Merhaba THT Ailesi Sıfırdan Html Öğreniyoruz Serisine Kaldığımız Yerden Devam Ediyoruz
Umarım Sizler İçin Faydalı Bir Konu Olur.
KONU İÇERİĞİ :
<hr> Etiketi :
<ol> Etiketi :
<ul> Etiketi :
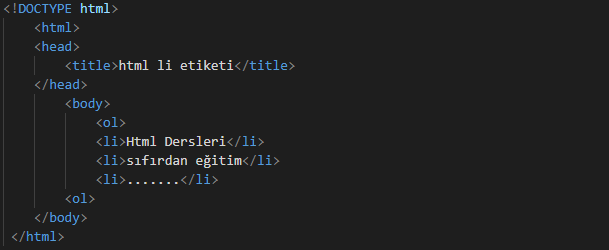
<li> Etiketi :
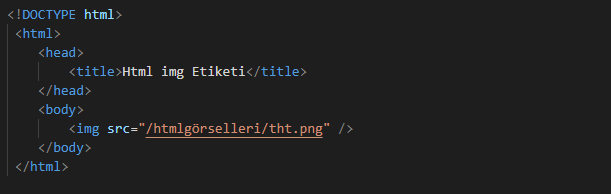
<img> Etiketi:
Dostlar bugün 5 adet etiket/kod öğreneceğiz. Elimden geldiğince kısa ve öz anlatmaya özen göstereceğim.
Umarım faydalı bir konu olur. Hız kesmeden konumuza geçelim.

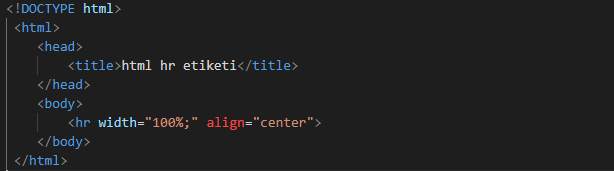
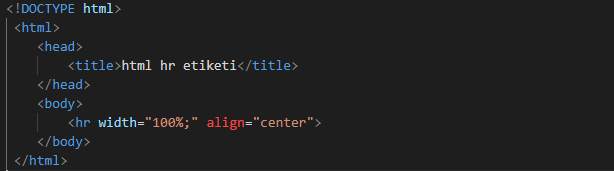
<hr> Etiketi : Bu etiket ile yatay bir çizgi oluşturabilir ve bu etikete büyüklük, uzunluk gibi özelliklerde tanımlayabiliriz.
Alt kısımdaki görseli bakarak nasıl kullanılmış bakabilirsiniz.

<ol> Etiketi : ol etiketi kendi içinde bazı komutlar bulundurur. Bu komutlar sayesinde listeleme çeşitleri
ortaya çıkar.
Örnek:
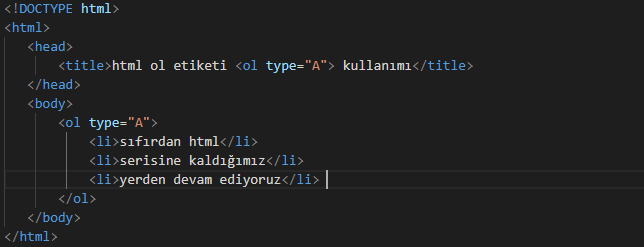
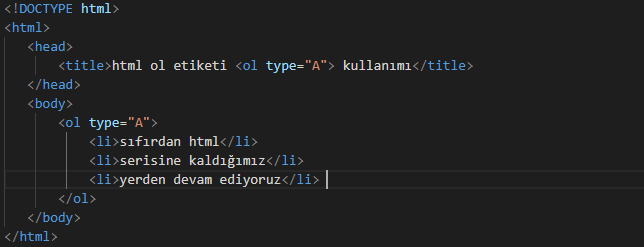
<ol type="A"> komutu ile metinlerimizi A,B,C şeklinde sıralayabiliriz.
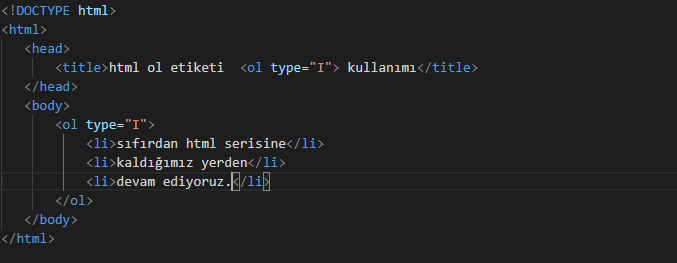
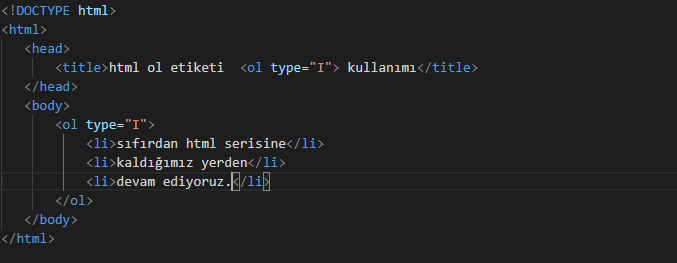
<ol type="I"> komutu ise metinlerimizi roma sayıları ile sıralar.
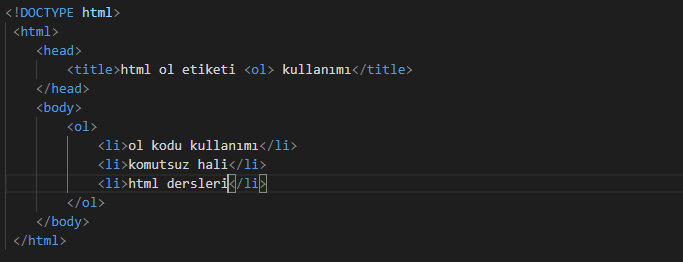
<ol> etiketinin içine herhangi bi bir komut yazmazsak 1,2,3 şeklinde sıralayacaktır.
Görsellere bakarak nasıl kullanılmış bakabilirsiniz.
A - komutu
<ol type="A"> komutu ile metinlerimizi A,B,C şeklinde sıralayabiliriz.

