Merhaba THT Ailesi sıfırdan html öğreniyoruz serisine kaldığımız yerden devam ediyoruz.
bu sefer biraz daha geniş olacak yani 5 etiket değil de 11 etiket olarak sunacağım. Hız
kesmeden konumuza geçiş yapalım.

Konu İçeriği :
<span> Etiketi
<div> Etiketi
<table> Etiketi
<thead> Etiketi
<tbody> Etiketi
<tfoot> Etiketi
<tr> Etiketi
<th> Etiketi
<td> Etiketi
<progress> Etiketi


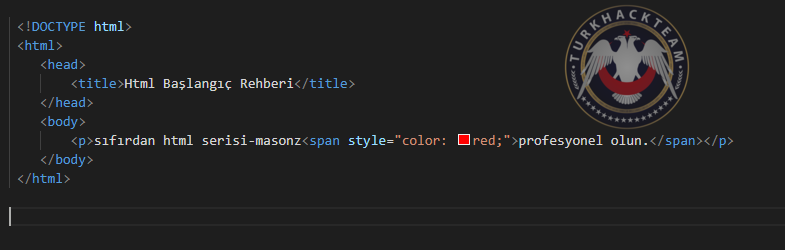
<span> Etiketi :
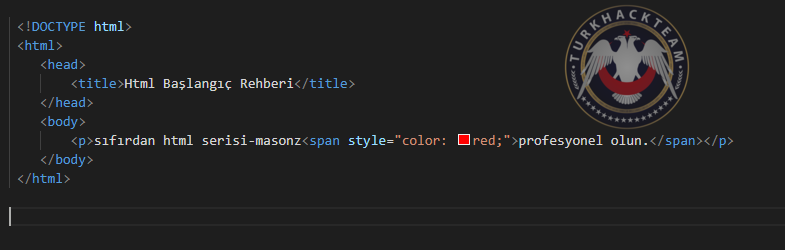
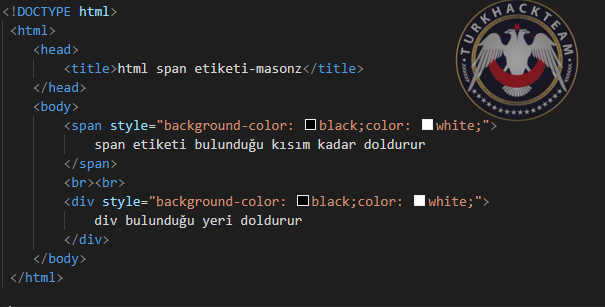
Bu etiketimiz, içerisinde bulunan etiket kadar alan kaplar ve ana yapıyı bozmadan bize değiştirme imkanımızı oluşturur.
span etiketini metinlerimizin içinde rahatlıkla kullanabiliriz, istediğimiz bölümleri span etiketinin içine alıp istediğimiz komutları verip özelleştirme
sağlayabilirsiniz.

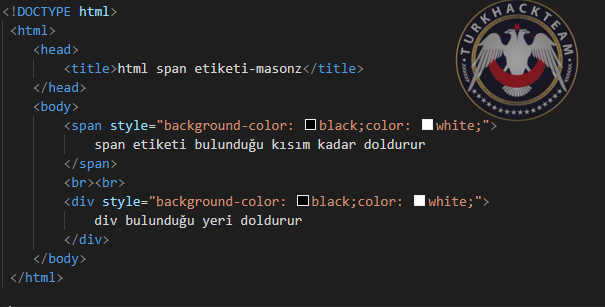
Şimdi ise span etiketi ile div etiketi arasındaki farka.
Html <span> etiketi sadece bulunduğu kısım kadar yer kaplarken <div> etiketi bulunduğu yeri tamamıyla kaplamaktadır.

