
Merhaba Turk Hack Team Ailesi, bu konumda sizlere Google PageSpeed Insights ile web site hızı ölçmeyi ve kullanımını anlatacağım. İyi bir konu hazırlamaya çalıştım umarım hepiniz beğenirsiniz.

Google PageSpeed Insights Nedir?
Google PageSpeed Insights; sitenizin yüklenme hızını, kısa sürede ve kolay bir şekilde test etmenizi ve sitenizi neyin yavaşlattığını bulmanızı sağlayan ücretsiz bir hız testi aracıdır.

Google PageSpeed Insights, aynı zamanda sitenizin daha fazla mobil uyumlu olmasına yardımcı olur.

Ayrıca PageSpeed Insightsı sadece kendi siteniz için kullanma zorunluluğunuz yoktur, herhangi bir site için de hız testi yapabilirsiniz. Kaç kez test yapabileceğiniz konusunda da herhangi bir sınırlama getirmez.

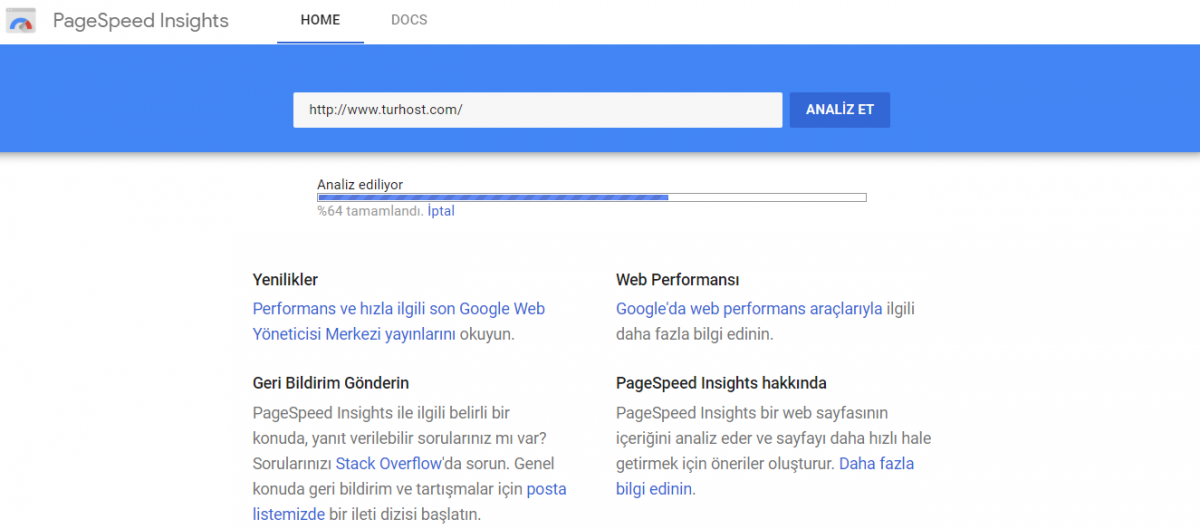
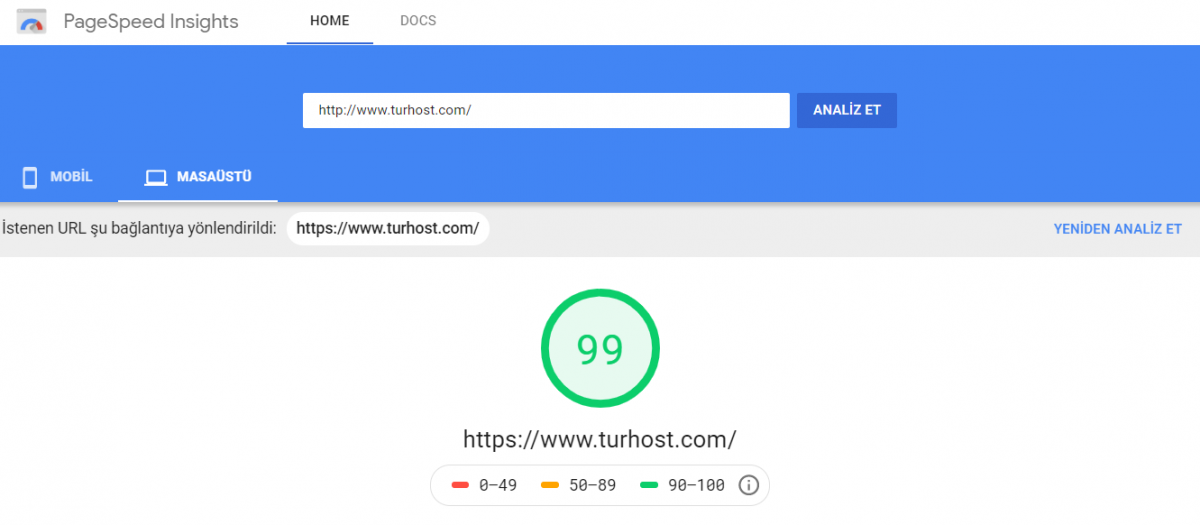
Web sitenizin adresini PageSpeed Insightsın sorgu aracına girip Analiz Et butonuna tıkladığınızda, sitenizi yavaşlatan sebepler ve yapmanız gerekenlerin yer aldığı bir öneriler listesinden oluşan ayrıntılı bir raporla baş başa kalırsınız.

