- 25 Şub 2019
- 277
- 2
Herkese merhabalar TurkHackTeam ailesi an itibariyle HTML/CSS derslerine Enigma Kulübü adına başlamış bulunmaktayım.İlk dersimizde Html Nedir? Html Sayfa Yapısı ve Önemli Bazı Tag'leri anlatmaya çalışacağım.

Kullanacağım Editör Programı;Sublime Text 3
Ayrıca Kullanılabilecek Editörler;Notepad++,Aptana Studio,ICECODER(Son ikisi web tabanlı çalıştığı için daha da fayda sağlayabilir...(Kendinize uygun hangisiyse seçip kullanabilirsiniz.)
HTML için lazım olacak Tarayıcı Eklentileri;
https://chrome.google.com/webstore/detail/firebug-lite-for-google-c/ehemiojjcpldeipjhjkepfdaohajpbdo
https://chrome.google.com/webstore/detail/developer-toolbox/pgfabdffjnpacfhiciacbdhigogchehh
https://chrome.google.com/webstore/detail/measure-it/jocbgkoackihphodedlefohapackjmna
https://chrome.google.com/webstore/detail/screengrab/fccdiabakoglkihagkjmaomipdeegbpk
Not:Chrome dışında Firefox,Opera,Explorer gibi tarayıcılardada bulabilirsiniz.

1-)Html Nedir ?
-Arkadaşlar HTML'in ortaya çıkış amacı Web'deki her veriyi kodlayarak verileri düzenli hale getirip bir web sayfası oluşturmak ve arama motorlarına(browser) bu web siteleri ile ilgili bilgiler sunmaktır.

