Merhabalar bugun ki projemiz, fotoğrafların,videoların,pdflerin adresleri ile tek tıkla indirme olmuştur.
İndireceğimiz dosyaların adreslerini kopyalayıp projemizdeki bölüme yapıştırdığımız zaman HD bir şekilde indirme yapacaktır.
Projemizin avantajı ise herhangi bir kalite kaybı yapmadan indirmesidir.
Peki gelelim projemiz nasıl görünüyor ve nasıl işlev görüyor beraber inceleyelim....
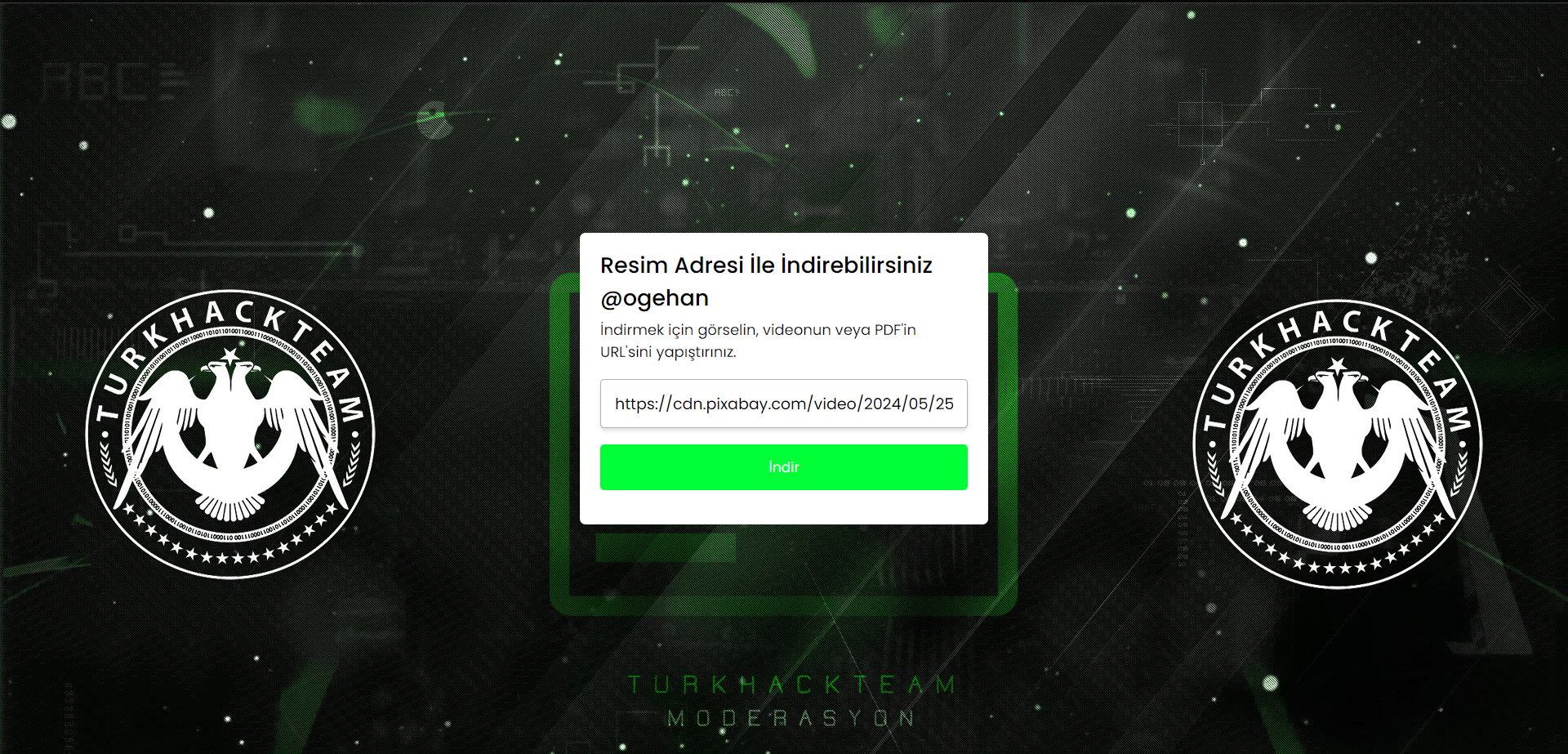
Projemiz ilk adımda bu şekilde gözükecektir;



Herhangi bir platformdan indireceğimiz fotoğrafı seçiyoruz.
Örnek olarak balık resmini seçiyorum.


Resmimizi seçtikten sonra üstüne gelip sağ tıklıyoruz ve
"Resim Adresini Kopyala" seçeneğine tıklıyoruz ve kopyalıyoruz.


