WordPress'de Pop-Up Nasıl Yapılır?
Web sitelerinde çıkan Pop-up'ları mutlaka hepimiz görmüşüzdür. Bu Pop-up'lar genellikle reklam göstermek için kullanılsa da başka kullanım yerleri elbette var. WordPress altyapısını kullanarak kurduğumuz bir web sitesinde Pop-up'ları WooCommerce ile ürün gösterimleri, form doldurma amaçlı veya bilgilendirme amaçlı kullanabiliriz. Ayrıca Korona virüs hakkında bilgilendirmeleri yine vereceğim eklenti ile kolayca yapabilirsiniz.
Çerez kullanımları hakkında bilgilendirmeleri ziyaretçilerinize gösterebilirsiniz. İçerisine yazı ekler gibi pop-up ekliyorsunuz, yani birden fazla pop-up eklemenize olanak sağlıyor. Bu sebepten bu eklentiyi tercihlerinizin ilk sıralarına koyabilirsiniz.

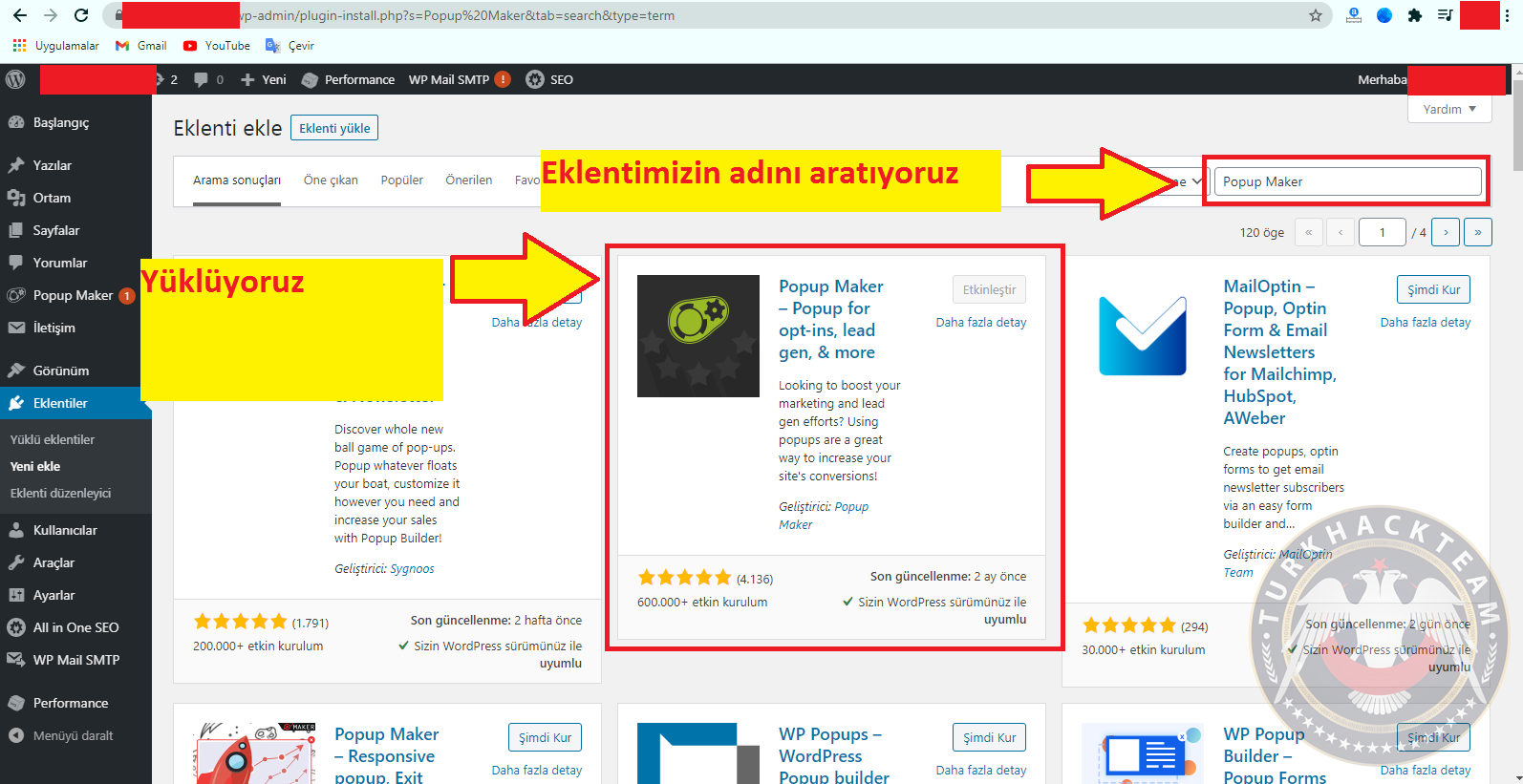
1. Adım: Klasik olarak eklenti yükleme işlemlerini gerçekleştireceğiz. WordPress panelimize giriş yaptıktan sonra sol bölümden Eklentiler >>> Yeni Ekle kısmına geliyoruz. Sağ üst köşede yer alan arama kısmına ''Popup Maker'' Yazıyoruz. Çıkan ilk eklentiyi şimdi kur butonuna bastıktan sonra etkinleştir diyerek etkinleştiriyoruz. Bulamayanlar buradan eklenti sayfasına erişebilir: Tıklayınız.