2-)~HTML Sayfa Yapısı~
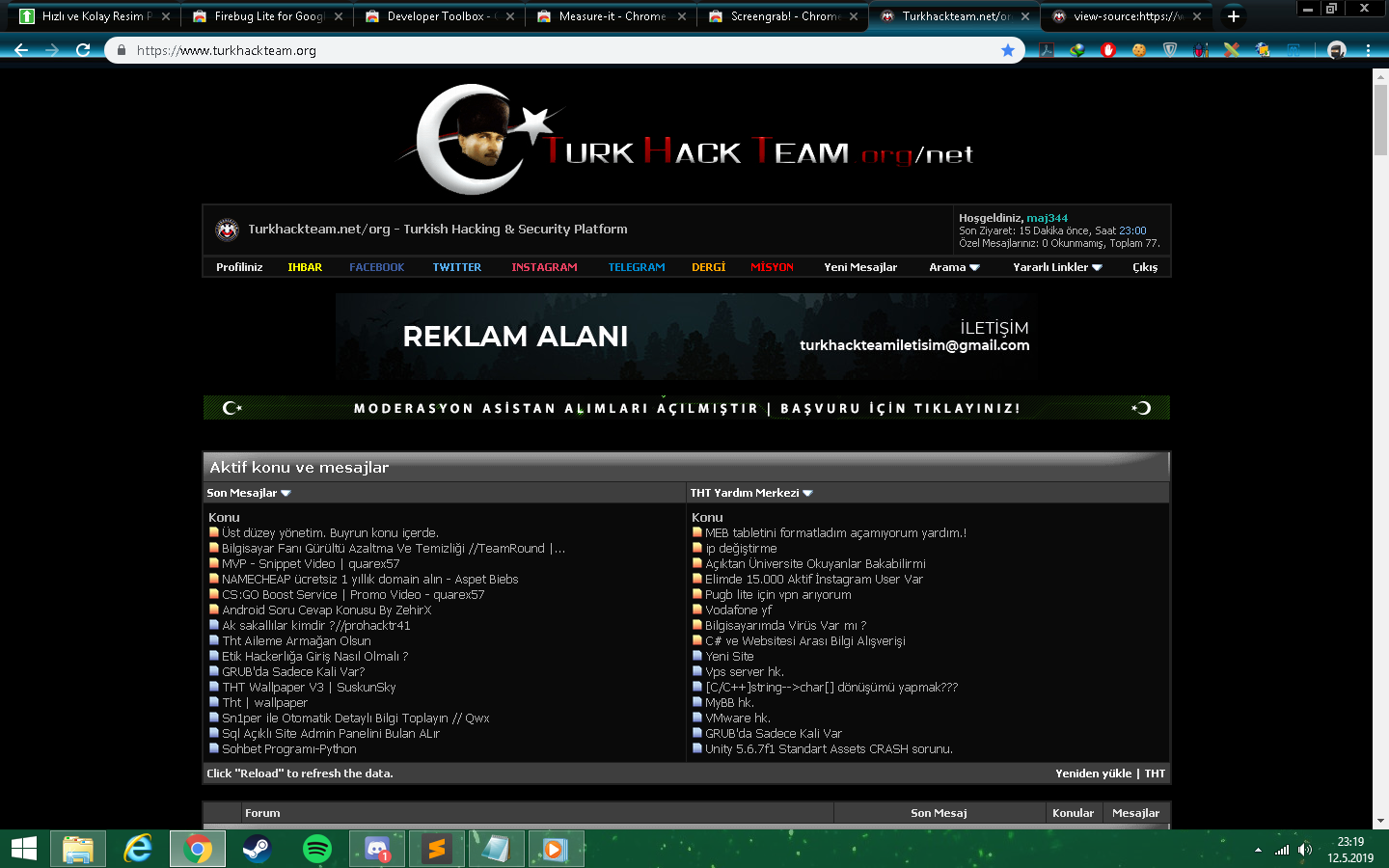
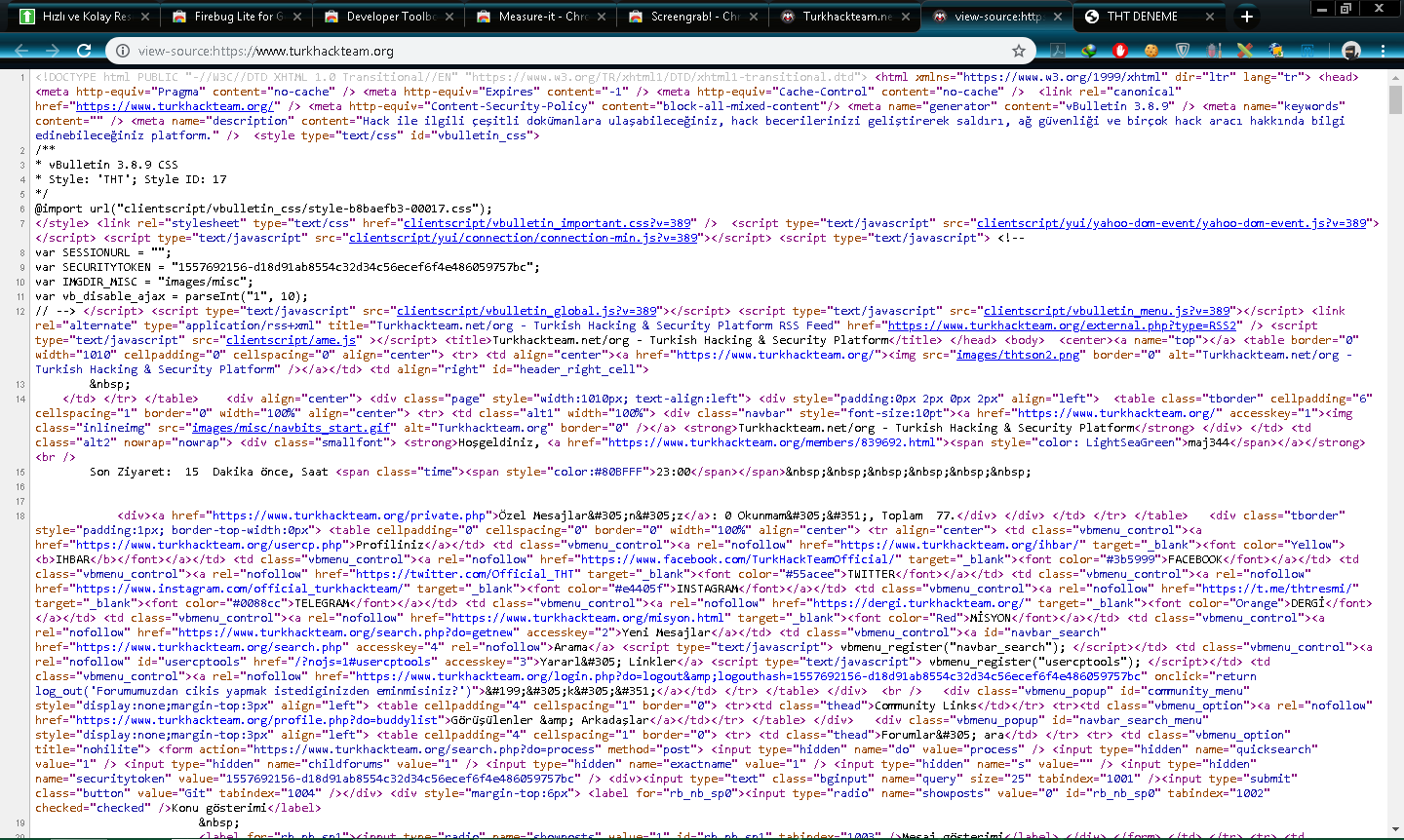
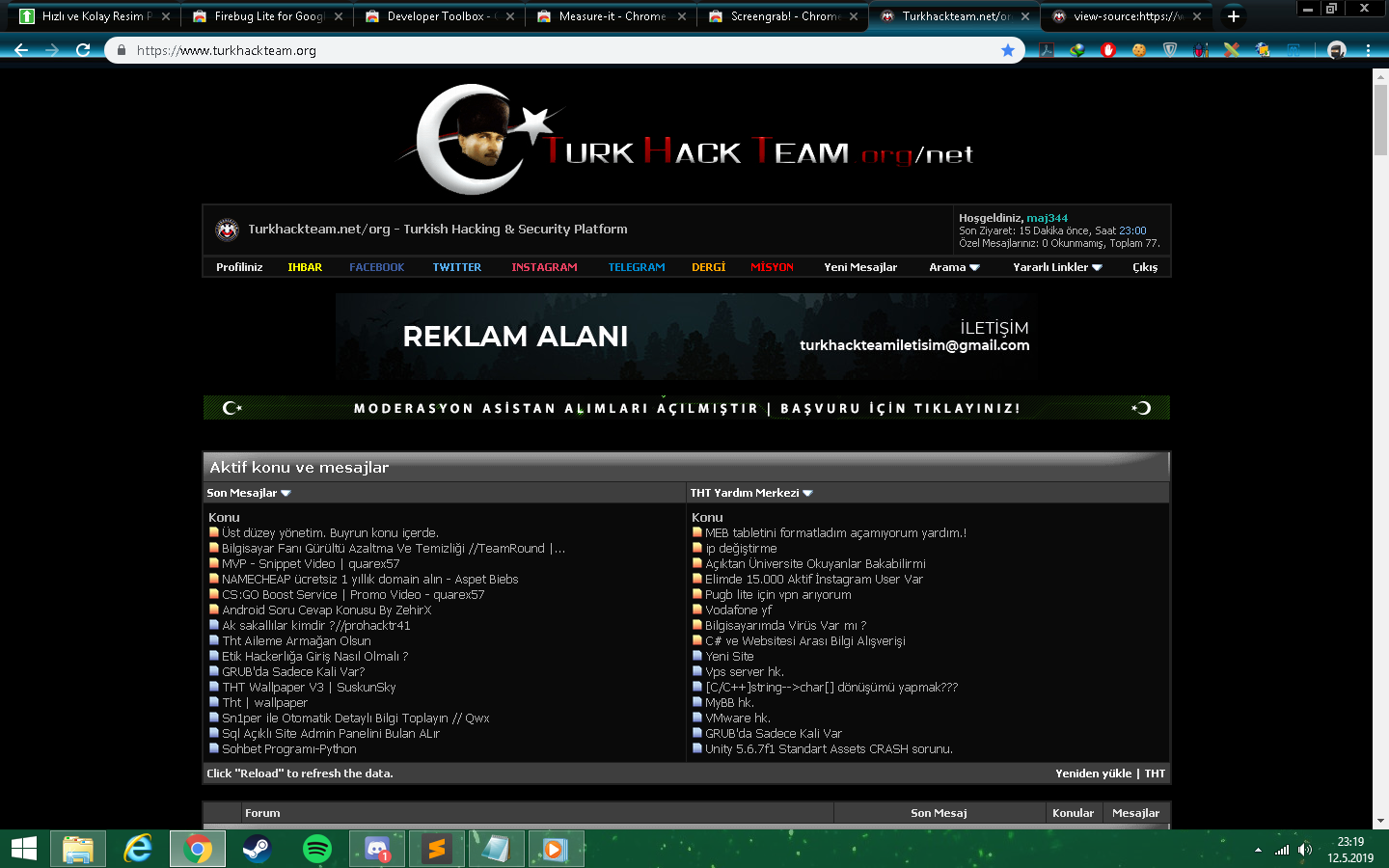
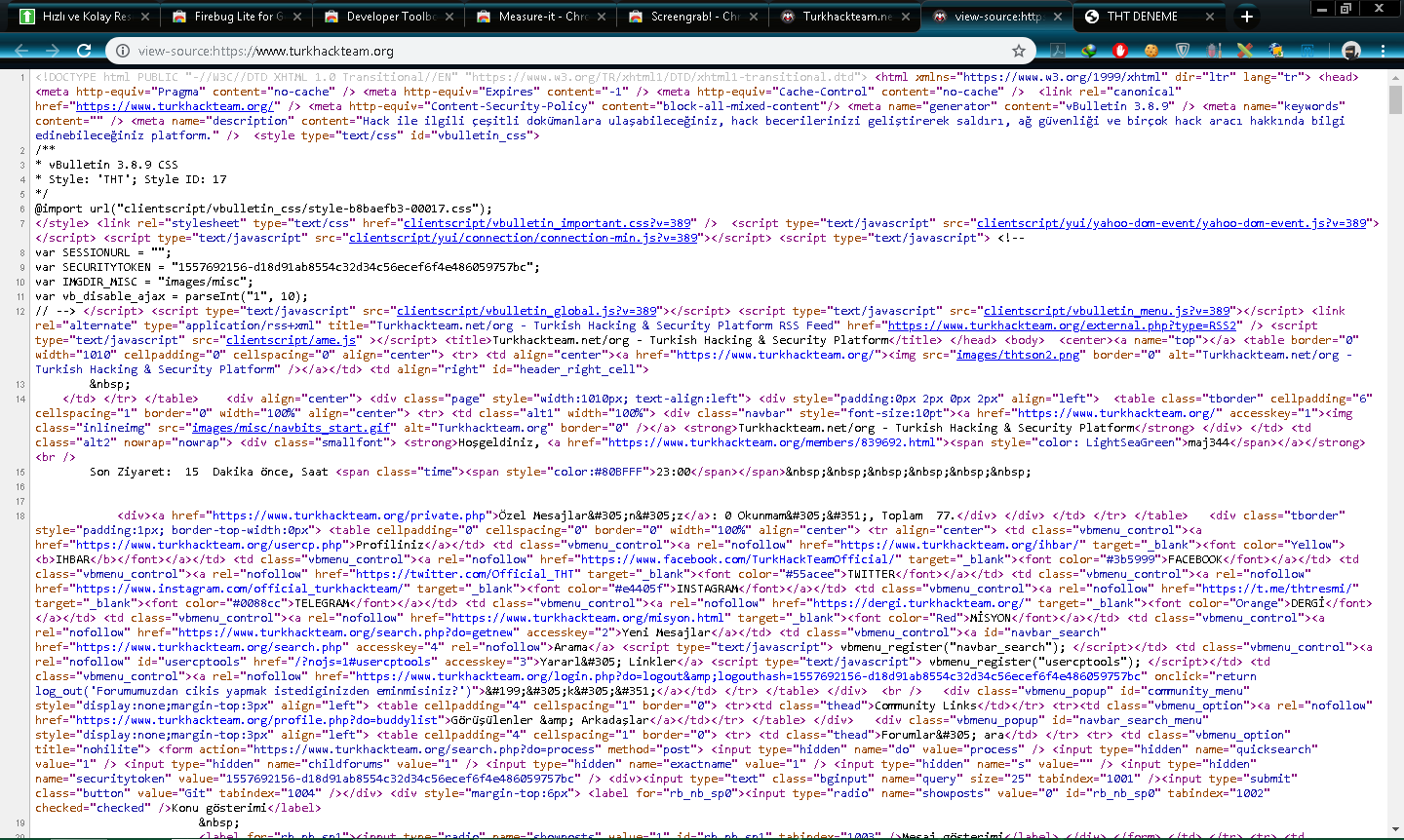
-Evet arkadaşlar internette gördüğünüz her web sayfasının bir html kod dizilimi vardır.Örneğin THT formuna girdiğinizde önünüze çıkan her şeyin bir kod dizinine bağlı olduğunu görmek için sayfanın herhangi bir yerine sağ tıklayıp kaynağı görüntüle dediğinizde önünüze gelen karmaşık şeyler HTML kod dizinleridir.