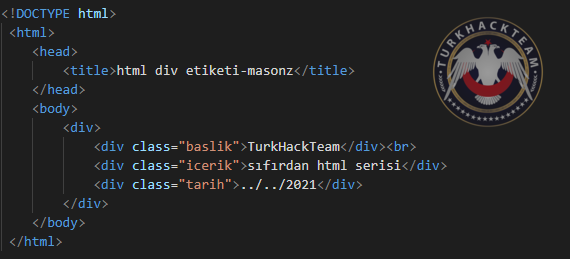
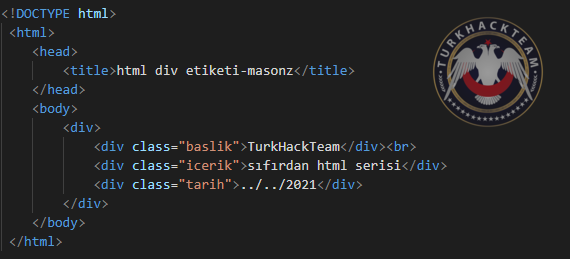
<div> Etiketi :
div etiketi, etiketlerimizi gruplandırarak daha kolay yönetmemizi sağlar.
div etiketi sitemizi daha kararlı dinamik hala getirir. div etiketi ile sitemizi parçalara ayırabiliriz. Böylece yapacağımız işleri daha kolay
yapabiliriz.
Örnek vermek gerekirse, bir blog yazımızın reklamı tanıtımı olsun ve bu tanıtımımız 3 kısımdan oluşsun.
kısım başlığımız
kısım içeriğimiz
kısım ise yayınlanma tarihi olsun.
Bunun gibi onlarca tanıtımımızın olduğunu düşünürsek herhangi bir stil tanımlamak istediğimizde veya
yerlerini değiştirmek istediğimizde bize normalden fazla zaman kaybettir ama div etiketi kullanırsak ve
div etiketiyle her kısmı parçaya ayırırsak istediğimiz makaleyi sadece div etiketinin yerini değiştirerek yada yeni
bir stil tanımlamak istediğimizde sadece div etiketine stil verirsek içerisindeki her şey div etiketine verdiğimiz stili kullanır.

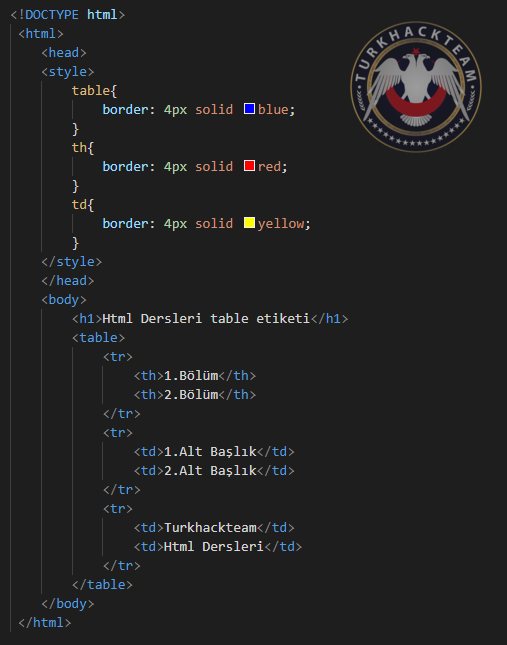
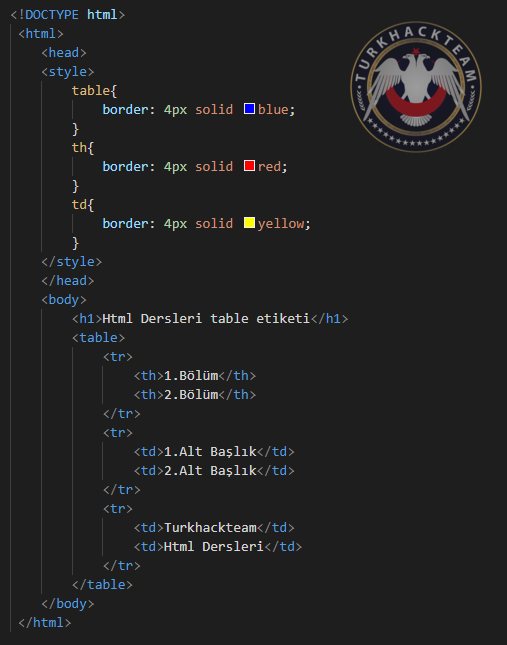
<table> Etiketi :
Bu etiket sayesinde kendi tablolarımızı oluşturabiliyoruz. table etiketinin
farklı bölümleri ve farklı öğeleri vardır.
<table> etiketinin tablo öğeleri
<tr>
<th>
<td>
<table> etiketinin tablo bölümleri
<caption>
<colgroup>
<thead>
<tfoot>
<tbody>

