biride, simge üzerine değer girmektir.. Aşağıdaki resmi inceleyecek olursak gmail mail sayısı, yeni rss link sayısı, pagerank gibi değerler yazılarak eklentiler kullanışlı hale getirilmiş.. Bizde bu şekilde değerler yazdırabiliriz..

Peki biz nasıl yapacağız? Chromeun modülünü kullanarak.. İlk olarak eklenti klasöründe eklenti.js adında bir javascript dosyası oluşturalım.. Şimdi simge üzerine yazıyı chrome açıldığında yazdırmamız gerek yani eklentiye basınca çalışmayacak.. Bu yüzden manifest.json dosyasında, arkaplanda çalışacak js dosyasını belirleyeceğiz.. javascript dosyasını oluşturduktan sonra json dosyasını açın ve içine uygun bir yere şunu ekleyin;
Kod:"background" : { "scripts" : ["site.js"] }

Şimdi eklenti.js dosyamızın içine şu kodları yazalım;
Kod:chrome.browserAction.setBadgeText({text: String(15)});
Burada 15 gözükecek değerdir.. Onu tyfn diye de değiştirebilirdik.. Bu sefer oraya tyfn yazdıracaktır.. Eklentiyi yeniden yükleyelim ayarlardan ve sonucu birlikte görelim;


Paylaş Eklentisi Yazalım :
Evet artık öğrendiğimiz bilgiler doğrultusunda işe yarar bir eklenti yazma zamanı geldi sanırım? Bir eklenti yazalım ve sitelerde gezerken o an hangi sitede isek o linki bazı sosyal ağlarda kolayca paylaşabilelim.. Zaten simgemiz paylaşım eklentisine uygunŞimdi ilk olarak tekrar bir eklenti klasörü oluşturalım.. Bir önceki eklentide bulunana simgeleri ona aktaralım.. Manifest.json dosyası oluşturalım ve içerisine şunları yazalım;
Kod:{ "name": "Hızlı Paylaş", "version": "1.0", "manifest_version": 2, "description": "Bu eklenti sayesinde bulunduğunuz linki kolayca sosyal ağlarda paylaşabilirsiniz..", "browser_action": { "default_icon": "icon.png", "default_popup" : "share.html" }, "icons" : { "16" : "icon-16.png", "48" : "icon-48.png", "128" : "icon-128.png" }, "permissions": [ "tabs" ]}
CSS Halinde Yazılmış Hali :
Kod:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">[/COLOR][/CENTER] [COLOR=Yellow][CENTER]<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <**** http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title></title> <style type="text/css"> body {width: 400px; margin: auto; font: 14px Arial} ul, li {padding: 0; margin: 0; list-style: none} ul li {padding: 8px; color: #fff; cursor: pointer} ul li#facebook {background: #3b5998} ul li#twitter {background: #1ab2e8} ul li#linklerin {background: #eee; color: #333} </style> </head> <body> <ul> <li id="facebook">Facebook'da Paylaş</li> <li id="linklerin">Linkler.in'e Ekle</li> <li id="twitter">Twitter'da Paylaş</li> </ul> </body> </html>
Evet html dosyamızda tamam.. Bu adımlardan sonra eklenti klasörümüzün son hali aşağıdaki gibi olmalı..

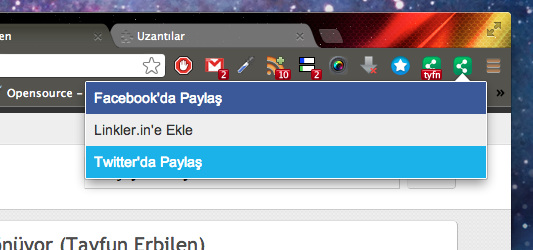
Test etmek için eklentiyi ayarlardan yükleyelim.. Eğer aşağıdaki görüntüyü aldıysanız her şey doğru gidiyor demektir.

Artık tek yapmamız gereken hangi sosyal ağa tıklamışsak onda paylaşım yaptırmak için popup açtırmak ve başlık linki göndermek.. Bu arada linkler.ini de araya sıkıştırdım, hazır ona da eklenti yapıyordum paylaş da oda bulunsun istedimjs kodlarımızı yazmamız için share.js diye bir javascript dosyası oluşturalım.. jQuery kütüphanesini kullanacağımız için onuda indirip eklenti klasörümüzün içine atıp html sayfamıza dahil edelim.. Şimdi chromeda bulunduğumuz sitenin linkini ve başlığını almak için yazmamız gereken kod şudur;
Kod:chrome.tabs.getSelected(null, function(tab) { link = tab.url; title = tab.title;});
Ama tabi ki şuan bu kodlar işimize yaramaz.. O yüzden önce share.jsyi açıp aşağıdaki olayları yazalım;
Kod:$(function(){[/COLOR][/CENTER] [COLOR=Yellow][CENTER] $("ul li").click(function() { var id = $(this).attr("id"); chrome.tabs.getSelected(null, function(tab) { link = tab.url; title = tab.title; if (id == "facebook") window.open("https://facebook.com/sharer.php?u=" + link, "yenipencere","menubar=1,resizable=1,width=550,height=350"); else if (id == "twitter") window.open("https://twitter.com/intent/tweet?text=" + title +"&url=" + link, "yenipencere","menubar=1,resizable=1,width=550,height=300"); else if (id == "linklerin") window.open("http://linkler.in/add.php?link=" + link, "yenipencere","menubar=1,resizable=1,width=476,height=423"); } ); }); });
Evet bu şekilde facebook, twitter ve linkler.in için tek tek pencere açıyoruz ve o an bulunan linkleri paylaşabiliyoruz..
EKLENTİYİ İNDİR.








