- 4 May 2022
- 80
- 33



HTML5
Tim Beurners Lee Web’i icat ettiğinden bu güne kadar hem İnternet kullanıcılarının hem de kodlayıcıların ihtiyaçları değişmiştir. Buna yönelik olarak Web’i programlarken kullanmış olduğumuz diller de kendilerini güncellemektedir. Şuan en güncel html sürümü HTML5’tir. Eski HTML sürümlerinde siteyi tasarlamış olduğunuz kodların bazıları farklı web tarayıcıları tarafından desteklenmiyordu. HTML5, tüm modern tarayıcılarda desteklenir. Aynı zamanda tek bir doğru kodlama şekli yoktur. Aşağıdaki kodların hepsi en son güncel tarayıcılar tarafından çalıştırılabilir. Böylece kodlayıcının işi daha kolaylaşmış olur.
- <input type="text" value="John" disabled>
- <input type="text" value=John>
- <input type="text" value="John Doe">
- <input type="text" value='John Doe'>
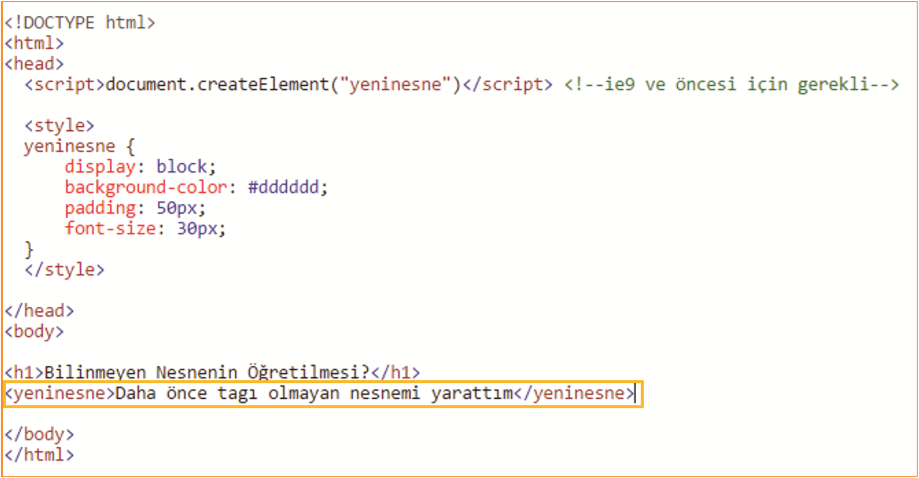
• HTML5’te, var olan etiketler (kodlar) dışında etiketler yaratabiliriz (Örneğin isminizi bir etiket olarak kodlayabilirsiniz.). Bu özellik, kodlayıcılara kendilerine özgü kodlama yöntemleri geliştirmelerine olanak sağlar.

Not
• HTML5, bir web sayfasının farklı bölümlerini tanımlamak için yeni anlamsal etiketler sunar. Anlamsal etiket; <video>, <form> gibi içeriği hakkında fikir sahibi olduğumuz elementlerdir. Yani ne tür bir kaynağı etiketlediği açıktır. Anlamsal olmayan elementler ise <div>, <p> gibi içeriği hakkında fikir sahibi olamadığımız elementlerdir. Yani içerisine birçok farklı türden kaynak alabilir. HTML5 ile <header>, <nav>, <section>, <article>, <footer>, <figure>, <mark>, <details>, <progress>, <dialog> gibi yeni anlamsal elementler sunulmaktadır. Şimdi bu elementleri tanıyalım.


