- 15 Mar 2018
- 3,502
- 1,034

Grafik tasarımda kontrast nedir ve neden önemlidir ?
Kontrast, terim anlamı olarak zıtlığı temsil ediyor. Grafik tasarımda kontrast ise renklerin, fontların vb. öğelerin zıtlığını temsil ediyor. Vurgulamak istediğiniz mesajın ya da metinin öne çıkmasını, göze çarpmasını temsil ediyor. Duyuru, çekiliş, sunum tasarımlarında bu tekniğe oldukça başvurulduğunu görebilirsiniz.
Nedir peki bu ?
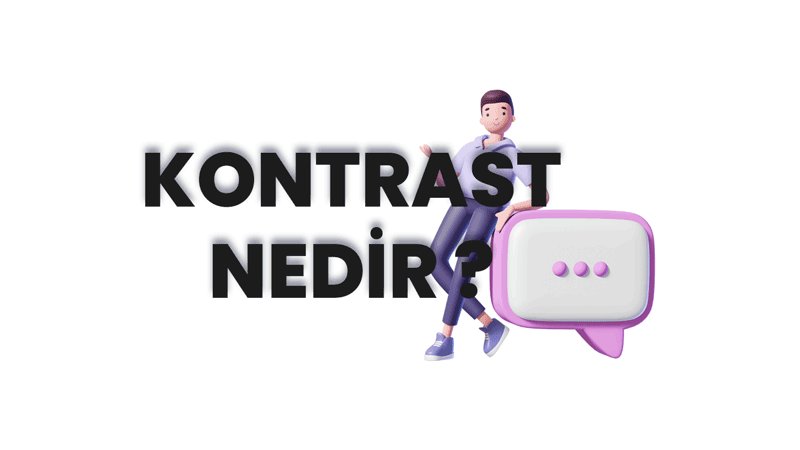
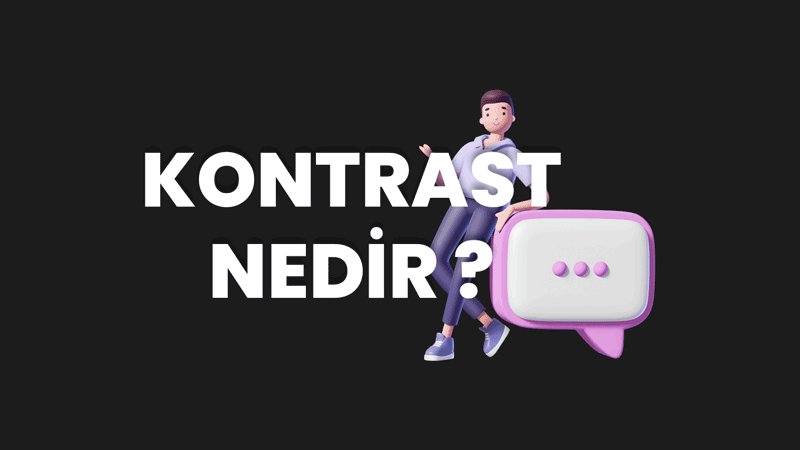