Resmimizi kopyaladıktan sonra projemize
geri dönüyoruz ve linkimizi yapıştırıyoruz.


İndir butonuna bastığımızda gördüğünüz gibi herhangi bir
kalite kaybı yaşamadan istediğimiz görüntüyü indirebiliyoruz.


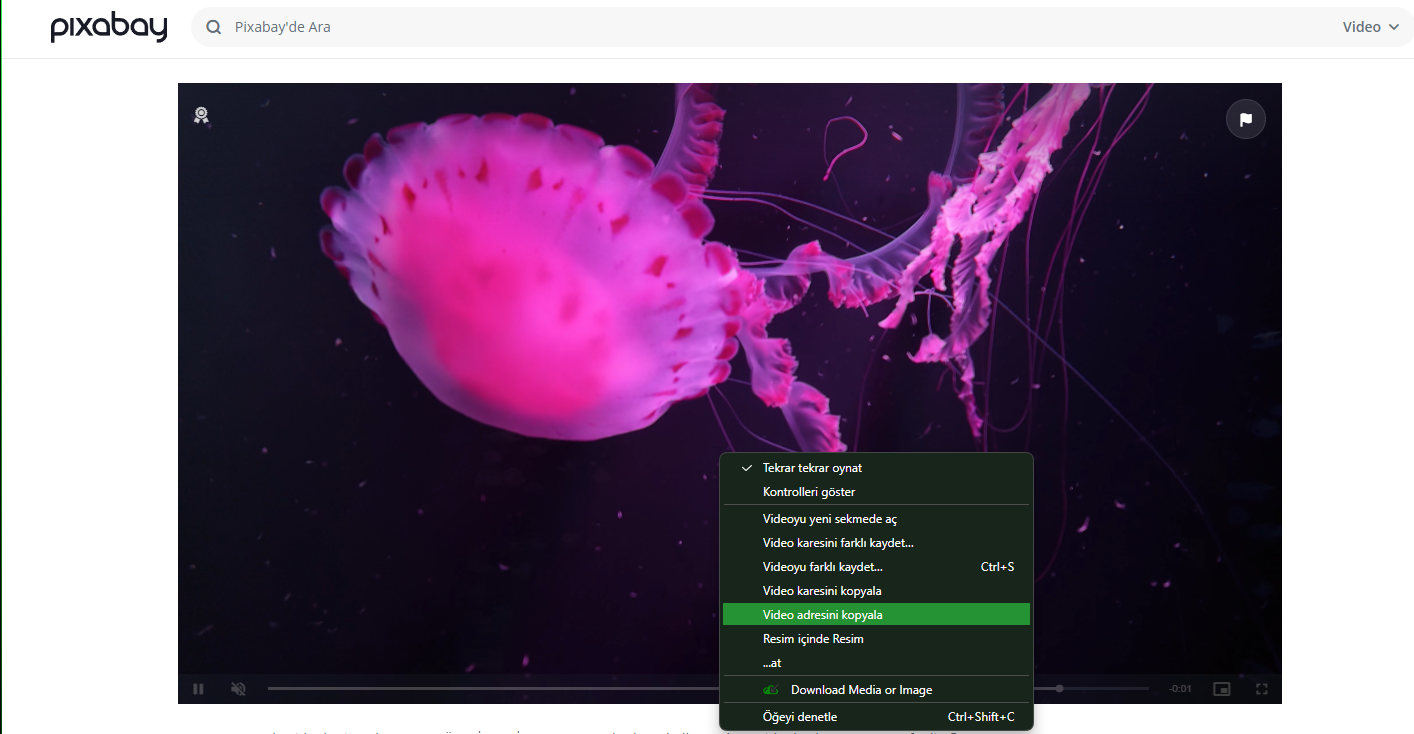
Gelelim video nasıl indirebileceğimize, video indirmek için yine aynı yolları izleyerek
herhangi bir platformdan indireceğimiz videoyu buluyoruz ve aynı şekilde video adresini
kopyala diyip yolumuzu kopyalıyoruz.


Projemize geri dönüyoruz ve yolumuzu tekrardan yapıştırıp indirme butonuna basıyoruz
ve dosyamızı indiriyoruz.


Dosyamız indikten sonra herhangi bir kalite kaybı olmadan
HD bir şekilde dosyamız indirilecektir.