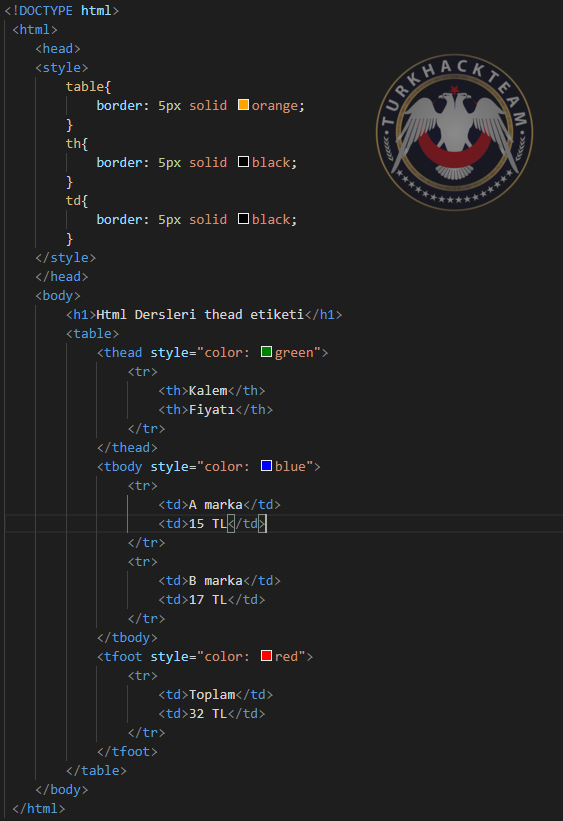
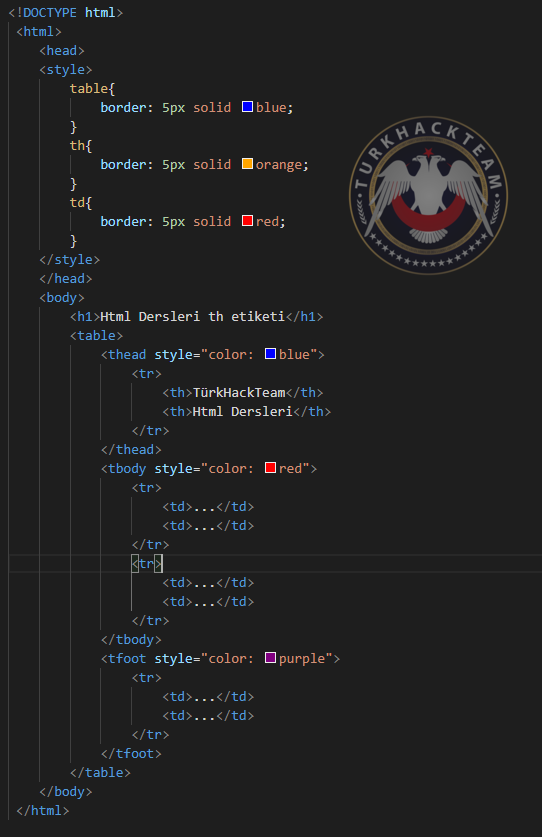
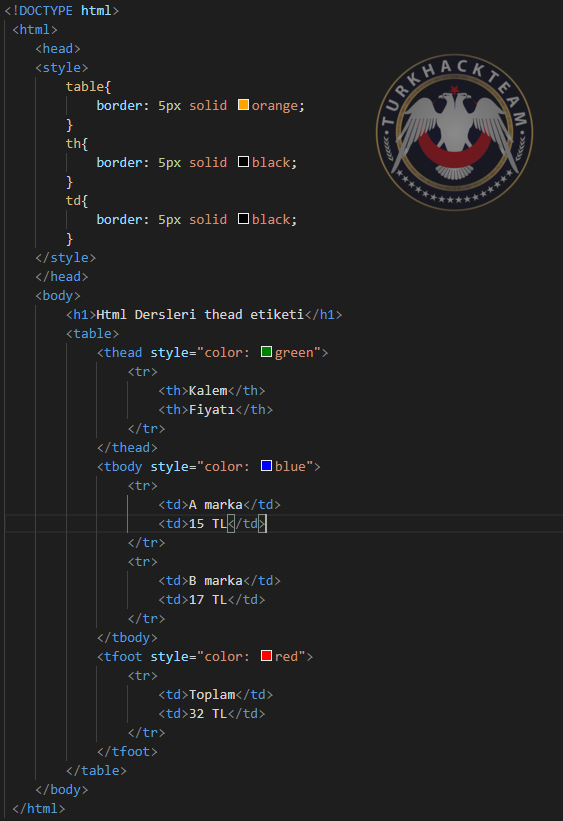
<thead> Etiketi :
thead etiketi <table> etiketinin bir bölümüdür. <thead> etiketi ile tablomuzun başlığını ayarlayabiliriz
görseller ile daha iyi anlaşılacaktır.
Tabi ki de bir Tablonun sadece başlığı olmaz. <thead> etiketini kullanırken, Tablonun diğer bölümlerinden de yararlanacağız
<thead> etiketi ile birlikte kullanabileceğimiz Tablo Bölümleri
<tbody>
<tfoot>
<thead> etiketi ile birlikte kullanabileceğimiz Tablo Öğeleri
<tr>
<th>
<td>

