Arkadaşlarımızla bir turnuva yapacağımız zaman,bir kadro oluşturacağımız zaman veya farklı işlevlerde
kullanabileceğiniz bir çekiliş aracı oluşturdum.
Sitelerinize entegre edip eğlenceli bir durum oluşturabilirsiniz.
(Javascript - Css - HTML)
Oluşturduğumuz site rastgele kelimeler girdiğimiz zaman içerisinden otomatik olarak rastgele bir seçim yaparak
bizlere bir girdi sunuyor.Algoritması tamamen rastgele olarak belirlenmiştir ve olasılıklar mevcutda olabilir.
Siteyi baştan kendiniz verdiğim kodlarla yazmak isterseniz en fazla 30 dakikanızı alıcaktır.
Sizlere tavsiyem kopyala yapıştır değilde görerek tekrar tekrar kendiniz yazmanız olucaktır ki kodların hangi işlevlerde
kullanıldığı aklınızda kalsın ve gelişmenize yardımcı olsun.

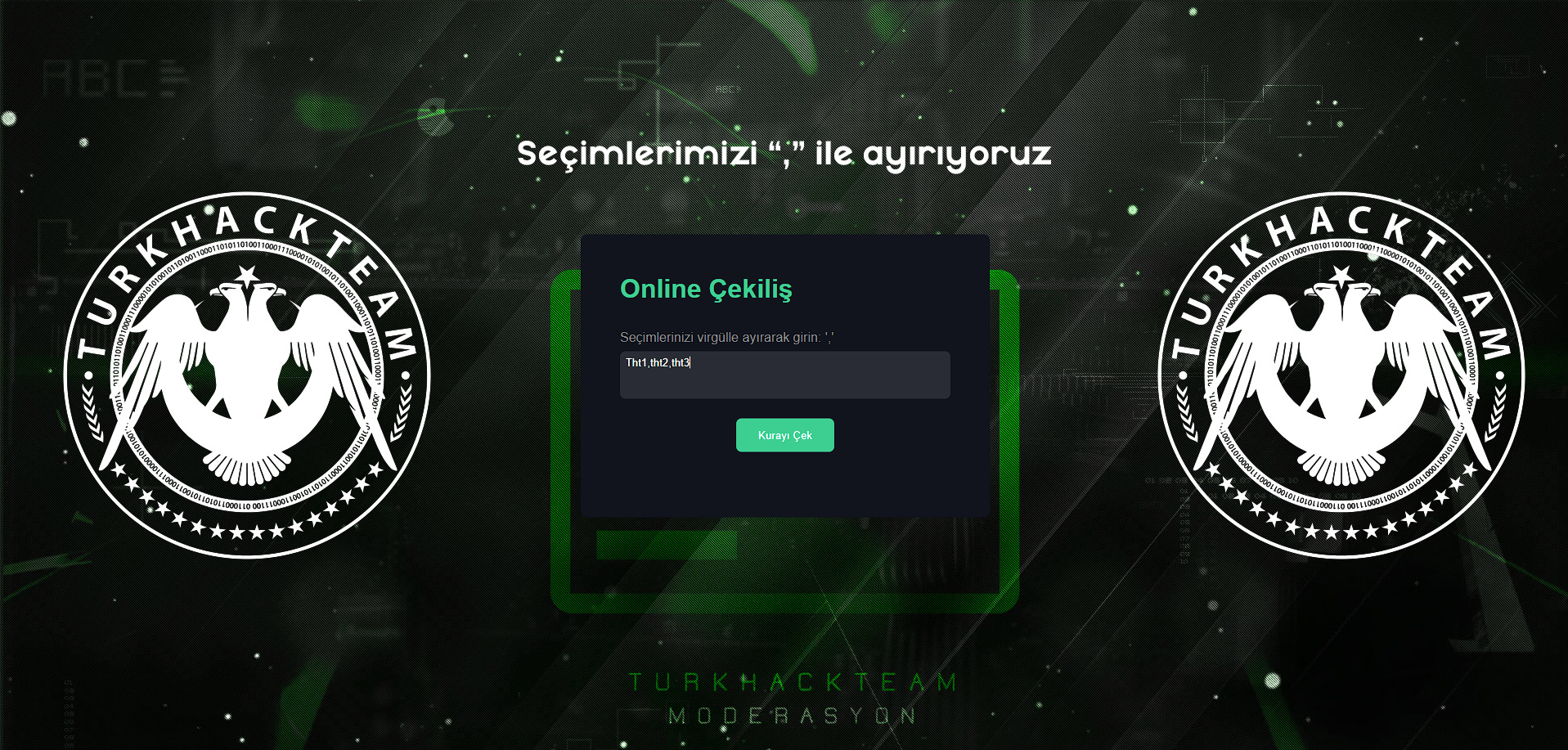
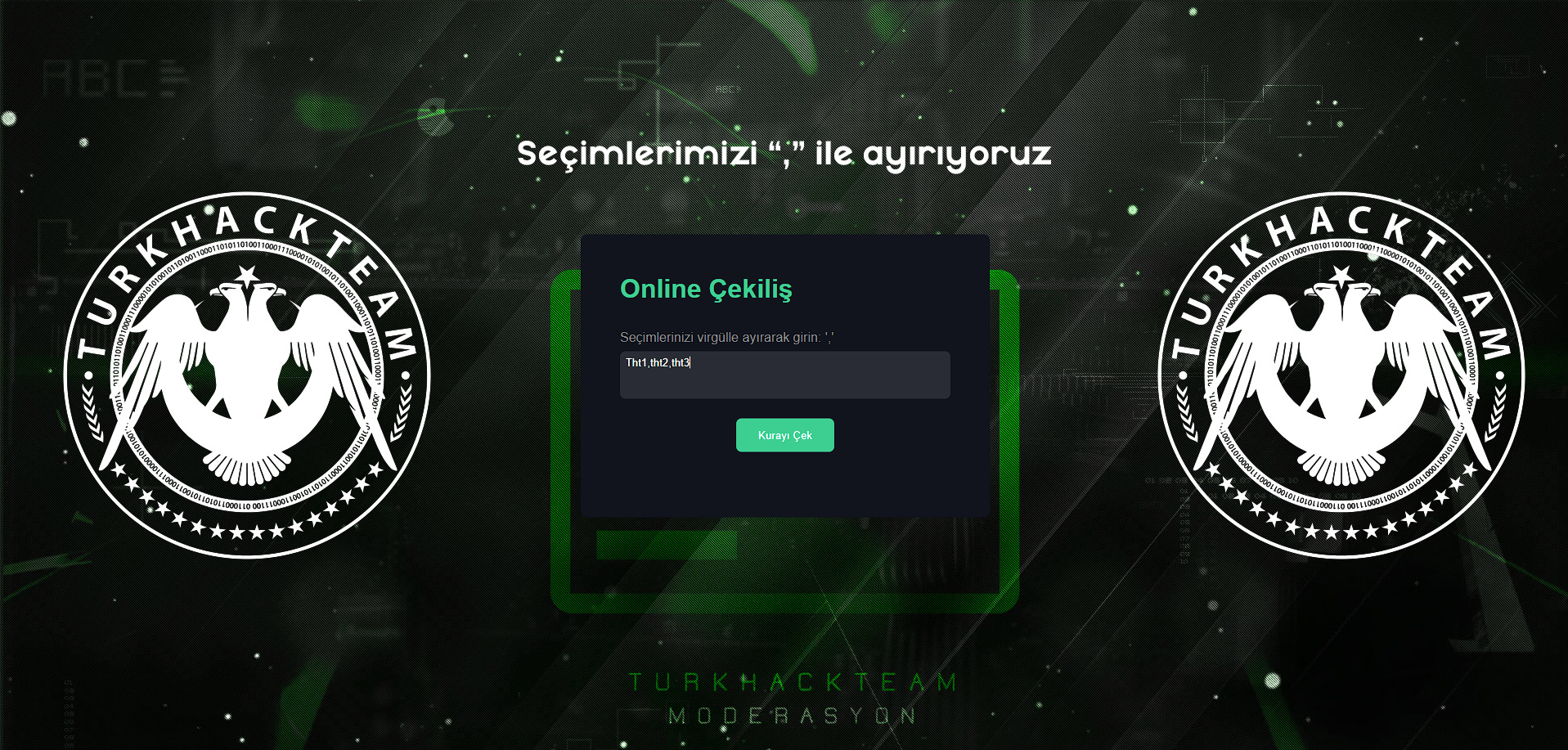
Peki oluşturduğumuz site nasıl gözüküyor ?


Peki nasıl kullanılıyor nasıl girdi ekliyoruz ?


Seçimlerimizi girip ayırdıktan sonra butona basıyoruz ve bize kura sonucunu belirtiyor.


Peki sitedeki arkaplanı değiştirmek istiyorum hangi yoldan değiştireceğim ?


Başlık ve Font'u nasıl değiştiriyoruz ?