En basit örneği, yukarıda hazırladığım gif'e baktığınızda anlayacaksınız. En temel ve en sade olan siyah / beyaz zıtlığı. Peki bunu açabilir miyiz ? Elbette, modern / geleneksel font, büyük / küçük, kare / üçgen vb. olarak da sunabiliriz. Bunları bir kaç örnekle pekiştirelim.
Renk Kontrastı
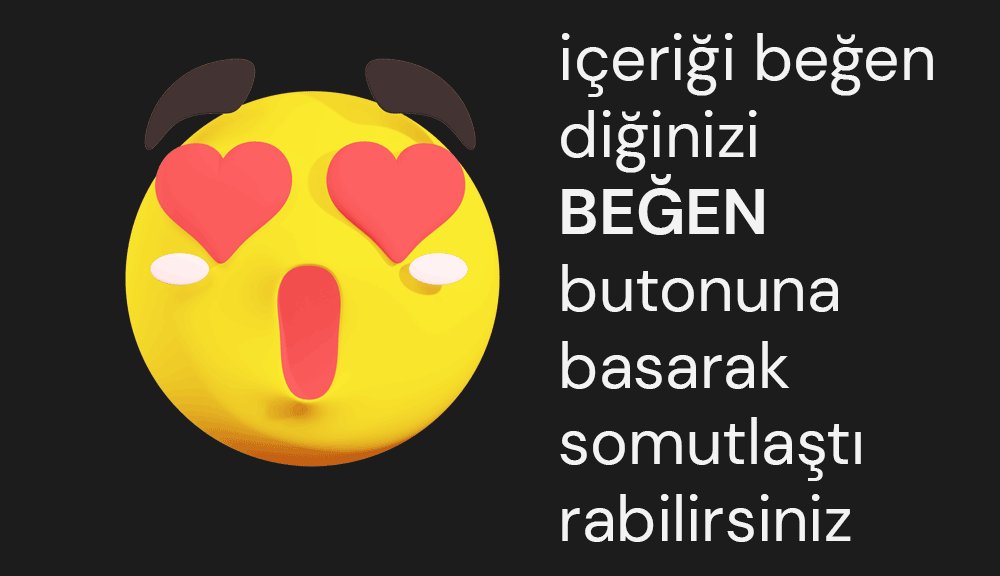
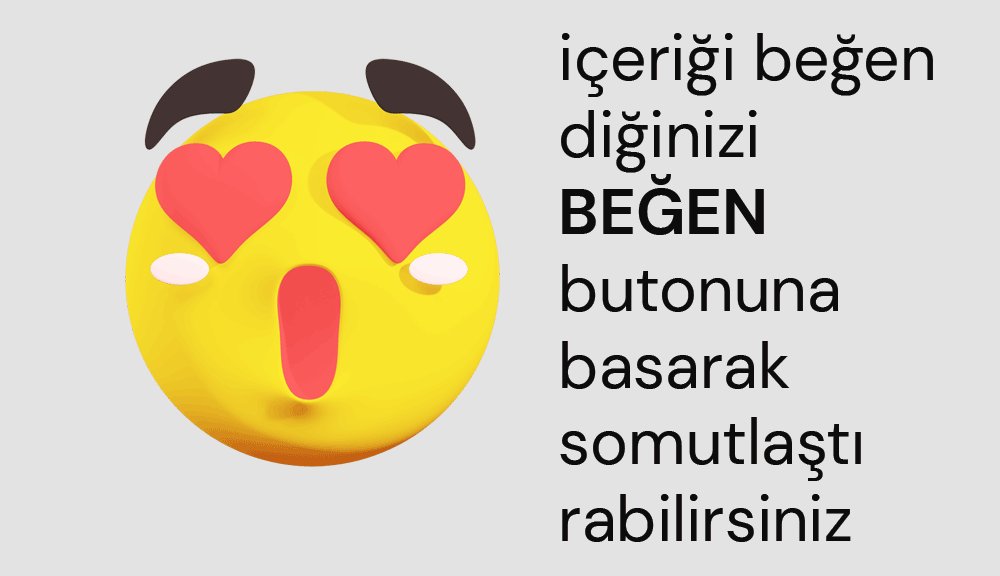
Bu kontrastı oluşturmak için uyumlu ve tamamlayıcı renkler kullanmamız gerekir. Örnek vermek gerekirsek.