PageSpeed Insights Nasıl Yorumlanır?
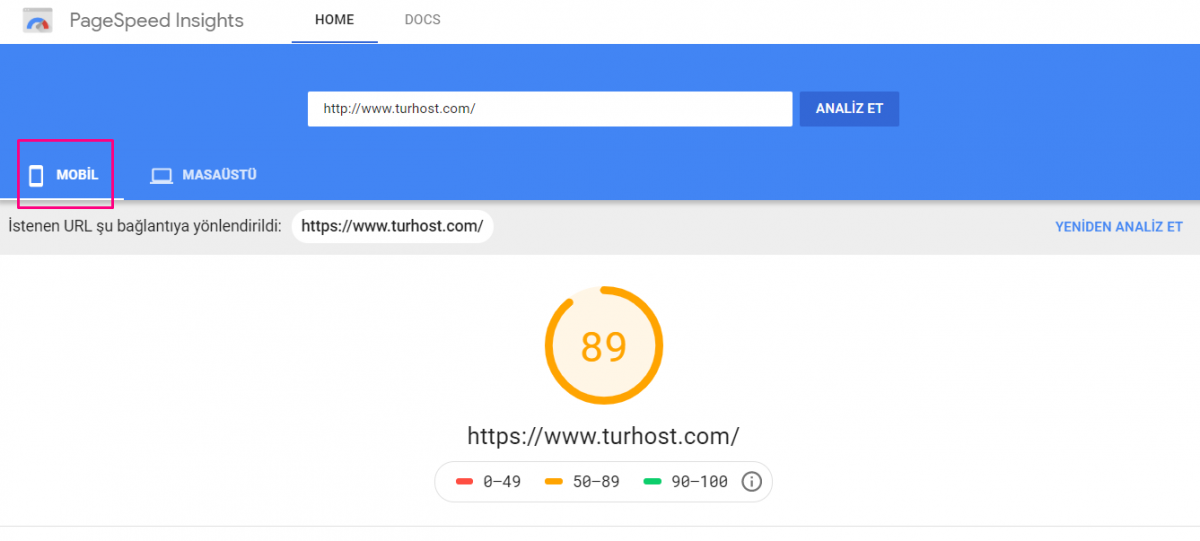
Bir PageSpeed Insights raporunu her okuduğunuzda, sunulan ilk ekranın sitenizin mobil performansına ait olduğunu unutmamalısınız! Ekranın sol üst bölümünden masaüstü ve mobile dair raporlarınızın bulunduğu sayfalara geçiş yapabilirsiniz.

Öneriler bölümündeki renk şeması (yeşil onay, turuncu daire, kırmızı üçgen) web sitenizin performansını etkileyen öncelikli sorunları tanımlamanızı kolaylaştırır.

Raporunuzda çok fazla kırmızı ve turuncu rengin bulunması, sayfanızda bazı yükleme sorunlarının olduğu anlamına gelir.

