Özellikle e-ticaret ve kurumsallık üzerine kurulu web siteleri için Şimdi ara düğmesi büyük önem arz etmektedir. Canlı destek eklentilerinin yanı sıra şimdi ara butonu, müşteri temsilcisinin her zaman aktif olmasını gerektirmez. Sadece arama youyla müşteri temsilciye ulaşır. Bu sayede firmanızın kalitelirliğini ve güvenirliğini daha iyi temsil edersiniz. Ancak fazla müşterisi, ziyaretçisi olan web siteleri için canlı destek eklentisini tavsiye etmekteyim. Çünkü fazla arama olduğunda müşterinin firmaya ulaşamaması gibi bir durum söz konusu olacaktır.

Wordpress Mobil için Şimdi Ara Düğmesi - Butonu Yapımı
Wordpress için diğer konularımda olduğu gibi bu konuda da eklenti kullanarak kolayca bu işlemi gerçekleştireceğiz.
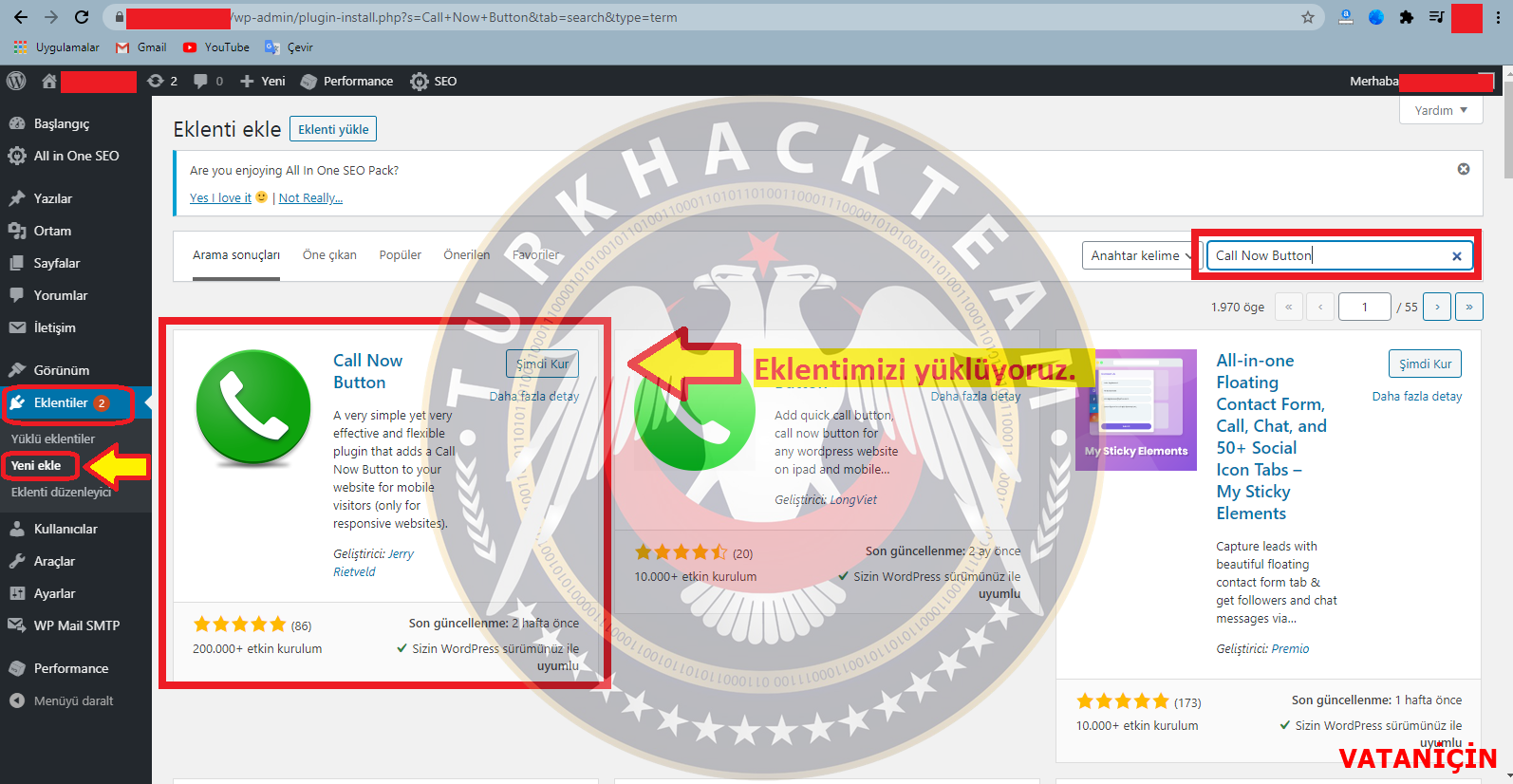
1. Adım: WordPress admin panelimize giriş yaptıktan sonra sol bölümde yer alan alandan Eklentiler >> Yeni ekle diyoruz. Daha sonra sağ üst köşede yer alan arama bölümüne ''Call Now Button'' yazarak