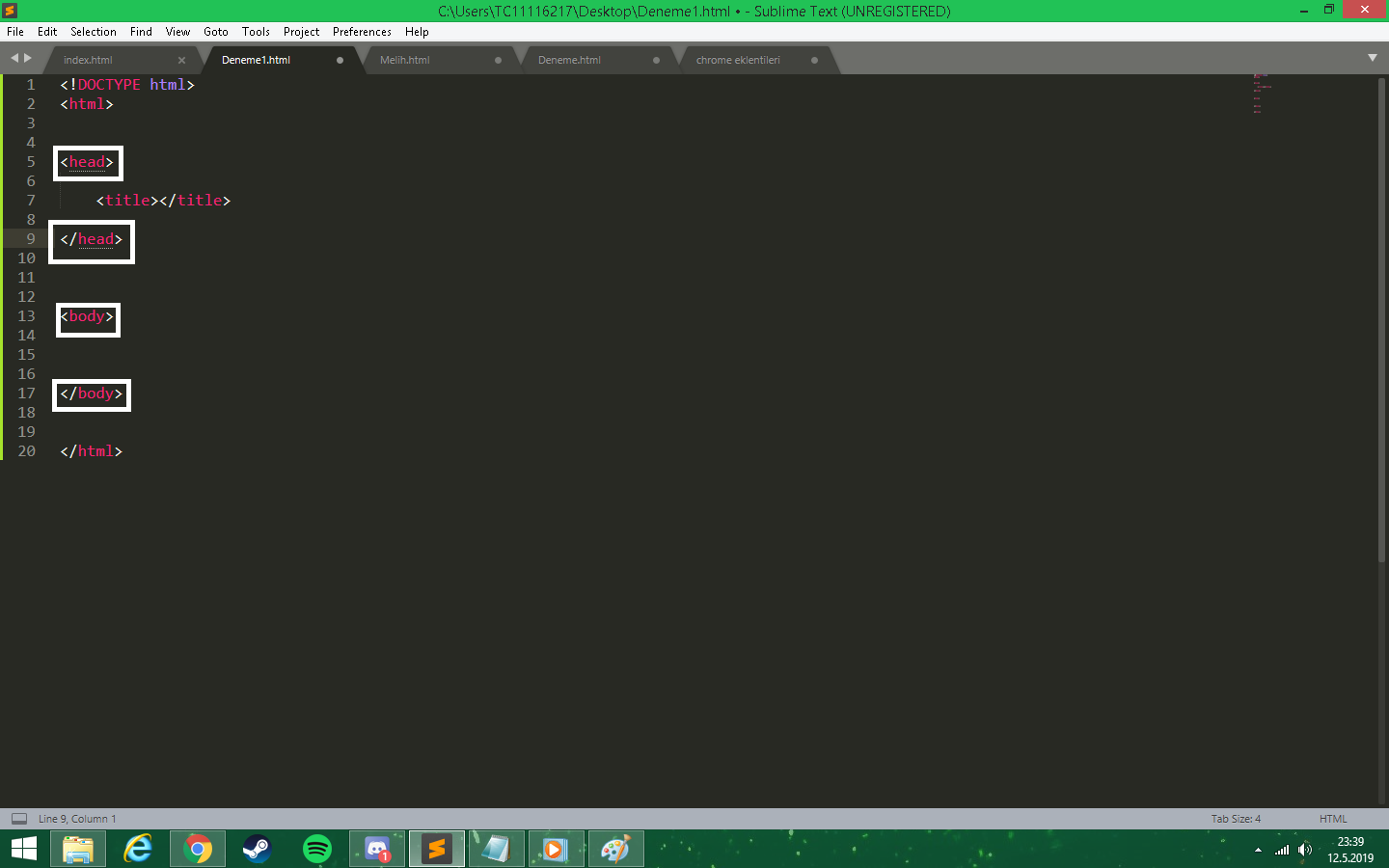
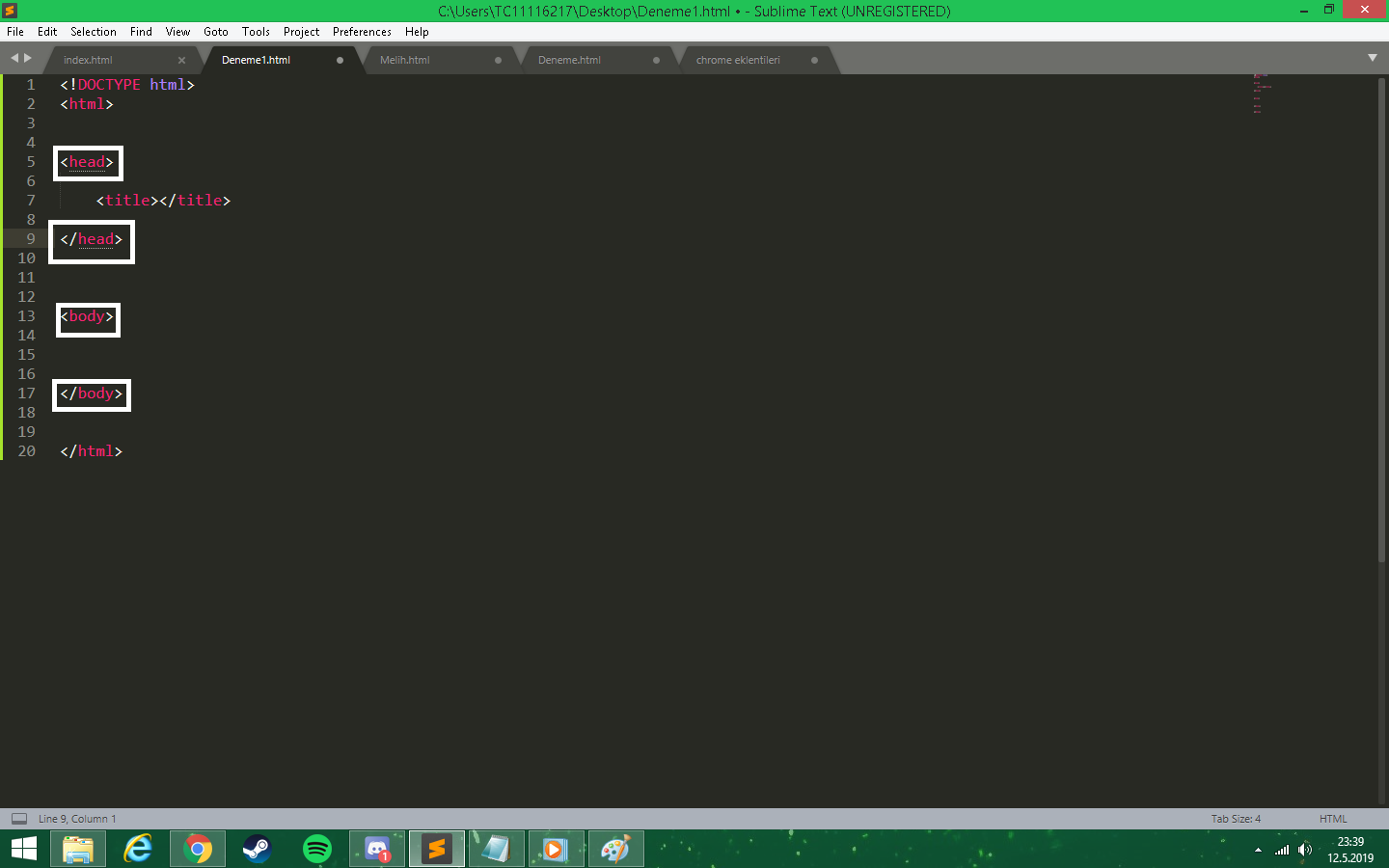
Bütün kod dizinleri HTML yapısı içindeki bu iki ana etiket içine