Elbette hayır, bunun için Adobe bize yardımcı oluyor. Adobe'nin geliştirdiği "Adobe Color" adlı web sitesi üzerinden renk paleti, gölge tonları, benzer renkler, üçlü, tamamlayıcı vb. gibi tonları uyumlu şekilde ayarlayabilirsiniz.

Peki doğru renk kontrastı nasıl olmalı ? Bunu bir kaç örnek ile açıklayalım.

Sadece metini belli etmek için mi kullanılır ? Tabii ki hayır, bi' nesneyi, ürünü de ortaya çıkarmak için kullanabilirsiniz. Bunlara da birkaç örnek verelim.

Umarım renk kontrastı hakkında kafanızda bir şey oluşmuştur. Bir diğer kontrast çeşidimize geçelim.
Boyut Kontrastı

Boyut kontrastı adından da anlaşılacağı üzere büyük / küçük yazılar, karakterler, resimler vs. kontrast elemanları. Yukarıda örnekte olduğu gibi basit şekilde metin boyutlarıyla oynayarak kontrast oluşturabilirsiniz. Vurgu yapılacak olan yazılar büyük, önemsiz yazılar ise küçük ayarlanarak kontrast oluşturulabilir. Bunu sadece metinle değil materyaller ile de yapabilirsiniz. Birkaç örnek vererek kafanızda boyut kontrastını daha net anlaşılmasını sağlayalım.

Görüldüğü üzere boyut kontrastı kullanımı oldukça basittir. Bir diğer kontrast çeşidimiz ise tür kontrastı.
Tür Kontrastı

Tür kontrastı isminden pek anlaşılamayacağı üzere tasarımda da anlaşılması güçtür fakat etkisi çoktur. Metinde renk, boyut ya da şekil önemli olmadan kullanılabilir evet ama tasarımın tümünde aynı tipini kullanmak pek doğru olmayabilir. Vurguda kalın font kullanmak en popüler yöntemlerden birisidir. Bununla birlikte farklı fontlar kullanmak da sizlere kontrastlık sağlar fakat birden fazla font kullanmak bütünlükten uzaklaştıracağı için göze hitap etmez. Bunu anlamanız için size tek ve en kaliteli örneği aşağıya bırakıyorum.