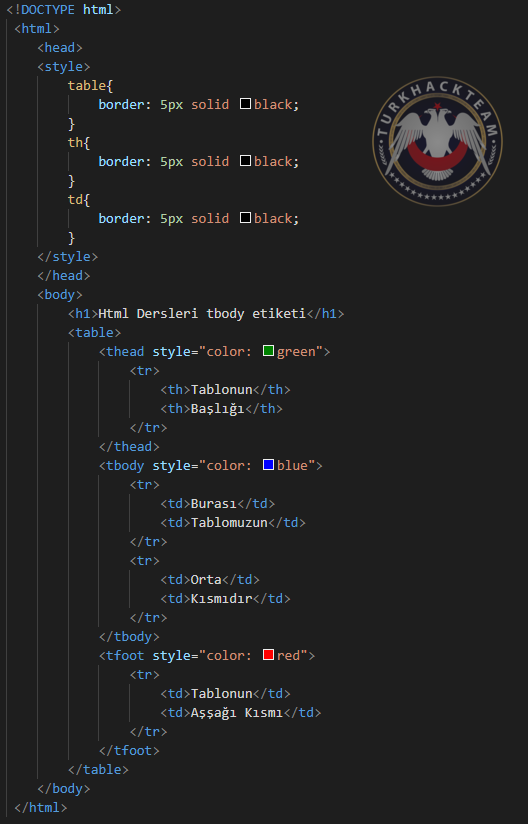
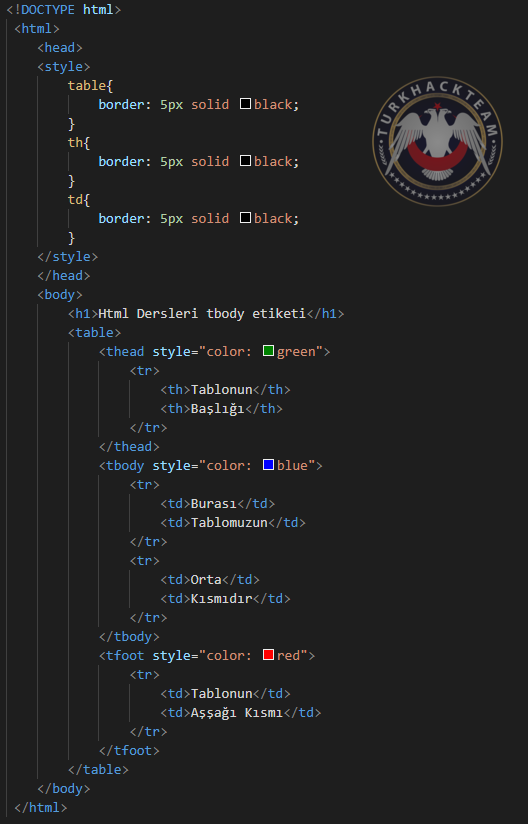
<tbody> Etiketi :
tbody etiketi <table> etiketimizin bölümlerinden biridir. <tbody> etiketinin açılımı Table Body (Tablo Vücudu) anlamına gelir.
bu etiketi tablomuzu diğer bölümleri ile kullanabiliriz.
<tbody etiketi ile birlikte kullanabileceğimiz Tablo Bölümleri
<thead>
<tfoot>