1. UYGULAMA
Notpad++ editöründe aşağıdaki basamakları takip ederek kodlama yapalım. 

1. UYGULAMA
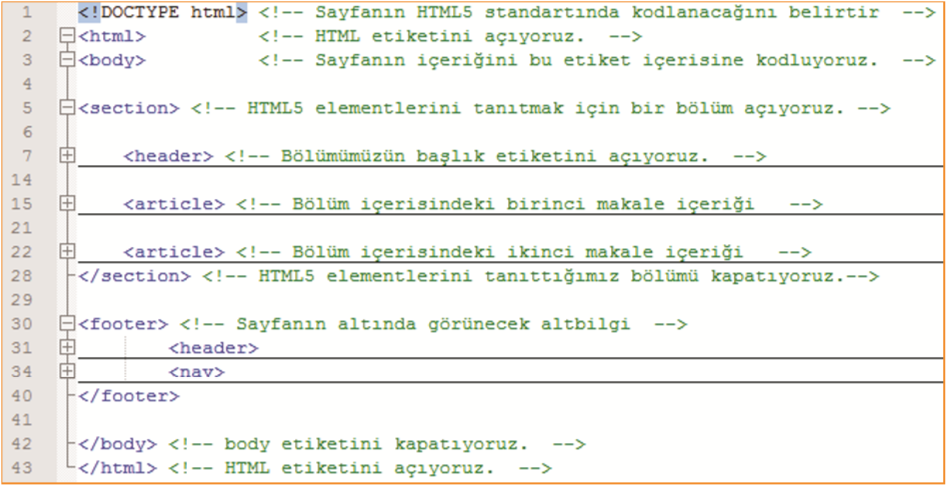
1) İlk olarak genel sayfa yapısını oluşturuyoruz.

Yukardaki kodu incelediğimizde sayfamız bir bölüm (<section>) ve altbilgiden (<footer>) oluşuyor. Bölüm içerisinde bir başlık etiketi (<header>), iki makale içeriği etiketi (<article>) var. Altbilgi içerisinde ise yine bir başlık ve gezinim etiketi (<nav>) var.