I - komutu
<ol type="I"> komutu ise metinlerimizi roma sayıları ile sıralar.

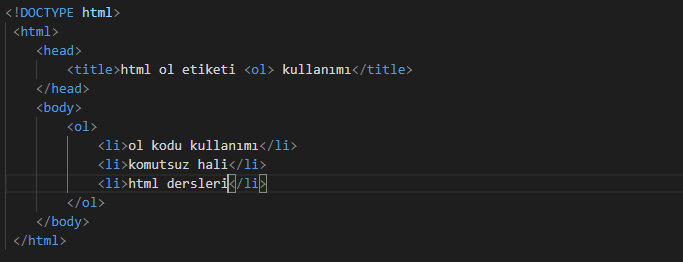
Komutsuz
<ol> etiketinin içine herhangi bi bir komut yazmazsak 1,2,3 şeklinde sıralayacaktır.

<ul> Etiketi : Bu etiket içerisinde de ol etiketi içerisinde olduğu gibi farklı kodlar vardır.
Örnek:
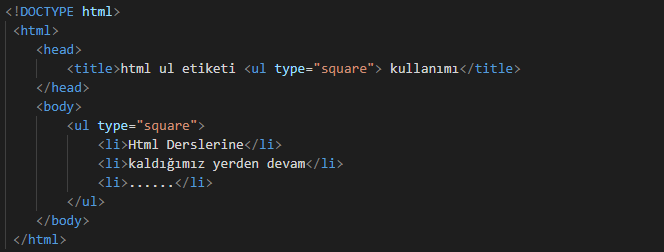
<square> komutu metinlerimizi kareli bir şekilde sıralar.
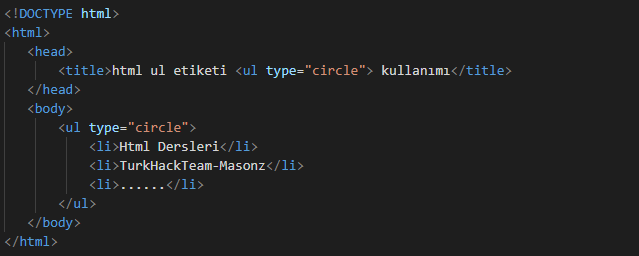
<circle> komutu metinlerimizi içi boş bir yuvarlak şeklinde sıralar.
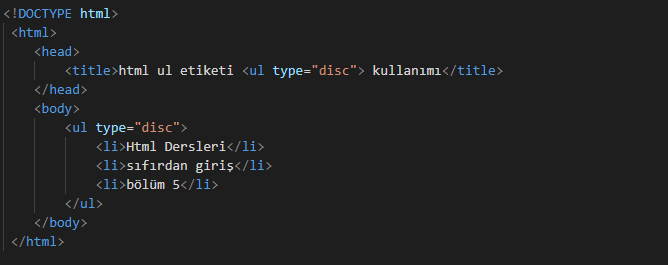
<disc> komutu metinlerimi içi dolu bir yuvarlak şeklinde sıralar.
Görsellere bakarak nasıl kullanılmış bakabilirsiniz.
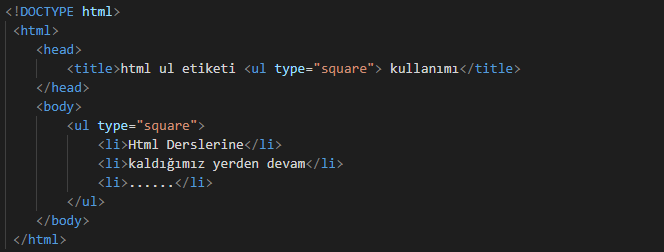
html ul etiketi <ul type="square"> kullanımı
<square> komutu metinlerimizi kareli bir şekilde sıralar.