yazılmaktadır.Bu tagler <head> </head>(Bize görünmeyen kısım) ve <body> </body>(Bize görünen kısım)'dir.Hadi gelin daha yakından inceleyelim.
-Masaüstüne bir dosya oluşturun ve uzantısını html yaparak değiştirin.
-Oluşturduğumuz dosyayı kullandığımız editör içine sürüklüyoruz.
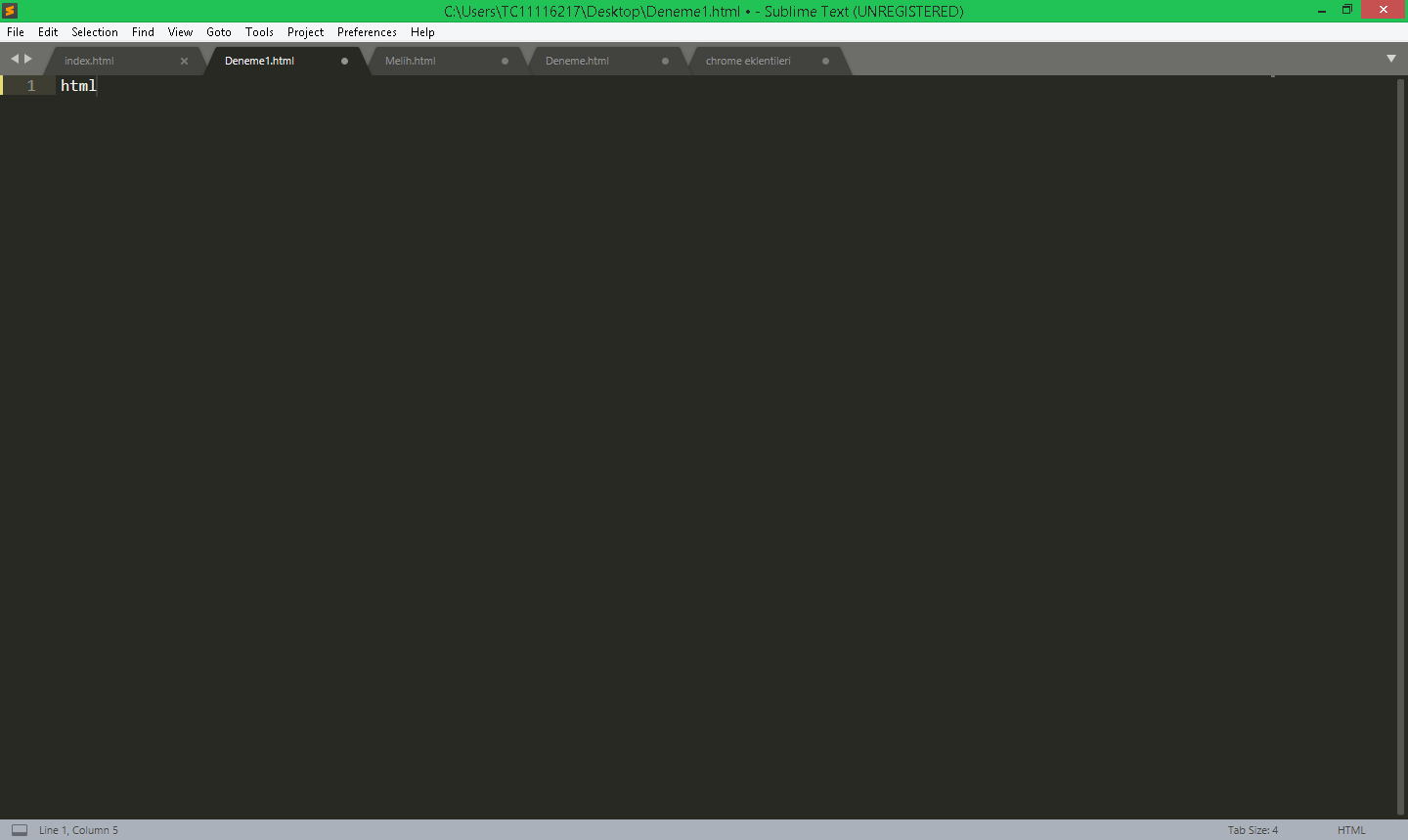