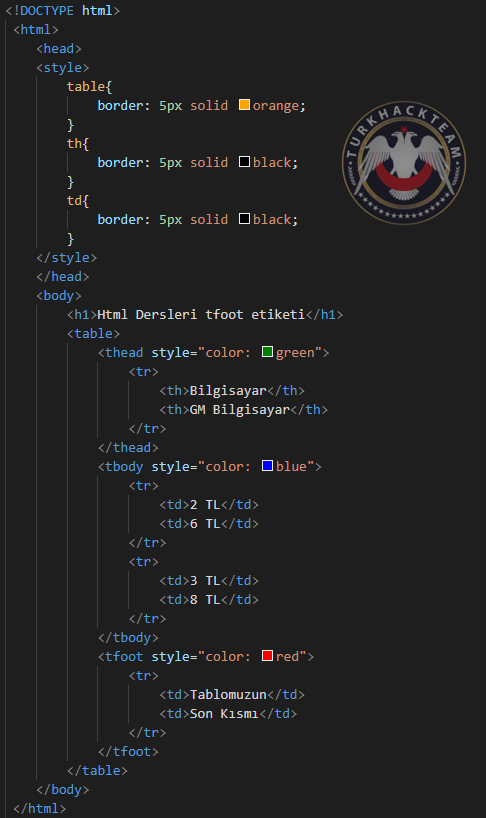
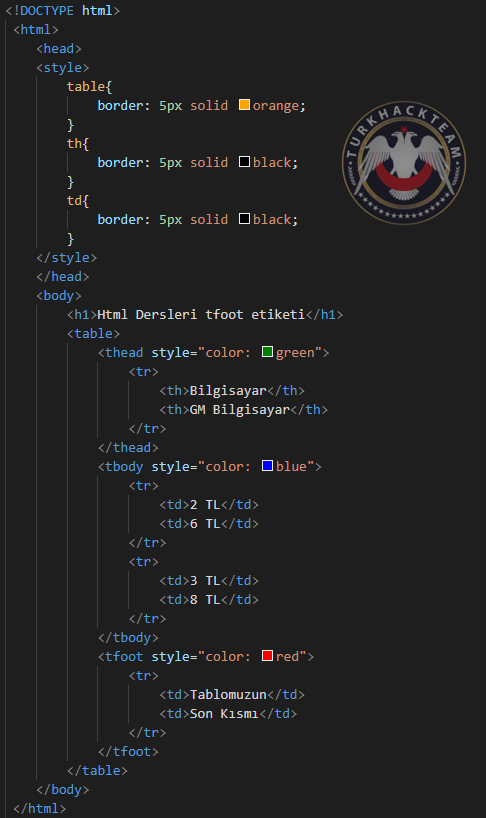
<tfoot> Etiketi :
tfoot etiketi <thead> ve <tbody> etiketleri gibi <table> etiketinin bölümlerinden biridir. <tfoot> etiketi tablomuzun en altıdır.
ama bir tablonun sadece alt kısmı olmaz <tfoot> etiketimizi Tablomuzun diğer bölümleri ile birlikte kullanacağız.
tfoot> etiketi ile birlikte kullanabileceğimiz Tablo Bölümleri
<thead>
<tbody>
<thead> etiketi ile birlikte kullanabileceğimiz Tablo Öğeleri
<tr>
<th>
<td>