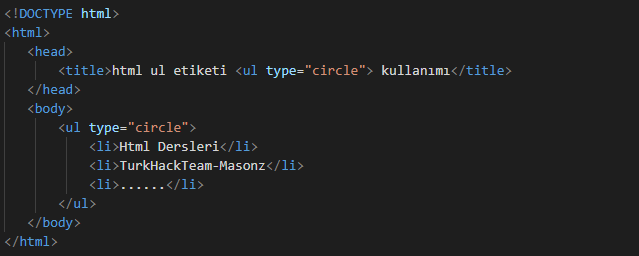
html ul etiketi <ul type="circle"> kullanımı
<circle> komutu metinlerimizi içi boş bir yuvarlak şeklinde sıralar.

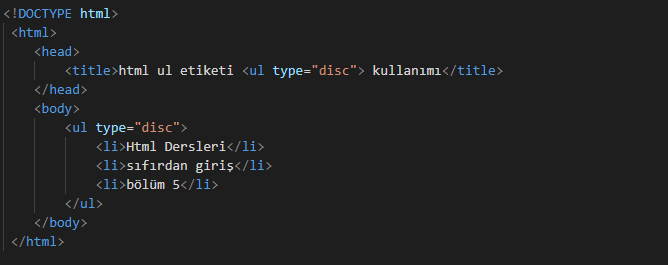
html ul etiketi <ul type="disc"> kullanımı
<disc> komutu metinlerimi<i içi dolu bir yuvarlak şeklinde sıralar.

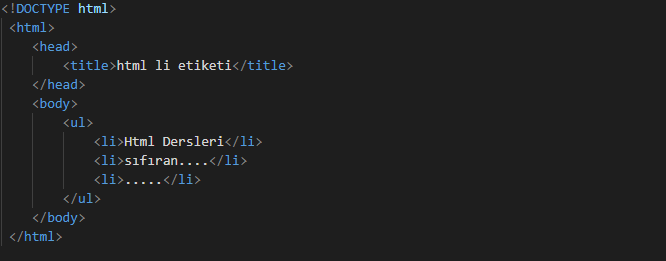
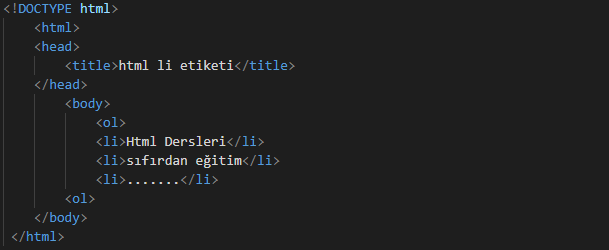
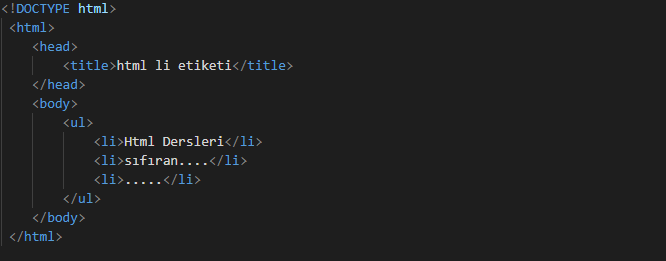
<li> Etiketi : Listemizdeki elemanları belirtmek için kullanılır. Bu etiketimiz tek başına kullanılmaz.
ol ve ul etiketleri ile beraber kullanılır. Aşağıdaki görsellere bakarak nerelerde kullanılmış bakabilirsiniz.
li etiketinin ul ile birlikte kullanımı sonucunda elemanlarımızın başına nokta gelerek sıralanır.

li etiketinin ol ile birlikte kullanımı sonucunda elemanlarımız sayısal olarak sıralanır.