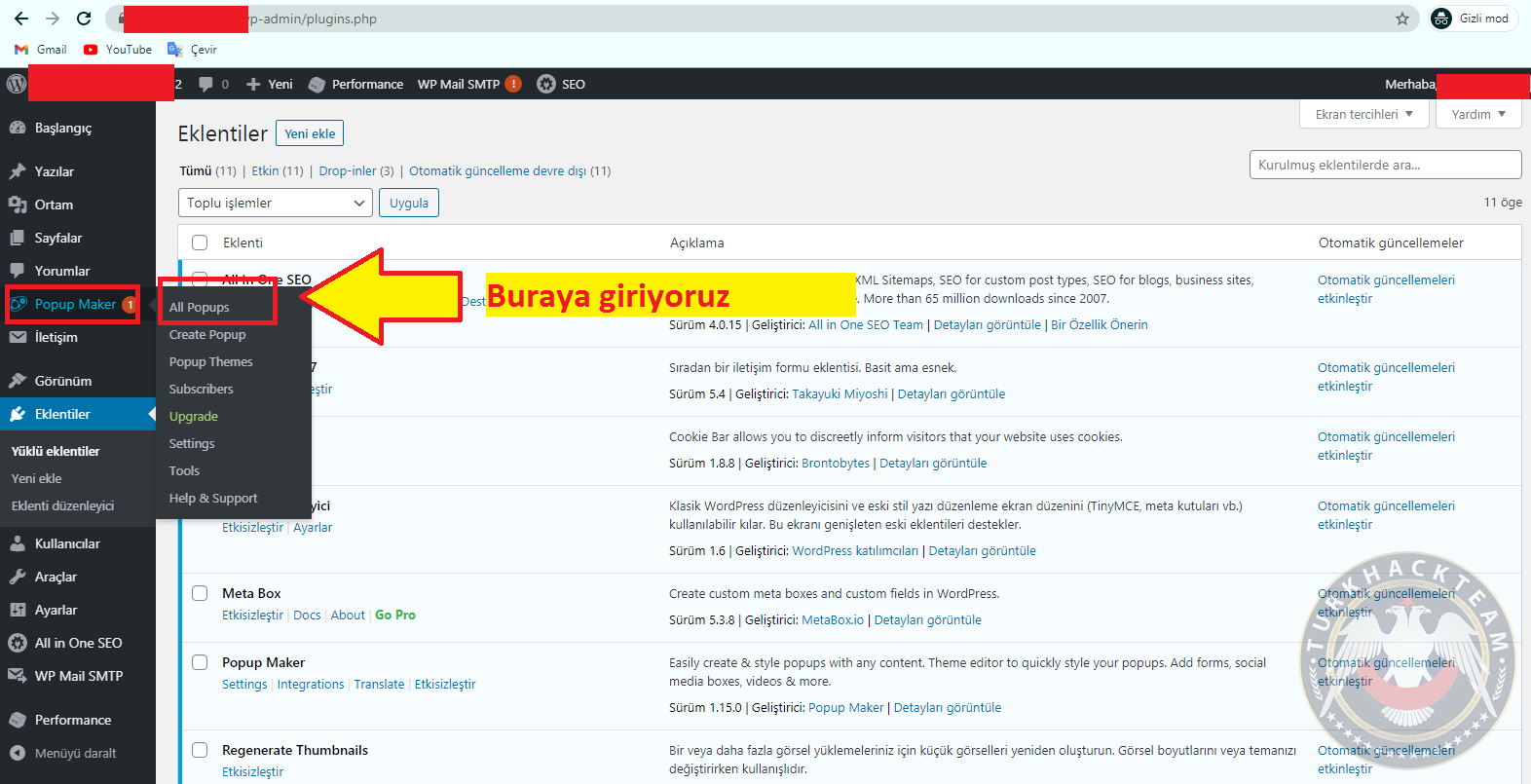
2. Adım: Eklentimizi yüklediğimizde sol alana "Popup Maker" isimli alan geliyor, buraya tıklıyoruz ve All Popups alanına giriyoruz.