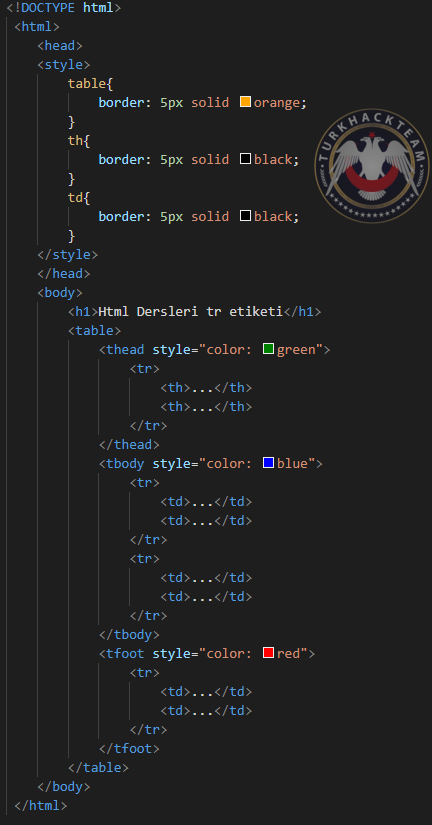
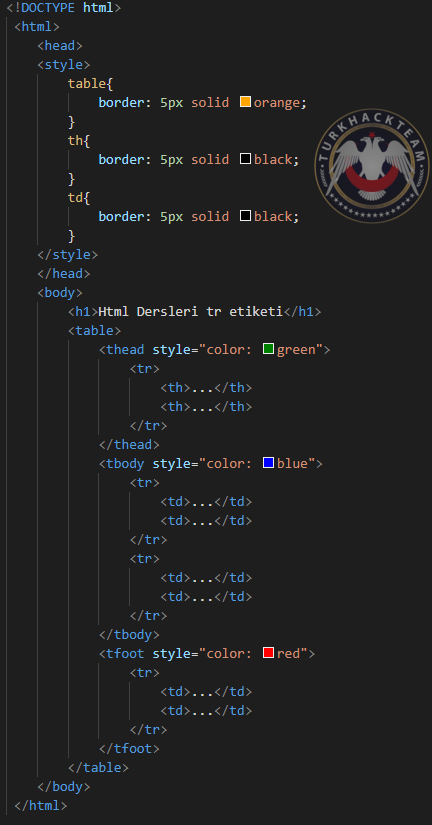
<tr> Etiketi :
<tr> etiketimiz tablolarımız için bir bölüm oluşturur. <tr> etiketimizi <thead> <tbody> <tfoot> bölümlerinin içine yazabiliriz.
<tr> etiketinin içine yazacağımız tablo öğeleri
Tablomuzun başlığı için <th> etiketi.
Tablomuzun metinleri için ise <td> etiketini kullanabiliriz.

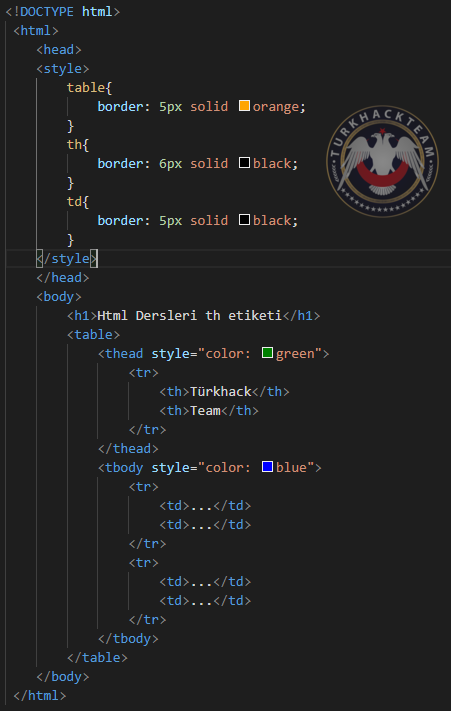
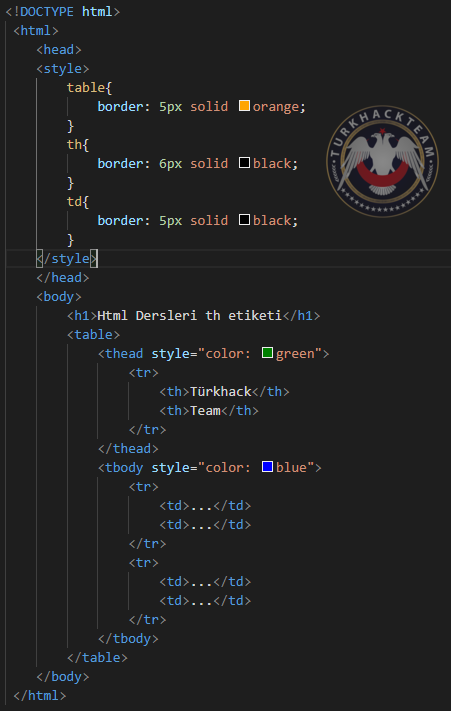
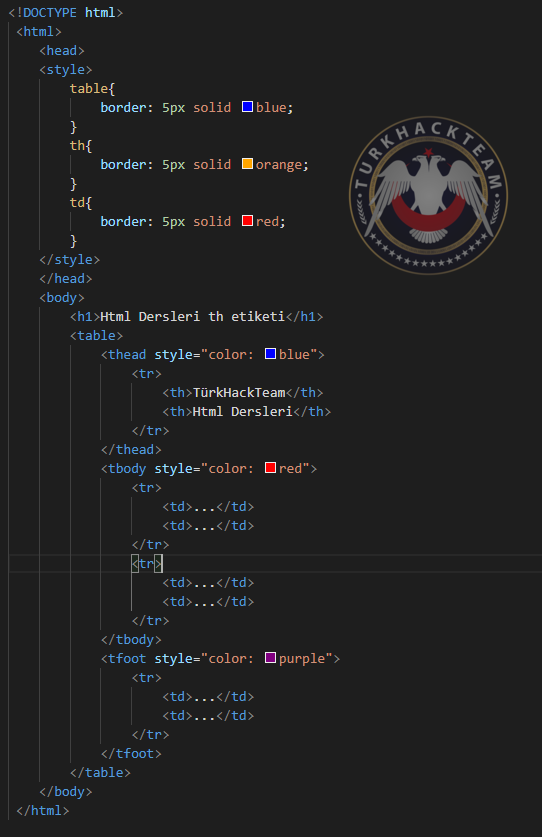
<th> Etiketi :
<th> etiketi ile tablomuz için bir başlık oluşturabilir ve tablomuza içerik eklemek için ise <td> etiketi ile birlikte kullanabiliriz.
bu etiketi Tablonun bölümlerinden birisi olan <thead> bölümünün içine yazılır.