eklentimizi yüklüyoruz. Bulamayanlar; https://tik.lat/h24qF Buradan eklenti sayfasına ulaşabilir.


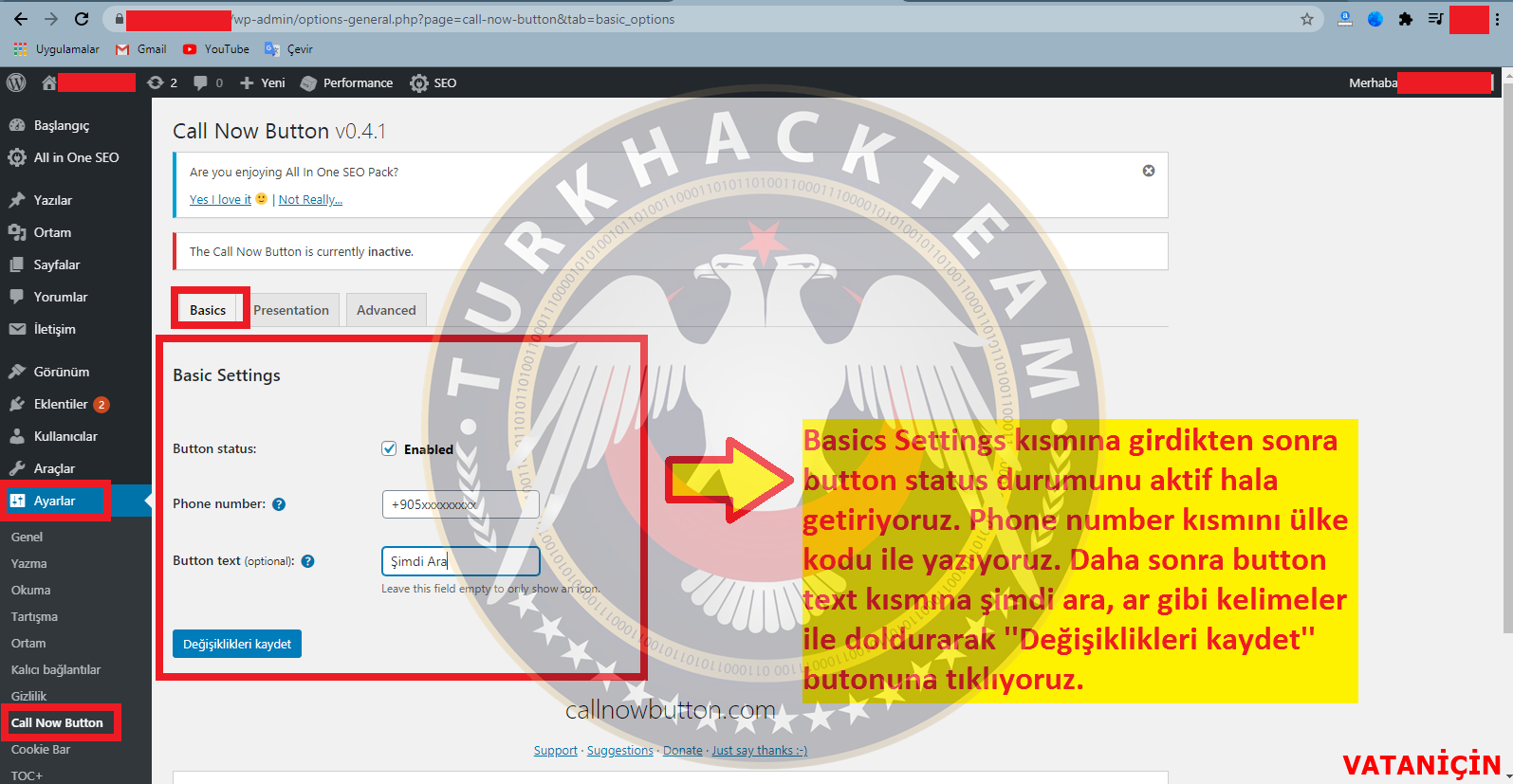
2. Adım: Eklentimizi aktif ettikten sonra sol bölümde yer alan ayarlar bölümünde yeni bir yazı çıkıyor. ''Call now button'' yazısına tıklıyoruz. Basics Settings kısmına girdikten sonra button status durumunu aktif hala getiriyoruz. Phone number kısmına ülke kodu ile beraber numaramızı yazıyoruz. Daha sonra button text kısmına şimdi