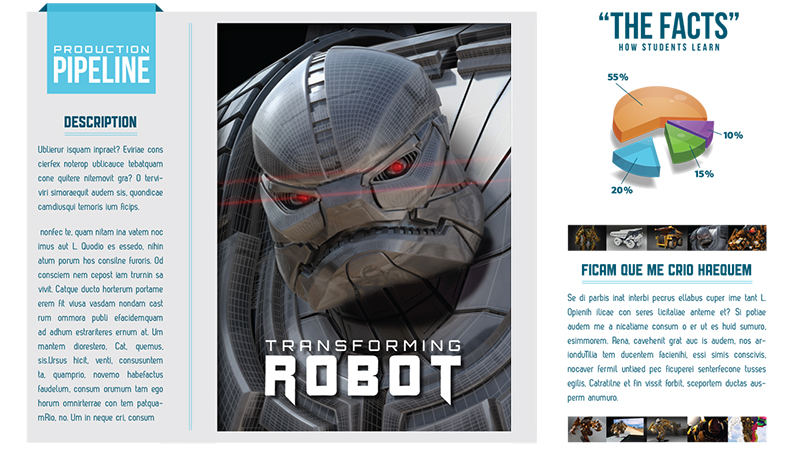
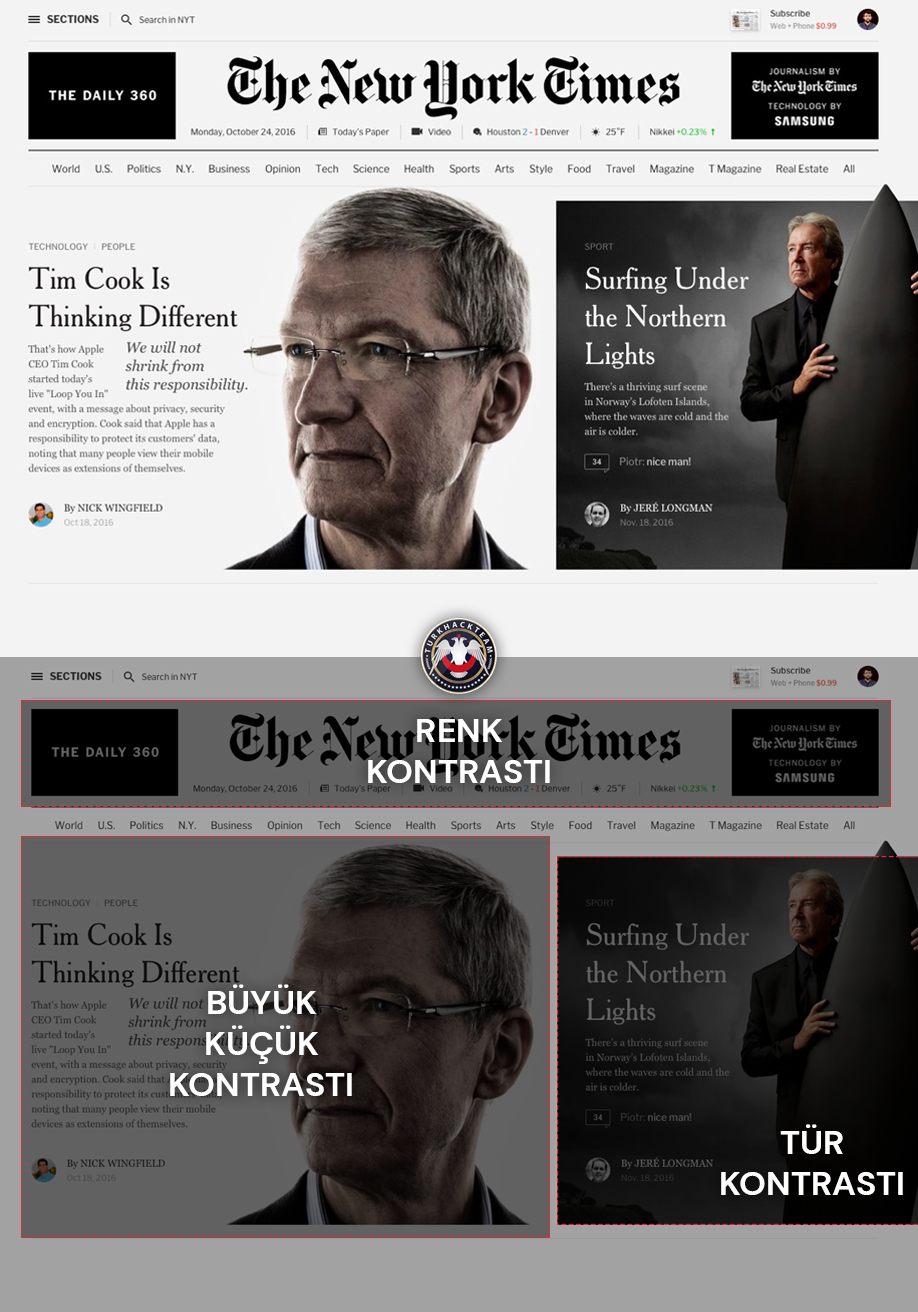
Yukarıda gördüğünüz tasarımda sadece iki farklı font kullanılmaktadır. Sadece vurgulanan yazılar kalın, diğerleri ince gözükmekte. Peki bunların topluca tek bir tasarımda kullanabilir misiniz ? Elbette, bunun için aşağıdaki görsel size oldukça yardımcı olacaktır.

Burada görüldüğü üzere üç kontrast tekniği de bir arada ustaca kullanılmış. Oldukça sade oldukça şık şekilde tasarlanılmış.

(bu da farklı bir kontrast örneği olsun, burada neler kullanıldığını yazabilene benden bir tane... )