<td> Etiketi :
<td> etiketimiz ile tablolarımızın içini doldurabiliriz. <tbody> <tfoot> etiketlerinin içine <td> etiketimiz içe tablomuza veriler ekleyebilirsiniz.
<td> etiketimizi yazabileceğimiz Tablo etiketleri
<tbody>
<tfoot>
<tr>

<progress> Etiketi :
<progress> etiketi ile bir sütun oluşturup, o sütuna herhangi bir değer verdiğimiz zaman o sütun verdiğimiz değere göre işleyecektir.
bu etiketin kullanımına gelecek olursak görsele bakarak daha iyi anlayabilirsiniz.
<progress> Etiketi Kullanımı :
<progress> etiketi ile bir sütunumuzu oluşturacağız daha sonrasında bu sütuna bir değer vereceğiz
yani şu şekilde olacaktır.

Konumuz bu kadardı ufakta olsa bir şeyler kattıysam size ne mutlu bana iyi günler
bu sefer biraz daha geniş olacak yani 5 etiket değil de 11 etiket olarak sunacağım. Hız
kesmeden konumuza geçiş yapalım.

Konu İçeriği :
<span> Etiketi
<div> Etiketi
<table> Etiketi
<thead> Etiketi
<tbody> Etiketi
<tfoot> Etiketi
<tr> Etiketi
<th> Etiketi
<td> Etiketi
<progress> Etiketi


<span> Etiketi :
Bu etiketimiz, içerisinde bulunan etiket kadar alan kaplar ve ana yapıyı bozmadan bize değiştirme imkanımızı oluşturur.
span etiketini metinlerimizin içinde rahatlıkla kullanabiliriz, istediğimiz bölümleri span etiketinin içine alıp istediğimiz komutları verip özelleştirme
sağlayabilirsiniz.

Şimdi ise span etiketi ile div etiketi arasındaki farka.
Html <span> etiketi sadece bulunduğu kısım kadar yer kaplarken <div> etiketi bulunduğu yeri tamamıyla kaplamaktadır.