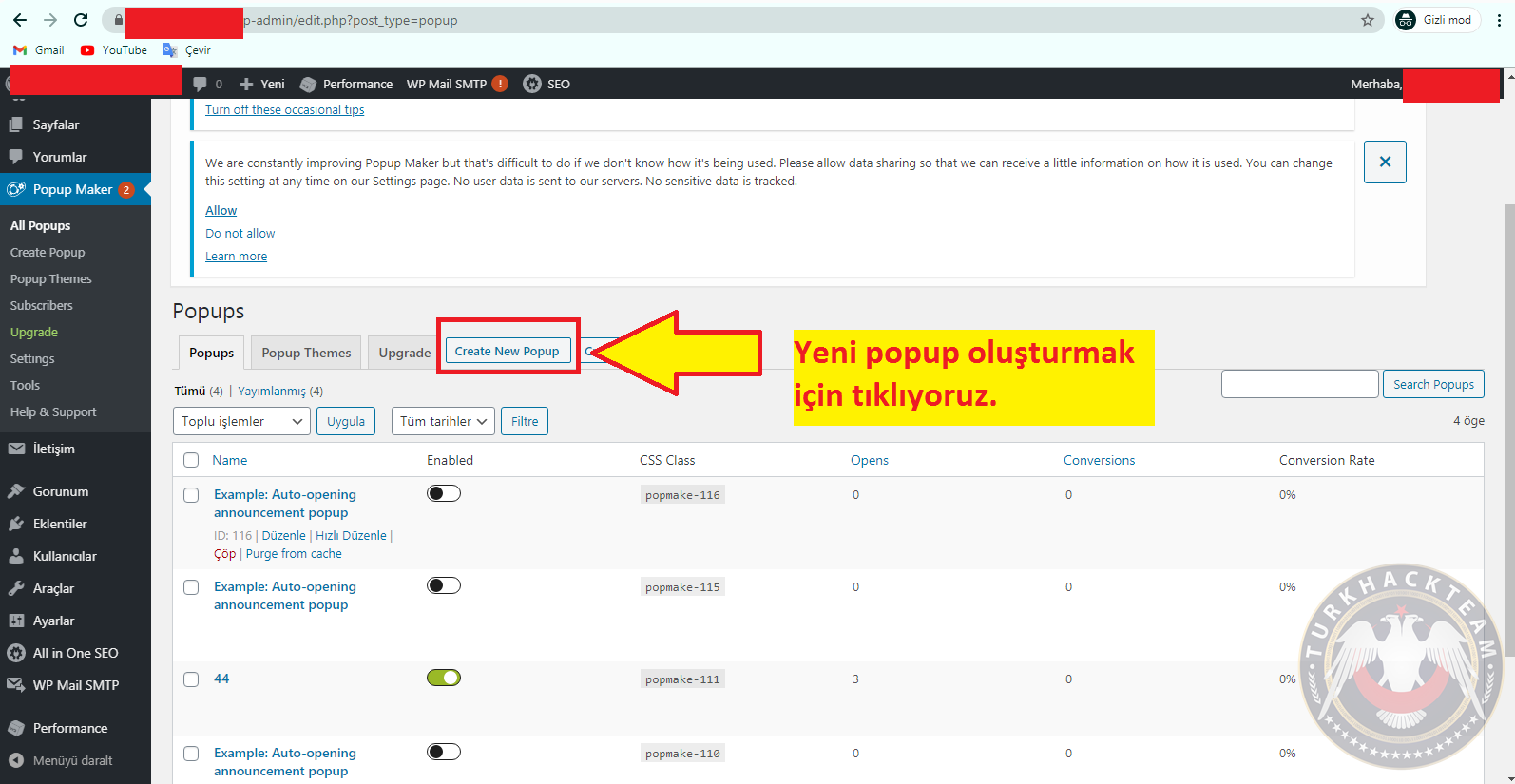
3. Adım: Yeni bir Pop-up oluşturacağımızdan "Create New Popup" yazısına tıklıyoruz.


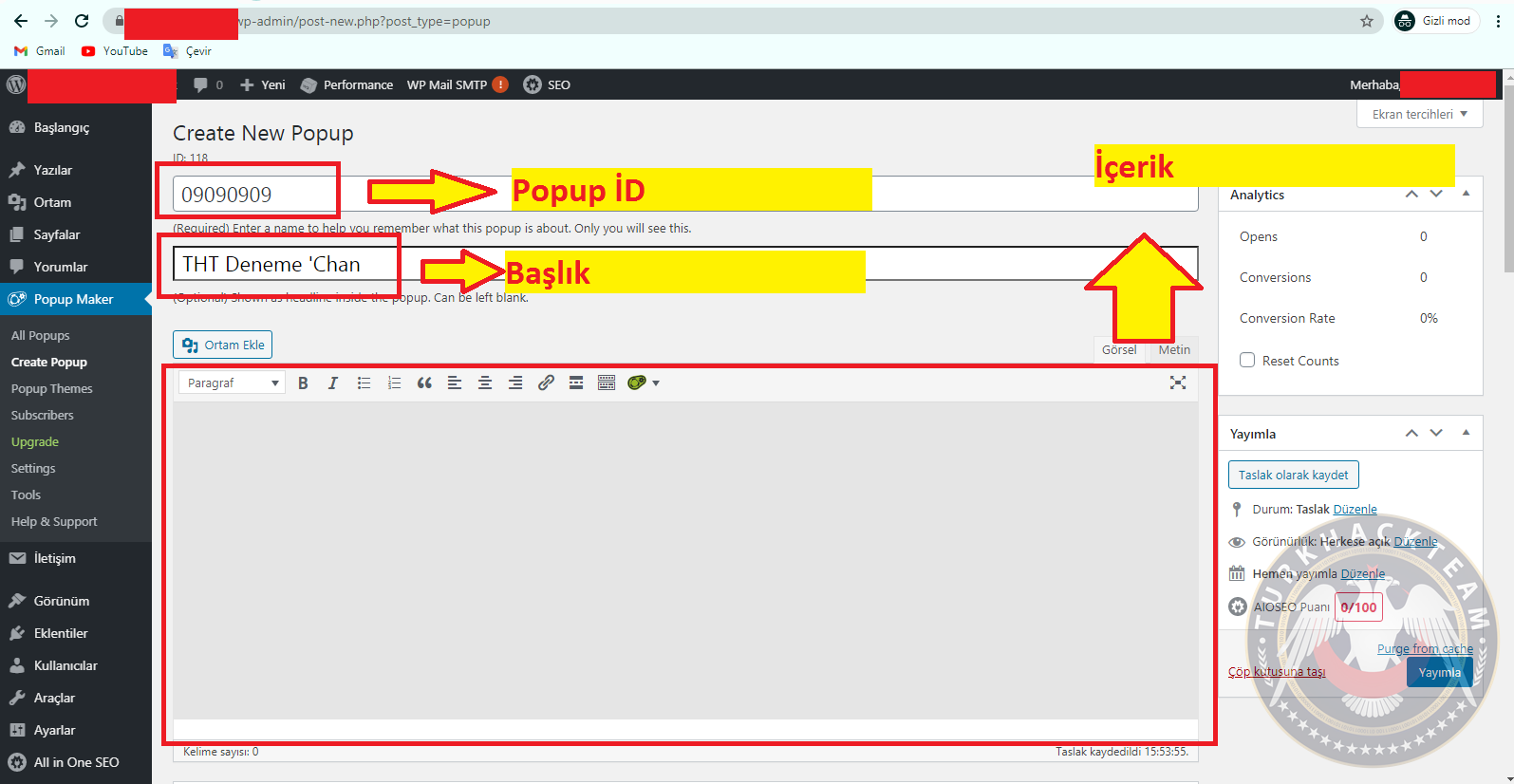
4. Adım: Pop-up oluşturma alanında ilk boşlığa İD, 2. boşluğa başlığımız ve 3. Boşluğa Pop-up içeriğini ekliyoruz. Bura form vs. Ekleyebilirsiniz. Ben deneme amaçlı "Merhaba" yazıyorum.