Projemiz kısacası bu şekilde çalışmaktadır ve işlevsel olarak iş gören bir projedir.
Tekrardan belirtmek isterim ki kalite kaybı olmadan HD şekilde indirmektedir
ve bu şekilde kendi resim ve video indirme sitenizi yapabilirsiniz
Gelelim kodlarımıza sırası ile aşağıda kodlarımızı paylaşıyorum;
HTML
İndireceğimiz dosyaların adreslerini kopyalayıp projemizdeki bölüme yapıştırdığımız zaman HD bir şekilde indirme yapacaktır.
Projemizin avantajı ise herhangi bir kalite kaybı yapmadan indirmesidir.
Peki gelelim projemiz nasıl görünüyor ve nasıl işlev görüyor beraber inceleyelim....
Projemiz ilk adımda bu şekilde gözükecektir;


Herhangi bir platformdan indireceğimiz fotoğrafı seçiyoruz.
Örnek olarak balık resmini seçiyorum.

Resmimizi seçtikten sonra üstüne gelip sağ tıklıyoruz ve
"Resim Adresini Kopyala" seçeneğine tıklıyoruz ve kopyalıyoruz.

Resmimizi kopyaladıktan sonra projemize
geri dönüyoruz ve linkimizi yapıştırıyoruz.

İndir butonuna bastığımızda gördüğünüz gibi herhangi bir
kalite kaybı yaşamadan istediğimiz görüntüyü indirebiliyoruz.

Gelelim video nasıl indirebileceğimize, video indirmek için yine aynı yolları izleyerek
herhangi bir platformdan indireceğimiz videoyu buluyoruz ve aynı şekilde video adresini
kopyala diyip yolumuzu kopyalıyoruz.

Projemize geri dönüyoruz ve yolumuzu tekrardan yapıştırıp indirme butonuna basıyoruz
ve dosyamızı indiriyoruz.

Dosyamız indikten sonra herhangi bir kalite kaybı olmadan
HD bir şekilde dosyamız indirilecektir.

Projemiz kısacası bu şekilde çalışmaktadır ve işlevsel olarak iş gören bir projedir.
Tekrardan belirtmek isterim ki kalite kaybı olmadan HD şekilde indirmektedir
ve bu şekilde kendi resim ve video indirme sitenizi yapabilirsiniz
Gelelim kodlarımıza sırası ile aşağıda kodlarımızı paylaşıyorum;
HTML
HTML:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Dosya İndirme Projesi @Ogehan</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="wrapper">
<header>
<h1>Resim Adresi İle İndirebilirsiniz @ogehan</h1>
<p>İndirmek için görselin, videonun veya PDF'in URL'sini
yapıştırınız.
</p>
</header>
<form action="#">
<input type="url" placeholder="URL Yapıştır" required>
<button>İndir</button>
</form>
</div>
<script src="script.js"></script>
</body>
</html>
CSS:
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "poppins";
}
body{
display: flex;
padding: 0 10px;
align-items: center;
justify-content: center;
min-height: 100vh;
background-image: url(moderasyon.png);
}
.wrapper{
max-width: 500px;
background: #fff;
border-radius: 7px;
padding: 20px 25px 15px;
box-shadow: 0 15px 40px rgba(0,0,0,0.12);
}
header h1{
font-size: 27px;
font-weight: 500;
}
header p{
margin-top: 5px;
font-size: 18px;
color: #474747;
}
form{
margin: 20px 0 27px;
}
form input{
width: 100%;
height: 60px;
outline: none;
padding: 0 17px;
font-size: 19px;
border-radius: 5px;
border: 1px solid #b3b2b2;
transition: 0.1s ease;
}
form input::placeholder{
color: #b3b2b2;
}
form input:focus{
box-shadow: 0 3px 6px rgba(0,0,0,0.13);
}
form button{
width: 100%;
border: none;
opacity: 0.7;
outline: none;
color: #fff;
cursor: pointer;
font-size: 17px;
margin-top: 20px;
padding: 15px 0;
border-radius: 5px;
background: #00ff37;
pointer-events: none;
transition: opacity 0.15s ease;
}
form input:valid ~ button{
opacity: 1;
pointer-events: auto;
}
JavaScript:
const fileInput = document.querySelector("input");
downloadBtn = document.querySelector("button");
downloadBtn.addEventListener("click", e =>{
e.preventDefault();
downloadBtn.innerText = "İndiriliyor...";
fetchFile(fileInput.value);
});
function fetchFile(url){
fetch(url).then(res => res.blob()).then(file=>{
let tempUrl = URL.createObjectURL(file);
const aTag = document.createElement("a");
aTag.href = tempUrl;
aTag.download = url.replace(/^.*[\\\/]/, '');
document.body.appendChild(aTag);
aTag.click();
downloadBtn.innerText = "Yeni Dosya İndir";
URL.revokeObjectURL(tempUrl);
aTag.remove();
}).catch(() =>{
alert("Hatalı, bu dosya indirilmiyor");
downloadBtn.innerText = "Dosya İndir";
});
}