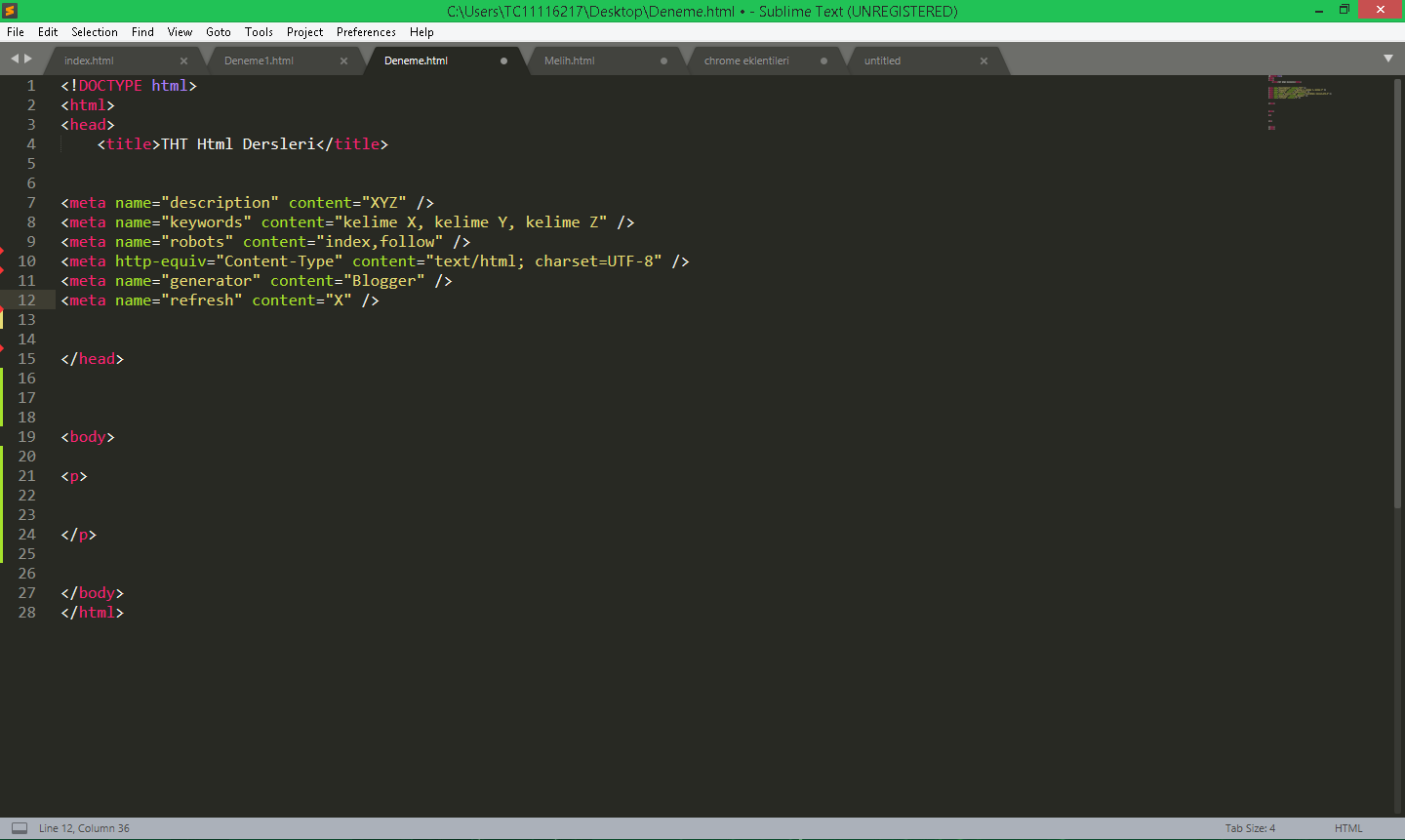
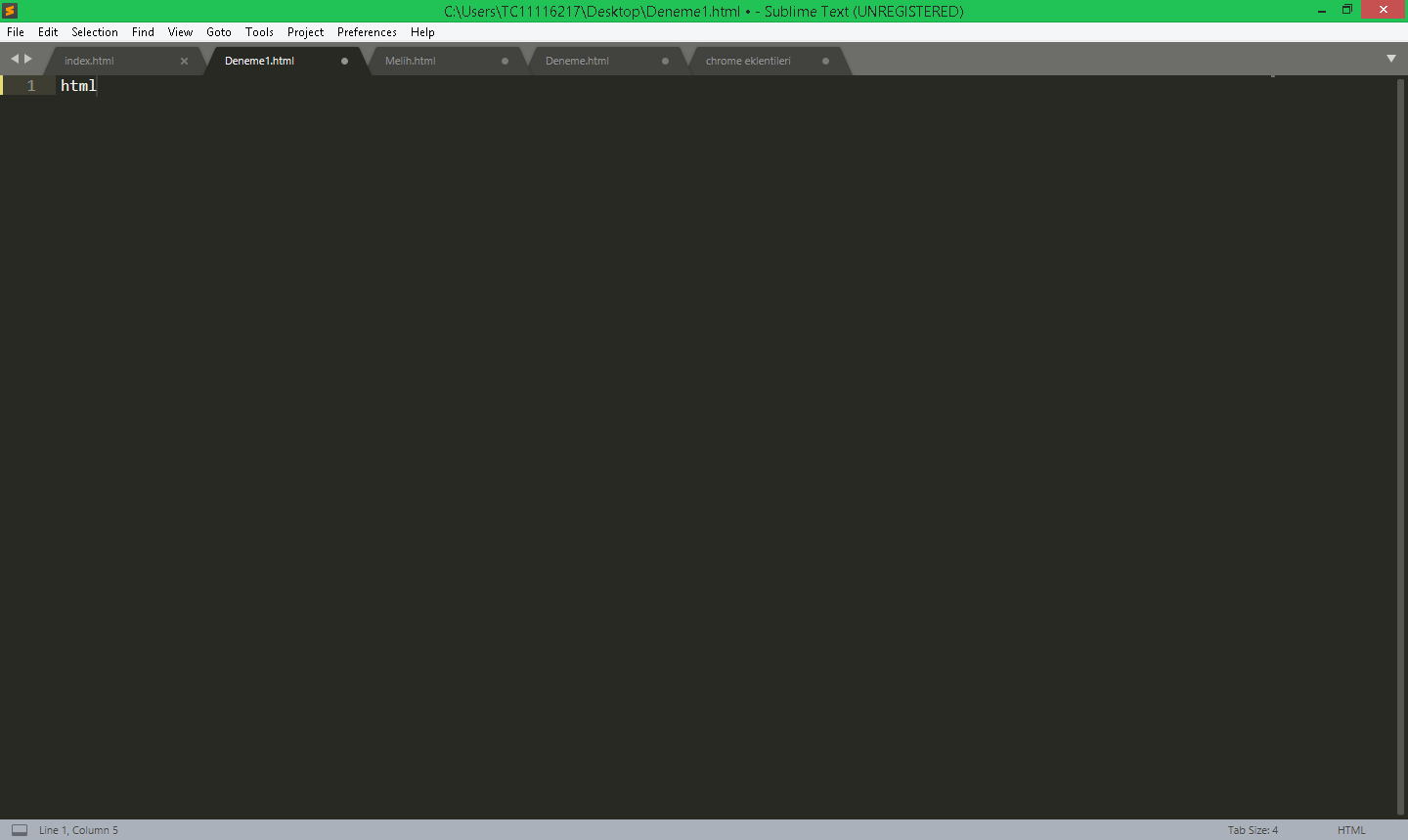
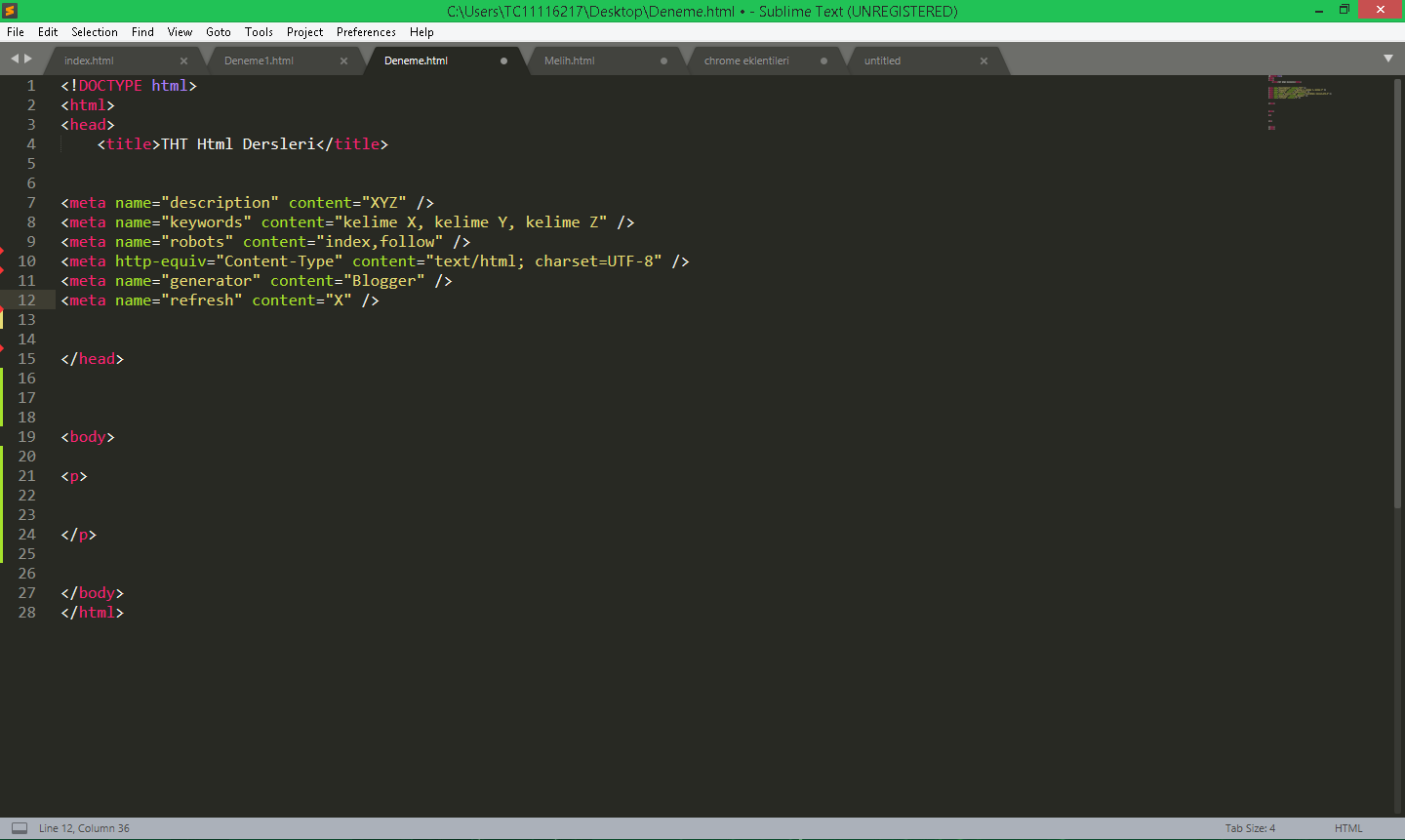