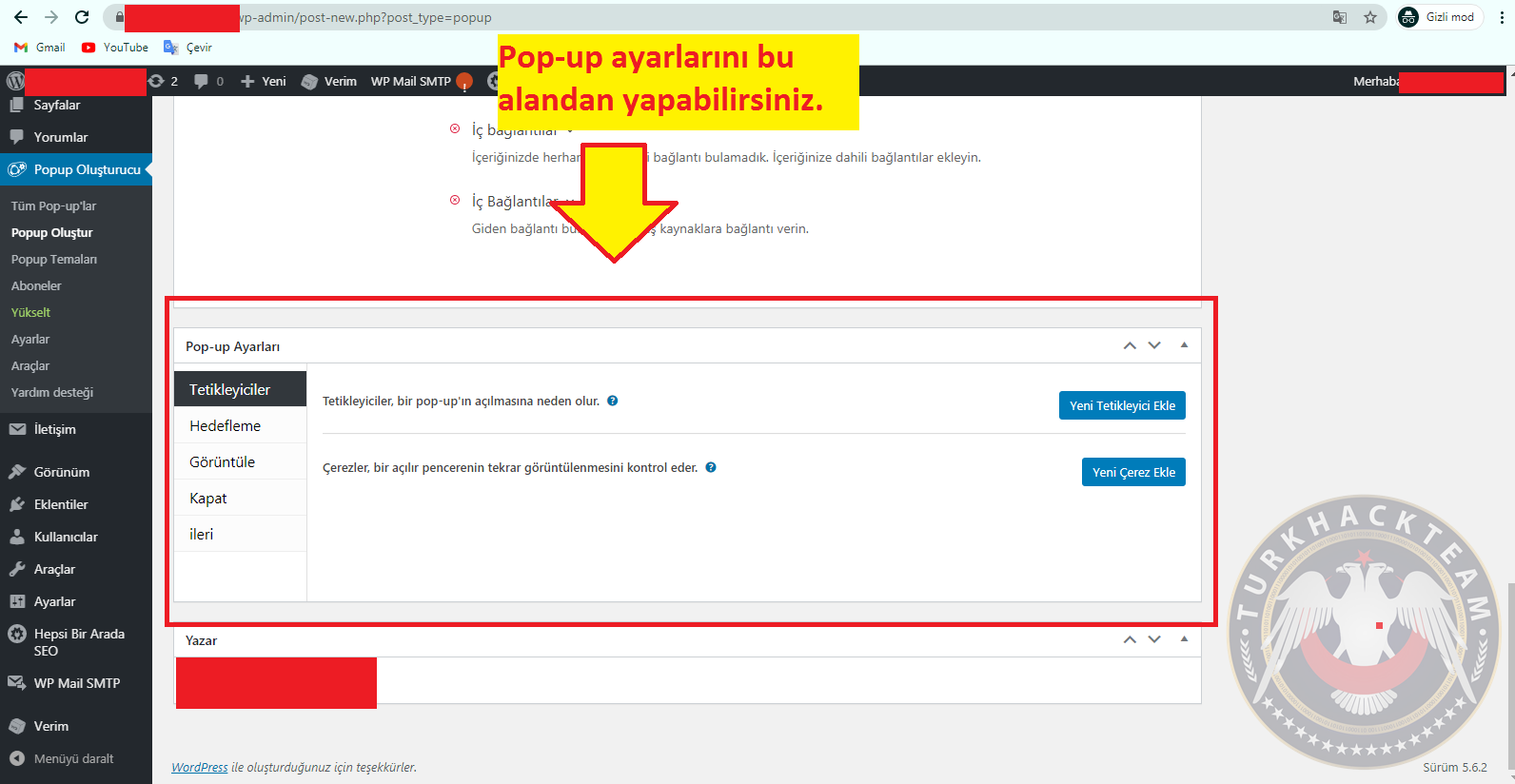
5. Adım: Aynı sayfanın aşağı kısmında Pop-up ayarları yer alıyor. Buradan Pop-up boyutunu, ne olduktan sonra açılacağını, görünümünü, boyutunu vb. Ayarları yapabilirsiniz.