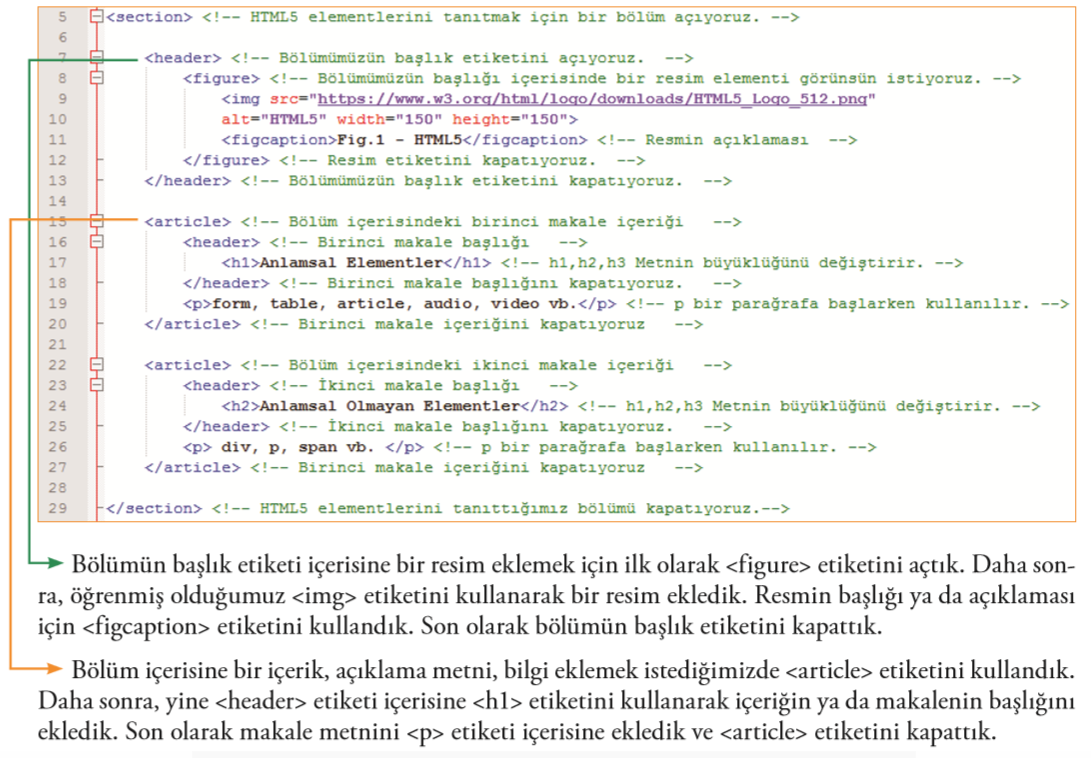
2) Şimdi bölüm içeriğini kodluyoruz

Kodlayıcı Görevi
• <h1> <h2> <h3> <p> etiketlerinin ne işe yaradıklarını test ediniz.
• Kodunuzu bu etiketler olmadan tekrar çalıştırınız. Ne tür farklılıklar olduğunu gözlemleyiniz.

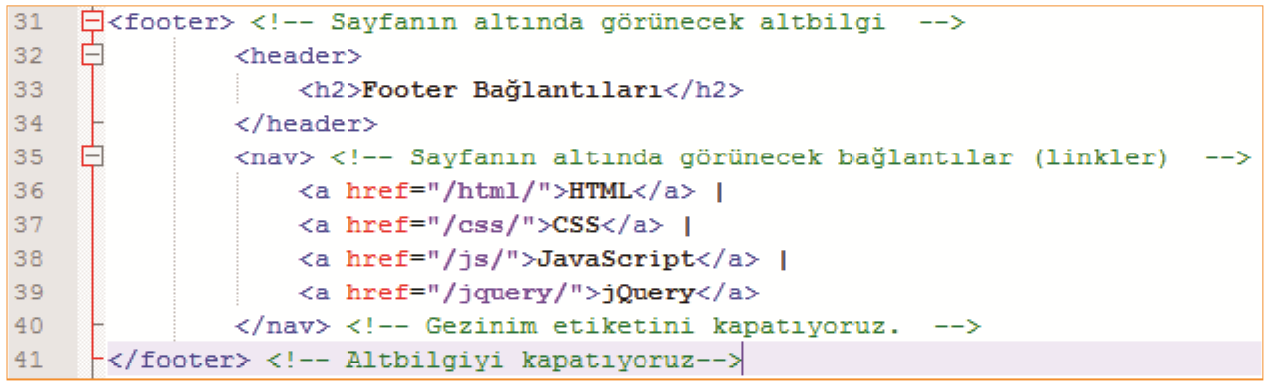
3) Şimdi de sayfanın alt bilgisini kodluyoruz

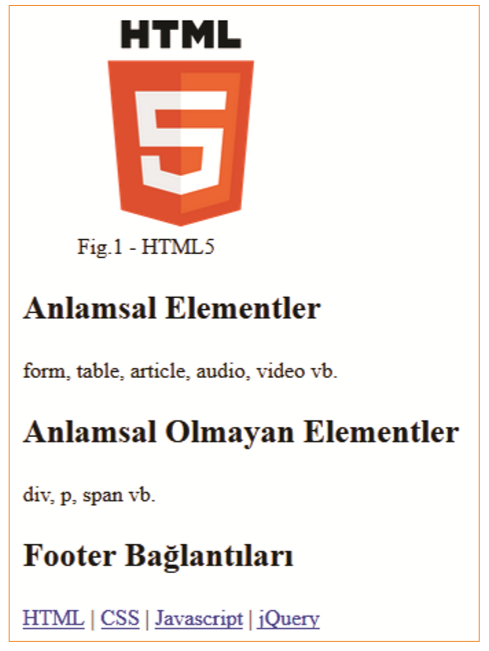
Altbilgi ( <footer> )etiketi içerisinde başlık ve gezinim bağlantıları yer alıyor. Gezinim bağlantılarını <nav> etiketi içerisine yazdık. Bağlantıları daha önce öğrenmiş olduğumuz <a> etiketi ile verdik. Şimdi sıra sizde kodlamanız sonucunda aşağıdaki gibi bir çıktı elde etmiş olmalısınız.


Herkese İyi Forumlar Dilerim.