Hız Puanı

PageSpeed Insights, mobil cihazlar ve masaüstü cihazlar için 0 ila 100 puan arasında değişen ve web sitenizin performansını gösteren hız puanları kullanır.

Hız puanı temel olarak bir sayfanın performansını özetler. 90 ve üstündeki puanlar, sayfanın iyi performans gösterdiği anlamına gelir.


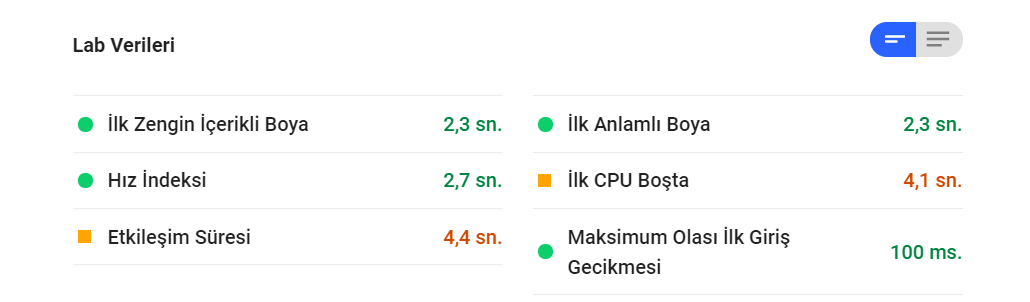
Lab Verisi
Lab verileri kontrollü bir ortamda, yani bir dizi önceden tanımlanmış cihaz ve ağ ayarı ile elde edilir. Performans sorunlarının ayıklanmasında etkilidir ancak gerçek Dünyadaki sorunları yakalamada başarısız olabilir.


İlk Zengin İçerikli Boya (First Contentful Paint): Sayfanızdaki en önemli unsurların (hero content), sayfanın tamamının yüklenmesini beklemeden, bir anlam ifade edecek şekilde gösterilmesine kadar geçen süreyi belirtir. Sayfanızda önce en önemli ögenin yüklenmesini sağlarsanız, ilk zengin içerikli boya değeri azalır, yüklenme süresi kısalır!

İlk Anlamlı Boya (First Meaningful Paint): Kullanıcıya ekranın üst kısmındaki birincil içeriği oluşturan sayfanın sunulduğu ana kadar geçen saniye cinsinden süredir. İlk Anlamlı Boya puanının düşük olması, sayfanın birincil içeriğinin hızlıca görüntülenmesini sağlar. Critical Rendering Path denen adimların optimize edilmesi önerilir (HTML, CSS ve JavaScript baytlarinin alinmasi ve bunlari; olusturulan piksellere döndürmek için gerekli islemin yapilmasi).

Hız Endeksi (Speed index): Bir sayfanın içeriğinin ne kadar çabuk doldurulduğunu gösterir. Ne kadar düşükse o kadar iyidir. Hız Endeksi puanınızı düşürmek için sayfanızı görsel olarak daha hızlı yüklenecek şekilde optimize etmeniz gerekir.

İlk CPU Boşta (First CPU idle): Bir sayfanın en az etkileşimli olduğunda ölçülmesidir. Sayfanın yüklenebilmesi için indirilmesi veya yürütülmesi gereken gerekli veya kritik kaynak sayısını ve boyutunu en aza indirmeniz önerilir.

Etkileşim Süresi (interactive): Bir sayfanın etkileşimli hale gelmesinin ne kadar sürdüğünü ölçer. TTI denen etkileşim puanınızı artırmak için, sayfa yükleme sırasında meydana gelen gereksiz JavaScript çalışmalarını ertelemeli ya da kaldırmalısınız.

Maksimum Olası İlk Giriş Gecikmesi (Estimated Input Latency): Uygulamanızın kullanıcı girdilerine yanıt vermesi için 100 msnsi vardır. Bundan daha uzun sürdüğünde, kullanıcı uygulamayı gecikmeli olarak algılayacaktır.

Hedefiniz bu altı kriterin tümünün yeşil göstergeyle işaretlenmiş haline ulaşmak olmalıdır.