Gördüğünüz gibi oluşturduğumuz sitemizin görüntüsü,işleyişi ve yapısı bu şekildedir.
Şimdi aşşağıda vereceğim kaynak kodları ile projenizi oluşturabilirsiniz ve sitenize entegre edebilirsiniz.
İndex Kodları ;
kullanabileceğiniz bir çekiliş aracı oluşturdum.
Sitelerinize entegre edip eğlenceli bir durum oluşturabilirsiniz.
(Javascript - Css - HTML)
Oluşturduğumuz site rastgele kelimeler girdiğimiz zaman içerisinden otomatik olarak rastgele bir seçim yaparak
bizlere bir girdi sunuyor.Algoritması tamamen rastgele olarak belirlenmiştir ve olasılıklar mevcutda olabilir.
Siteyi baştan kendiniz verdiğim kodlarla yazmak isterseniz en fazla 30 dakikanızı alıcaktır.
Sizlere tavsiyem kopyala yapıştır değilde görerek tekrar tekrar kendiniz yazmanız olucaktır ki kodların hangi işlevlerde
kullanıldığı aklınızda kalsın ve gelişmenize yardımcı olsun.

Peki oluşturduğumuz site nasıl gözüküyor ?


Peki nasıl kullanılıyor nasıl girdi ekliyoruz ?


Seçimlerimizi girip ayırdıktan sonra butona basıyoruz ve bize kura sonucunu belirtiyor.


Peki sitedeki arkaplanı değiştirmek istiyorum hangi yoldan değiştireceğim ?


Başlık ve Font'u nasıl değiştiriyoruz ?


Gördüğünüz gibi oluşturduğumuz sitemizin görüntüsü,işleyişi ve yapısı bu şekildedir.
Şimdi aşşağıda vereceğim kaynak kodları ile projenizi oluşturabilirsiniz ve sitenize entegre edebilirsiniz.
İndex Kodları ;
HTML:
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Online Çekiliş @ogehan</title>
<link rel="stylesheet" href="style.css">
<link
href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600&display=swap">
</head>
<body>
<div class="continer">
<h1>Online Çekiliş</h1>
<p>Seçimlerinizi virgülle ayırarak girin: ','</p>
<textarea
id="choices"
rows="3"
placeholder="Seçim 1, Seçim 2, Seçim 3"
></textarea>
<button id="pickButton">Kurayı Çek</button>
<p id="result"></p>
</div>
<script src="script.js"></script>
</body>
</html>
CSS:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
background-image: url(tht.jpg);
}
.continer{
background-color: #11141d;
width: min(90%, 31.25em);
position: absolute;
transform: translate(-50%, -50%);
left: 50%;
top: 50%;
border-radius: 0.5em;
padding: 3em;
}
.continer h1{
color: #3dcf91;
}
.continer p{
color: #909090;
margin: 2em 0 0.5em 0;
}
.continer textarea{
resize: none;
width: 100%;
background-color: #292c34;
border: none;
outline: none;
padding: 0.5em;
border-radius: 0.5em;
color: #fff;
}
button{
display: block;
background-color: #3dcf91;
border: none;
color: #fff;
outline: none;
padding: 1em 2em;
border-radius: 0.5em;
margin: 1.5em auto 2em auto;
cursor: pointer;
}
p#result{
text-align: center;
color: #fff;
font-size: 1em;
}
JavaScript:
let pickRandomChoice = () =>{
const choicesInput = document.getElementById("choices");
const resultElement = document.getElementById("result");
const choices = choicesInput.value.split(",").map((choice) => choice.trim());
if (choices.length === 0 || (choices.length === 1 && choices[0] === "")) {
resultElement.textContent = "Lütfen Seçeneklerinizi Girin...";
}
const randomIndex = Math.floor(Math.random() * choices.length);
const randomChoice = choices[randomIndex];
resultElement.textContent = `Kura sonucu: ${randomChoice}`;
};
const pickButton = document.getElementById("pickButton");
pickButton.addEventListener("click", pickRandomChoice);
Çalışmanın ortaya çıkış hikayesi ;
Gece saatlerinde oyunlardan bile sıkılmış olan ben ne yapacağımı düşünürken kendimi bir anda Visual Code Studio içerisinde buldum
düşündüm acaba ne yapabilirim diye tekrar kapattım vcs'yi photoshop'u açtım yine düşünmelere daldıktan sonra yapacak tasarım bulamadım aklıma ilhamda gelmedi...
Masanın üzerinde duran telefona bir bildirim geldi maçkolikten "Şampiyonlar Liginin kazananı kim olucak" diye ordan aklıma bu takımların eşleşirken kura ile belirlenmesi geldi ve böyle başka sitelere ihtiyaç duymadan kendimde yapabilirim düşüncesi geldi ve böyle bir çalışma ortaya çıktı