Selamın Aleyküm THT sakinleri uzun zamandır düşündüren bir mesela var ve hala beni tatmin edecek bilgiyi bulamadım.
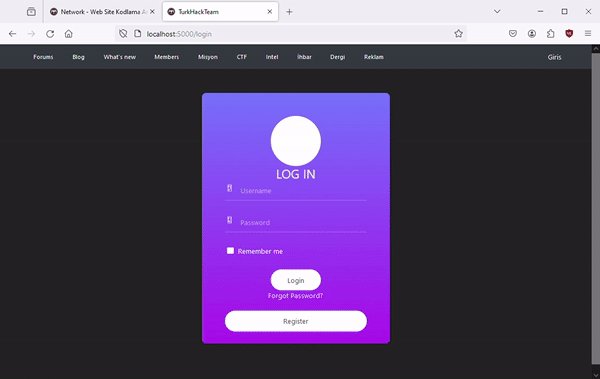
Arkadaşlarım mesela şuanda bu konuyu açtığım THT web sitesinde yeni konu aç dediğim zaman veya naigation bar da gezindiğim zaman hatta reklamlara tıkladığım zaman bire bir aynı web sitede sadece belli bir bölüm değişir gibi oluyor yani bu sanki beni anlayabilmeniz için şöyle söyliyim sanki root bir web yüzü var ve diğer bütün işlemler bu root web yüzünde ilerliyor mesela hepsiburada da sepete git diyorum sepet kısmında olsam dahi atıyoru msepet boş diyor işte yukarıda yine aynı hepsiburada ana sayfasındaki bire bir aynı navigasyon kısmı search bar ı alt kısmında floot bar kısmı bilgiler vb... benim öğrenmek istediğim şey | web arayüzünü bir kez kodlamak --> root | ve geriye kalan işlemleri bu root arayüzün üzerinden ilerletmek yani tekrar tekrar bir sayfaya aynı kodları girmek istemiyorum navigasyon bar onun stil js kodları felan gibi yani herşey tek bir dosya üzerinden ilerlemesi gerek diye düşünüyorum umarum beni anlamışsınızdır şimdiden teşekkür ederim CEVAPLARINIZI SABIRSIZLIKLA BEKLİYORUM.
Arkadaşlarım mesela şuanda bu konuyu açtığım THT web sitesinde yeni konu aç dediğim zaman veya naigation bar da gezindiğim zaman hatta reklamlara tıkladığım zaman bire bir aynı web sitede sadece belli bir bölüm değişir gibi oluyor yani bu sanki beni anlayabilmeniz için şöyle söyliyim sanki root bir web yüzü var ve diğer bütün işlemler bu root web yüzünde ilerliyor mesela hepsiburada da sepete git diyorum sepet kısmında olsam dahi atıyoru msepet boş diyor işte yukarıda yine aynı hepsiburada ana sayfasındaki bire bir aynı navigasyon kısmı search bar ı alt kısmında floot bar kısmı bilgiler vb... benim öğrenmek istediğim şey | web arayüzünü bir kez kodlamak --> root | ve geriye kalan işlemleri bu root arayüzün üzerinden ilerletmek yani tekrar tekrar bir sayfaya aynı kodları girmek istemiyorum navigasyon bar onun stil js kodları felan gibi yani herşey tek bir dosya üzerinden ilerlemesi gerek diye düşünüyorum umarum beni anlamışsınızdır şimdiden teşekkür ederim CEVAPLARINIZI SABIRSIZLIKLA BEKLİYORUM.