ara, ara gibi kelimeler ile doldurarak ''Değişiklikleri kaydet'' butonuna tıklıyoruz.


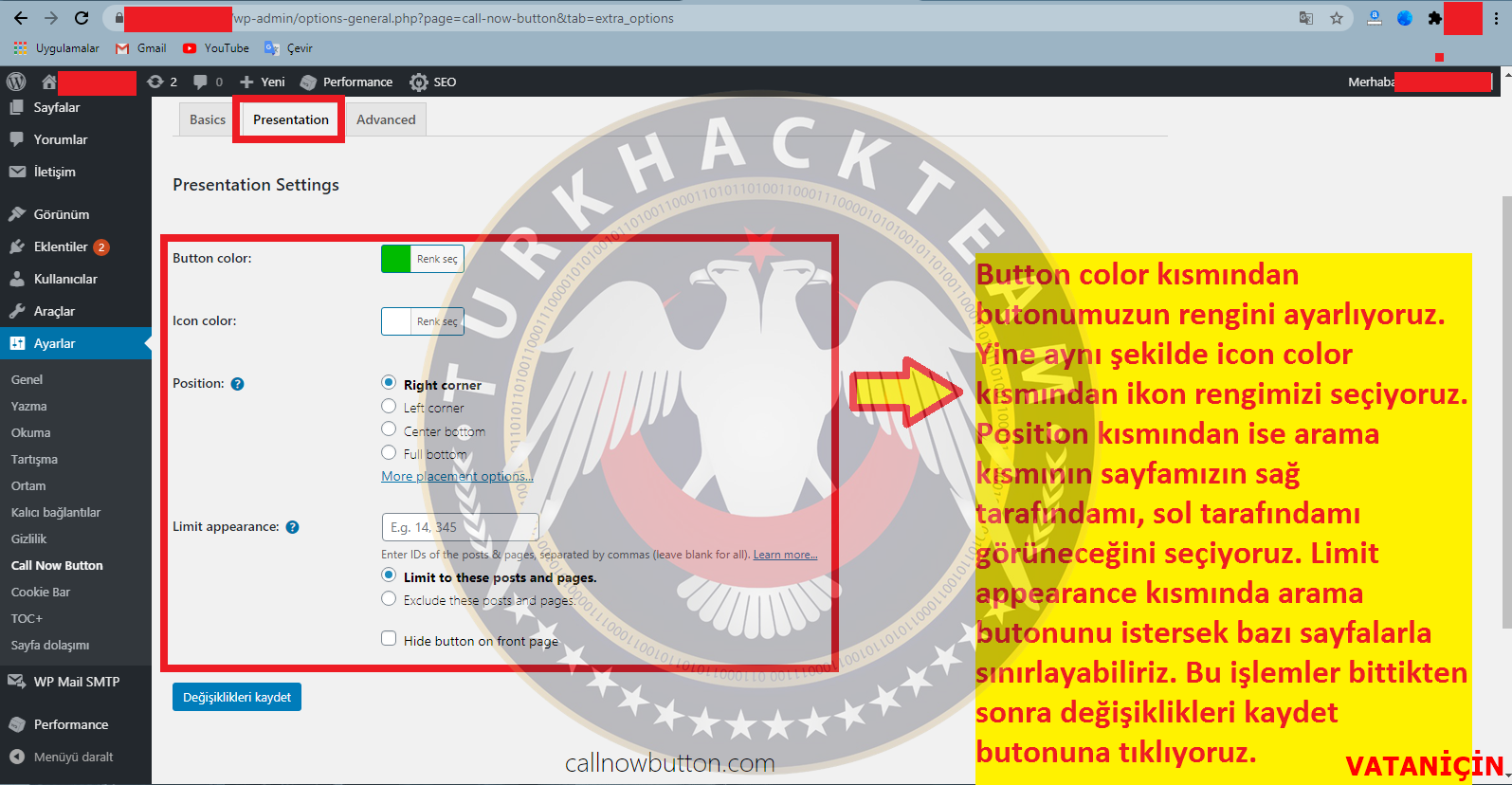
3. Adım: Şimdi Presentation Settings kısmını ayarlayacağız. Button color kısmından butonumuzun rengini ayarlıyoruz. Yine aynı şekilde icon color kısmından ikon rengimizi seçiyoruz. Position kısmından ise arama kısmının sayfamızın sağ tarafındamı, sol tarafındamı görüneceğini seçiyoruz. Limit appearance kısmında arama butonunu istersek bazı sayfalarla