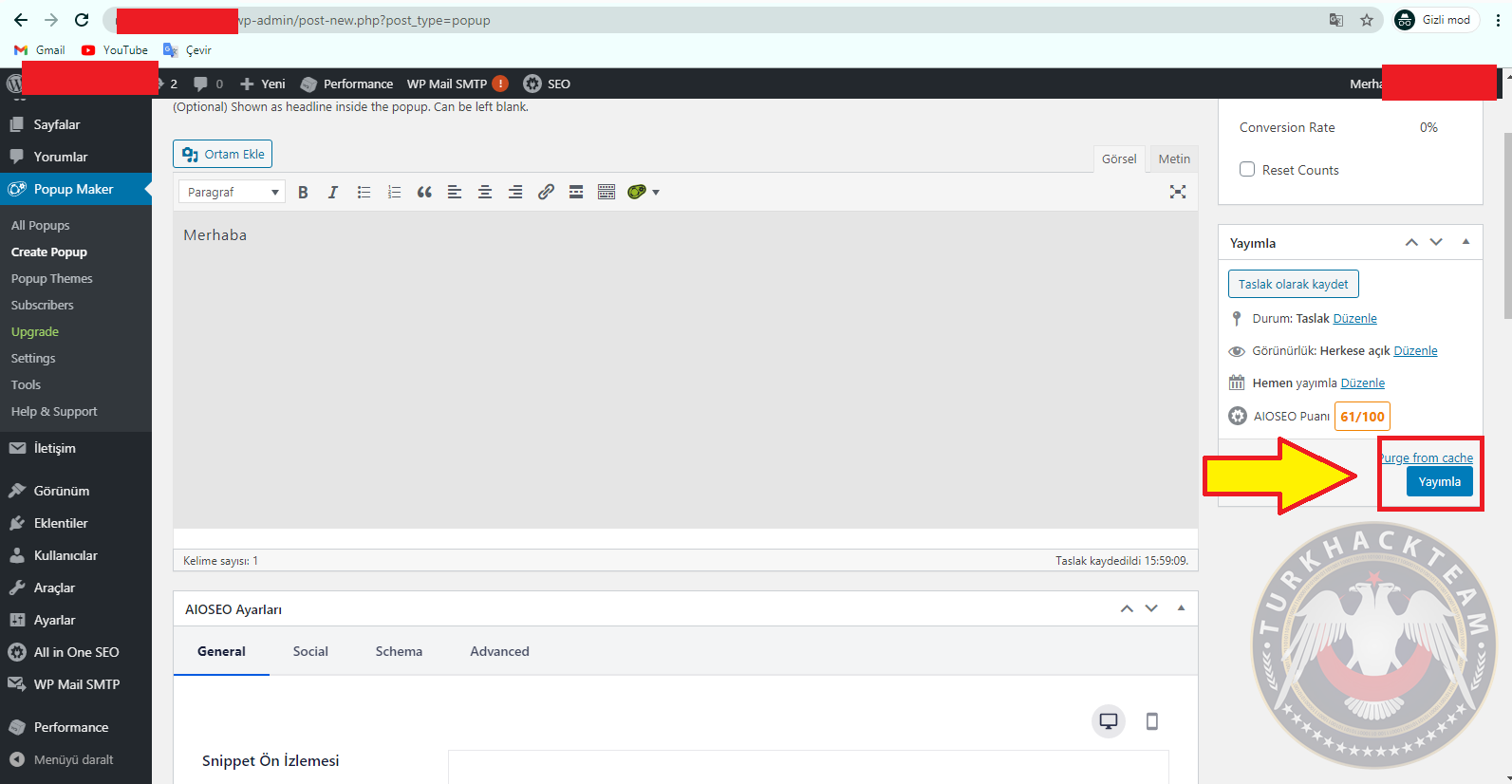
6. Adım: Pop-up ayarlarını kendinize göre yaptıktan sonra "yayımla" butonuna tıklayın.


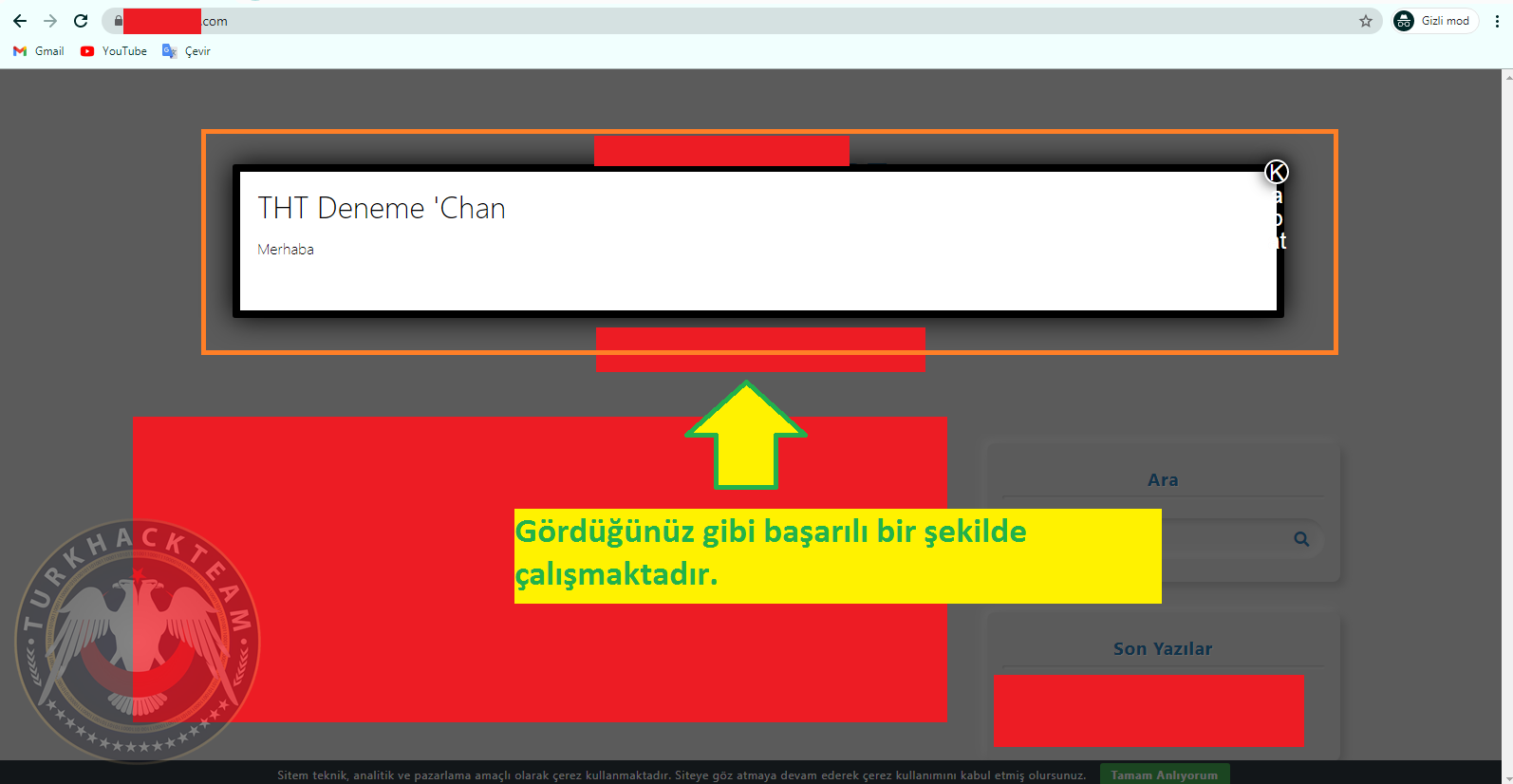
7. Adım: Aşağıdaki görselde gördüğünüz gibi çalışmaktadır. (Kapat butonunun ayarını biraz daha büyüterek sağ alanı düzeltebilirsiniz)