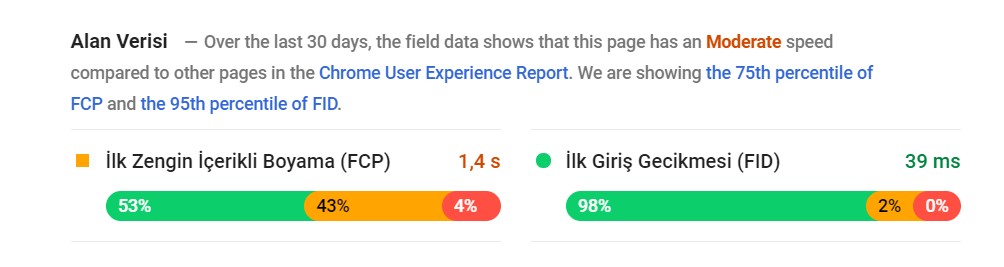
Alan Verisi
Tamamen yüklendikten sonra sayfanızın ekran görüntüsünü de göreceğiniz hız testi sonucu, renkli yüzdeleri içeren alan verisi grafikleri sunar.

Alan verisi; Gerçek Kullanıcı İzleme ya da RUM olarak adlandırılır. Gerçek sayfa yüklemelerinden gelen performans verilerini içerir. Gerçek Dünyadaki kullanıcı deneyimini yakalamada etkilidir, ancak metrikler kümesi ve hata ayıklama potansiyeli sınırlıdır.

İlk zengin içerikli boya (FCP) ve ilk giriş gecikmesi (FID) denen ve Hızlı, Ortalama ve Yavaş olmak üzere üç kategoride, sırasıyla yeşil, turuncu ve kırmızı çubuklarla gösterilir.


İlk Zengin İçerikli Boya (FCP), yukarıda lab verisinde de açıkladığımız gibi, sayfanızdaki en önemli ögelerin sayfanın tamamı yüklenmeden gösterilmesine kadar geçen süreyi gösterir.

İlk Giriş Gecikmesi (FID), bir kullanıcının sitenizle ilk etkileşime girdiği andan itibaren (ör. Bir bağlantıyı tıkladığında, bir düğmeye dokunduğunda) tarayıcının etkileşime yanıt vermesine kadar geçen süreyi ölçer.

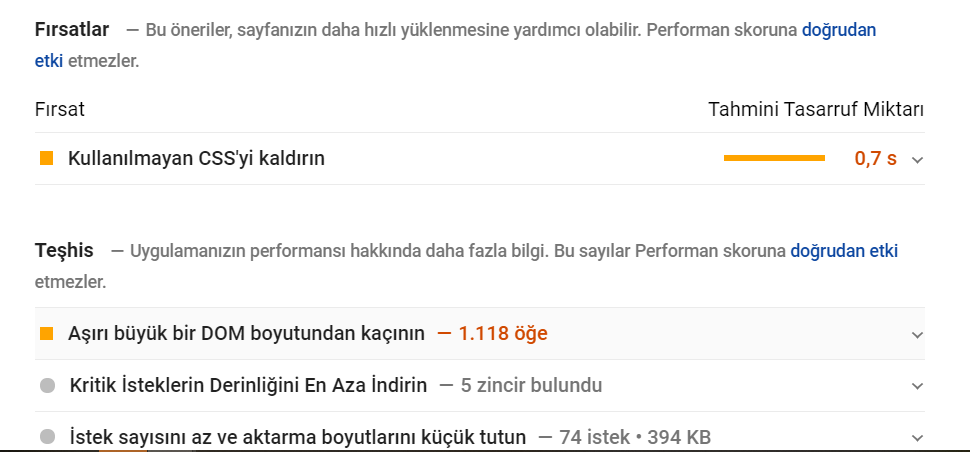
Fırsatlar ve Teşhiş

PageSpeed Insightsın Fırsatlar bölümü; sayfa yükleme süresini artırabilecek önerileri ve öneri uygulanırsa tasarruf edilecek tahmini yüklenme süresini gösterir.