<div> Etiketi :
div etiketi, etiketlerimizi gruplandırarak daha kolay yönetmemizi sağlar.
div etiketi sitemizi daha kararlı dinamik hala getirir. div etiketi ile sitemizi parçalara ayırabiliriz. Böylece yapacağımız işleri daha kolay
yapabiliriz.
Örnek vermek gerekirse, bir blog yazımızın reklamı tanıtımı olsun ve bu tanıtımımız 3 kısımdan oluşsun.
kısım başlığımız
kısım içeriğimiz
kısım ise yayınlanma tarihi olsun.
Bunun gibi onlarca tanıtımımızın olduğunu düşünürsek herhangi bir stil tanımlamak istediğimizde veya
yerlerini değiştirmek istediğimizde bize normalden fazla zaman kaybettir ama div etiketi kullanırsak ve
div etiketiyle her kısmı parçaya ayırırsak istediğimiz makaleyi sadece div etiketinin yerini değiştirerek yada yeni
bir stil tanımlamak istediğimizde sadece div etiketine stil verirsek içerisindeki her şey div etiketine verdiğimiz stili kullanır.

<table> Etiketi :
Bu etiket sayesinde kendi tablolarımızı oluşturabiliyoruz. table etiketinin
farklı bölümleri ve farklı öğeleri vardır.
<table> etiketinin tablo öğeleri
<tr>
<th>
<td>
<table> etiketinin tablo bölümleri
<caption>
<colgroup>
<thead>
<tfoot>
<tbody>

<thead> Etiketi :
thead etiketi <table> etiketinin bir bölümüdür. <thead> etiketi ile tablomuzun başlığını ayarlayabiliriz
görseller ile daha iyi anlaşılacaktır.
Tabi ki de bir Tablonun sadece başlığı olmaz. <thead> etiketini kullanırken, Tablonun diğer bölümlerinden de yararlanacağız
<thead> etiketi ile birlikte kullanabileceğimiz Tablo Bölümleri
<tbody>
<tfoot>
<thead> etiketi ile birlikte kullanabileceğimiz Tablo Öğeleri
<tr>
<th>
<td>

<tbody> Etiketi :
tbody etiketi <table> etiketimizin bölümlerinden biridir. <tbody> etiketinin açılımı Table Body (Tablo Vücudu) anlamına gelir.
bu etiketi tablomuzu diğer bölümleri ile kullanabiliriz.
<tbody etiketi ile birlikte kullanabileceğimiz Tablo Bölümleri
<thead>
<tfoot>

<tfoot> Etiketi :
tfoot etiketi <thead> ve <tbody> etiketleri gibi <table> etiketinin bölümlerinden biridir. <tfoot> etiketi tablomuzun en altıdır.
ama bir tablonun sadece alt kısmı olmaz <tfoot> etiketimizi Tablomuzun diğer bölümleri ile birlikte kullanacağız.
tfoot> etiketi ile birlikte kullanabileceğimiz Tablo Bölümleri
<thead>
<tbody>
<thead> etiketi ile birlikte kullanabileceğimiz Tablo Öğeleri
<tr>
<th>
<td>

<tr> Etiketi :
<tr> etiketimiz tablolarımız için bir bölüm oluşturur. <tr> etiketimizi <thead> <tbody> <tfoot> bölümlerinin içine yazabiliriz.
<tr> etiketinin içine yazacağımız tablo öğeleri
Tablomuzun başlığı için <th> etiketi.
Tablomuzun metinleri için ise <td> etiketini kullanabiliriz.

<th> Etiketi :
<th> etiketi ile tablomuz için bir başlık oluşturabilir ve tablomuza içerik eklemek için ise <td> etiketi ile birlikte kullanabiliriz.
bu etiketi Tablonun bölümlerinden birisi olan <thead> bölümünün içine yazılır.

<td> Etiketi :
<td> etiketimiz ile tablolarımızın içini doldurabiliriz. <tbody> <tfoot> etiketlerinin içine <td> etiketimiz içe tablomuza veriler ekleyebilirsiniz.
<td> etiketimizi yazabileceğimiz Tablo etiketleri
<tbody>
<tfoot>
<tr>

<progress> Etiketi :
<progress> etiketi ile bir sütun oluşturup, o sütuna herhangi bir değer verdiğimiz zaman o sütun verdiğimiz değere göre işleyecektir.
bu etiketin kullanımına gelecek olursak görsele bakarak daha iyi anlayabilirsiniz.
<progress> Etiketi Kullanımı :
<progress> etiketi ile bir sütunumuzu oluşturacağız daha sonrasında bu sütuna bir değer vereceğiz
yani şu şekilde olacaktır.

Konumuz bu kadardı ufakta olsa bir şeyler kattıysam size ne mutlu bana iyi günler