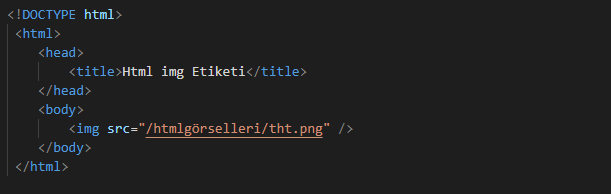
<İmg> Etiketi : Bu etiket sayesinde sitemize görseller ekleyebiliyoruz. Bu etiketin src, alt ve title özellikleri vardır.
img etiketini mutlaka src ve alt özellikleri ile kullanmanızı tavsiye ediyorum. img etiketi resmin gösterilmesi için alan oluşturur.

NOT: Konumuz bu kadardı umarım sizler için faydalı bir konu olmuştur. Dostlarım konuyu biraz
geciktirdim bundan sonra her 2 güne bir veya 3 güne bir gelecektir yeni konu fikirlerinizi düşüncelerinizi
yorumlara belirtmeyi unutmayın sağlıcakla kalın.
Umarım Sizler İçin Faydalı Bir Konu Olur.
KONU İÇERİĞİ :
<hr> Etiketi :
<ol> Etiketi :
<ul> Etiketi :
<li> Etiketi :
<img> Etiketi:
Dostlar bugün 5 adet etiket/kod öğreneceğiz. Elimden geldiğince kısa ve öz anlatmaya özen göstereceğim.
Umarım faydalı bir konu olur. Hız kesmeden konumuza geçelim.

<hr> Etiketi : Bu etiket ile yatay bir çizgi oluşturabilir ve bu etikete büyüklük, uzunluk gibi özelliklerde tanımlayabiliriz.
Alt kısımdaki görseli bakarak nasıl kullanılmış bakabilirsiniz.

<ol> Etiketi : ol etiketi kendi içinde bazı komutlar bulundurur. Bu komutlar sayesinde listeleme çeşitleri
ortaya çıkar.
Örnek:
<ol type="A"> komutu ile metinlerimizi A,B,C şeklinde sıralayabiliriz.
<ol type="I"> komutu ise metinlerimizi roma sayıları ile sıralar.
<ol> etiketinin içine herhangi bi bir komut yazmazsak 1,2,3 şeklinde sıralayacaktır.
Görsellere bakarak nasıl kullanılmış bakabilirsiniz.
A - komutu
<ol type="A"> komutu ile metinlerimizi A,B,C şeklinde sıralayabiliriz.

I - komutu
<ol type="I"> komutu ise metinlerimizi roma sayıları ile sıralar.

Komutsuz
<ol> etiketinin içine herhangi bi bir komut yazmazsak 1,2,3 şeklinde sıralayacaktır.

<ul> Etiketi : Bu etiket içerisinde de ol etiketi içerisinde olduğu gibi farklı kodlar vardır.
Örnek:
<square> komutu metinlerimizi kareli bir şekilde sıralar.
<circle> komutu metinlerimizi içi boş bir yuvarlak şeklinde sıralar.
<disc> komutu metinlerimi içi dolu bir yuvarlak şeklinde sıralar.
Görsellere bakarak nasıl kullanılmış bakabilirsiniz.
html ul etiketi <ul type="square"> kullanımı
<square> komutu metinlerimizi kareli bir şekilde sıralar.

html ul etiketi <ul type="circle"> kullanımı
<circle> komutu metinlerimizi içi boş bir yuvarlak şeklinde sıralar.

html ul etiketi <ul type="disc"> kullanımı
<disc> komutu metinlerimi<i içi dolu bir yuvarlak şeklinde sıralar.

<li> Etiketi : Listemizdeki elemanları belirtmek için kullanılır. Bu etiketimiz tek başına kullanılmaz.
ol ve ul etiketleri ile beraber kullanılır. Aşağıdaki görsellere bakarak nerelerde kullanılmış bakabilirsiniz.
li etiketinin ul ile birlikte kullanımı sonucunda elemanlarımızın başına nokta gelerek sıralanır.

li etiketinin ol ile birlikte kullanımı sonucunda elemanlarımız sayısal olarak sıralanır.

<İmg> Etiketi : Bu etiket sayesinde sitemize görseller ekleyebiliyoruz. Bu etiketin src, alt ve title özellikleri vardır.
img etiketini mutlaka src ve alt özellikleri ile kullanmanızı tavsiye ediyorum. img etiketi resmin gösterilmesi için alan oluşturur.

NOT: Konumuz bu kadardı umarım sizler için faydalı bir konu olmuştur. Dostlarım konuyu biraz
geciktirdim bundan sonra her 2 güne bir veya 3 güne bir gelecektir yeni konu fikirlerinizi düşüncelerinizi
yorumlara belirtmeyi unutmayın sağlıcakla kalın.