Teşhiş bölümü ise hız puanınızı doğrudan etkilemeyen sorunlar hakkında bilgi sağlar.

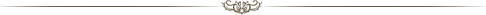
Başarılı Denetimler

Başarılı Denetimler bölümü, sayfanızın herhangi bir müdahale gerektirmeyen tüm performans kontrollerini içerir. Başarılı denetimler bölümünü, iyi bir puanı olan ancak yine de geliştirilebilecek öğeleri gösteren bir alan olarak görebilirsiniz.

Optimizasyon Önerileri
Google PageSpeed Insightsın hız testi sonunda en sık sunduğu optimizasyon önerileri:
=> Resimlerin sıkıştırılması
=> Tarayıcının önbelleğe alınması
=> HTML dosyalarının küçültmesi
=> AMP denen Hızlandırılmış Mobil Sayfaların kullanılması
=> JavaScript ve CSS kodlarının küçültülmesi ve gereksiz kodların kaldırılması
=> JavaScript ve CSS dosyalarının sayfanın alt bölümlerine taşınması
=> Sunucu yanıt süresinin kısaltılması
=> CDN kullanılması

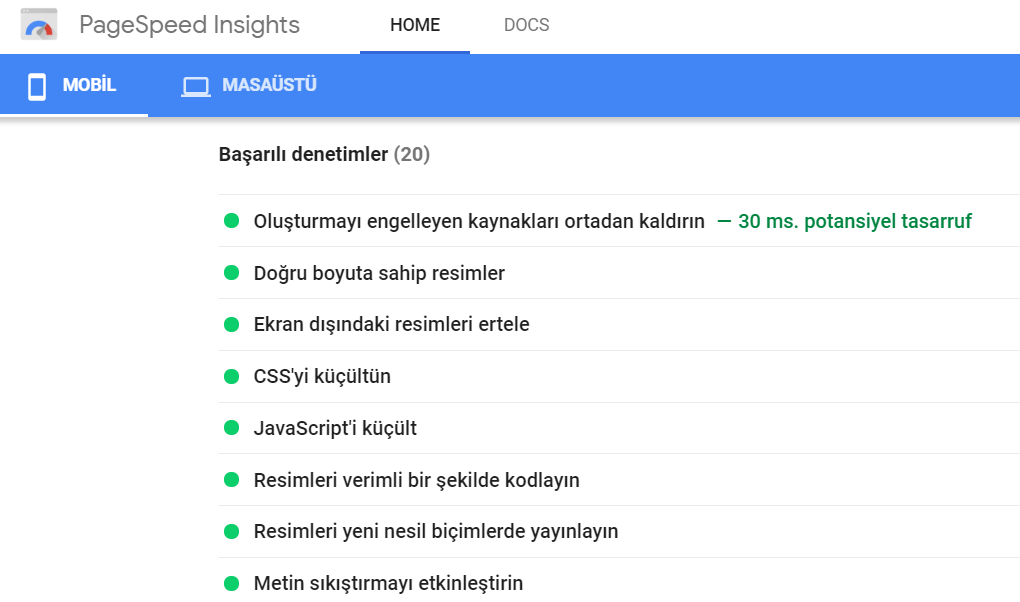
PageSpeed Insights Skoru Nasıl Hesaplanır?

Hız skoru, lab verisini oluşturan farklı ağırlıklardaki 6 metrikten oluşur (Anlamları yukarıda Lab verisi bölümünde):
=> İlk Zengin İçerikli Boya (First contentful paint)
=> İlk Anlamlı Boya (First meaningful paint)
=> Hız Endeksi (Speed index)
=> İlk CPU Boşta (First CPU idle)
=> Etkileşim Zamanı (interactive)
=> Tahmini Giriş Gecikmesi (Max. potential fid)
Sitenizin yukarıda belirtilen altı performans biriminde düşük yükleme süreleri alması, hız puanını yükseltecektir.


Geri Dönüş ve Yanıtlarınız Bekliyorum. Benim için önemliler.
Konu bu kadardı hepinize vakit ayırdığınız için teşekkür ediyorum.
Saygılarla iyi forumlar.. :mml //alıntı içermektedir.
Bay 404 Web Coder