sınırlayabiliriz. Bu işlemler bittikten sonra değişiklikleri kaydet butonuna tıklıyoruz.


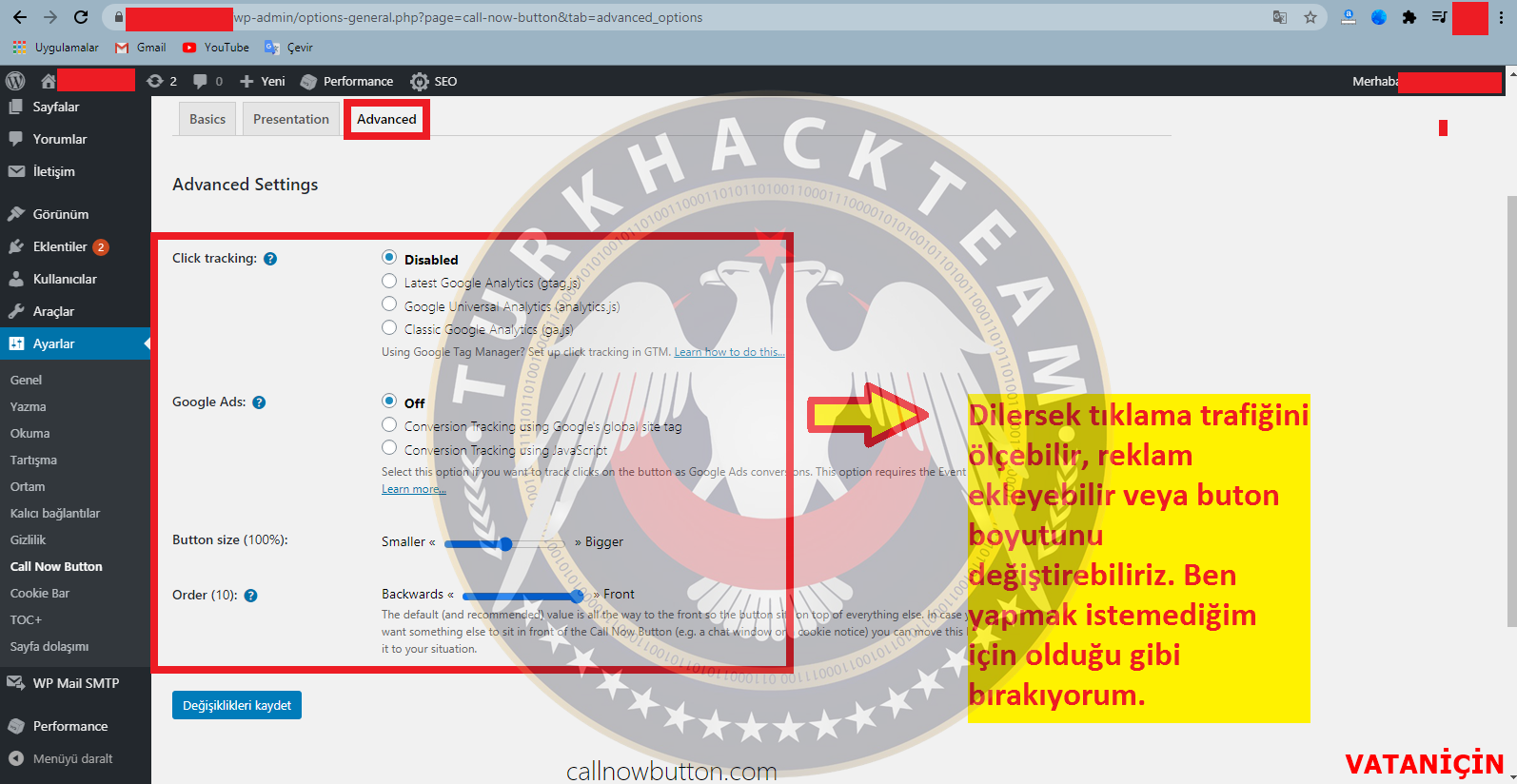
4. Adım: Advanced kısmına geldiğimizde, tıklama trafiğini ölçebileceğimiz gibi google ads ile reklamda ekleyebiliriz veya butonumuzun boyutunu ayarlayabiliriz.


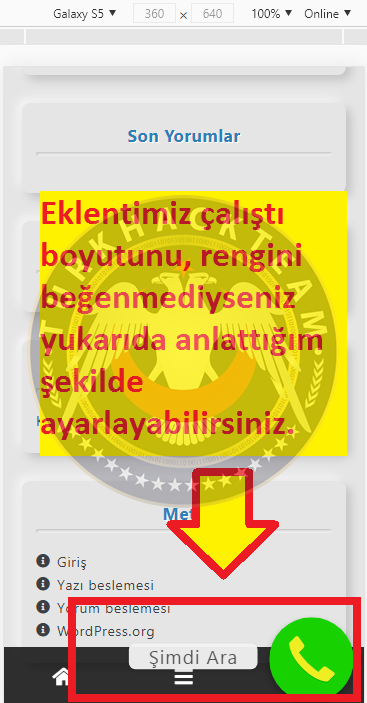
5. Adım: Şimdi telefondan ana sayfamıza giderek eklentimiz çalışıyormu test edelim. Aşağıdaki resimde görüldüğü gibi eklentimiz başarıyla çalıştı.