-Kullandığım program sublime text'in özelliğinden ilk satıra html yazıp tab'a basınca html yapısını size otomatik yazıyor.
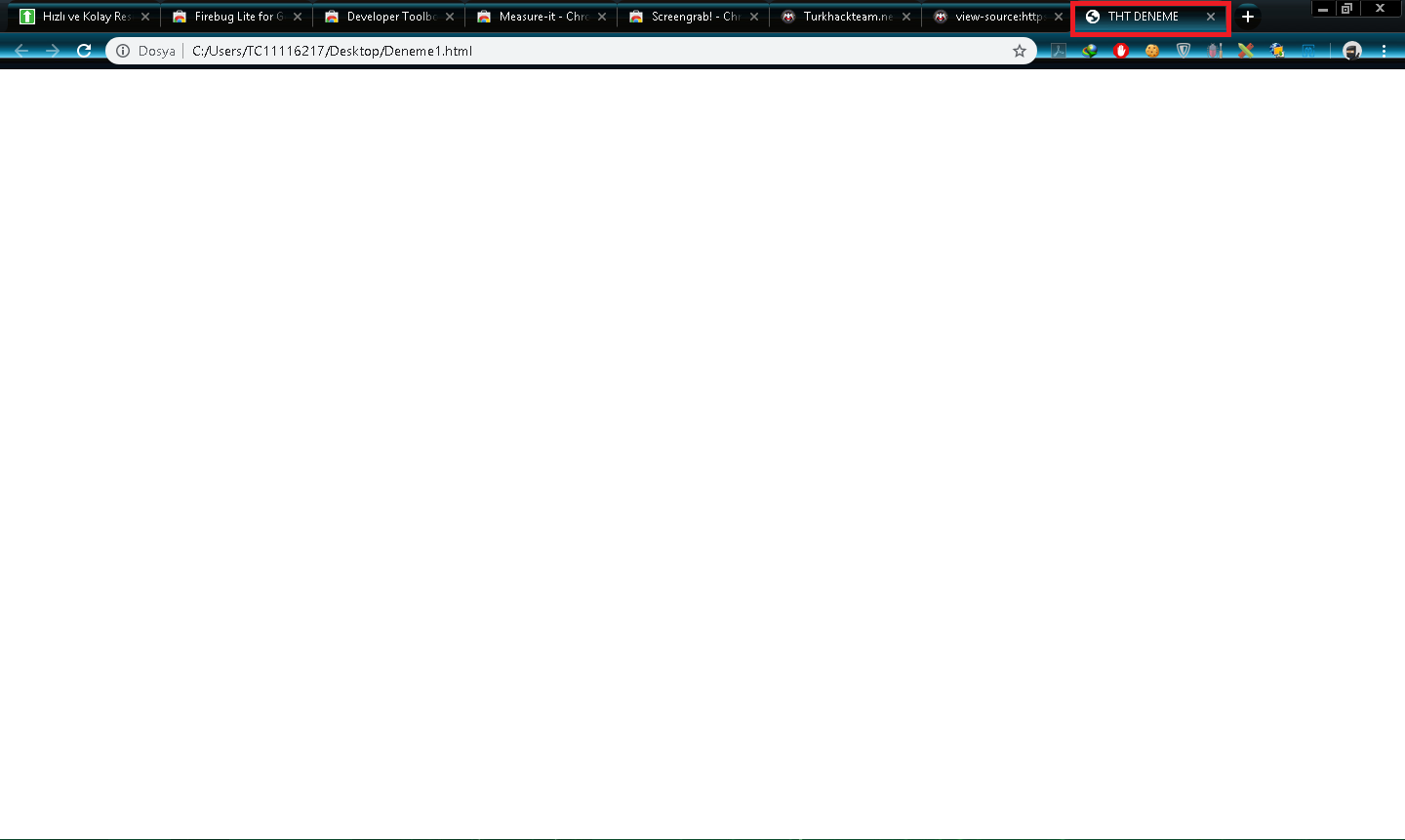
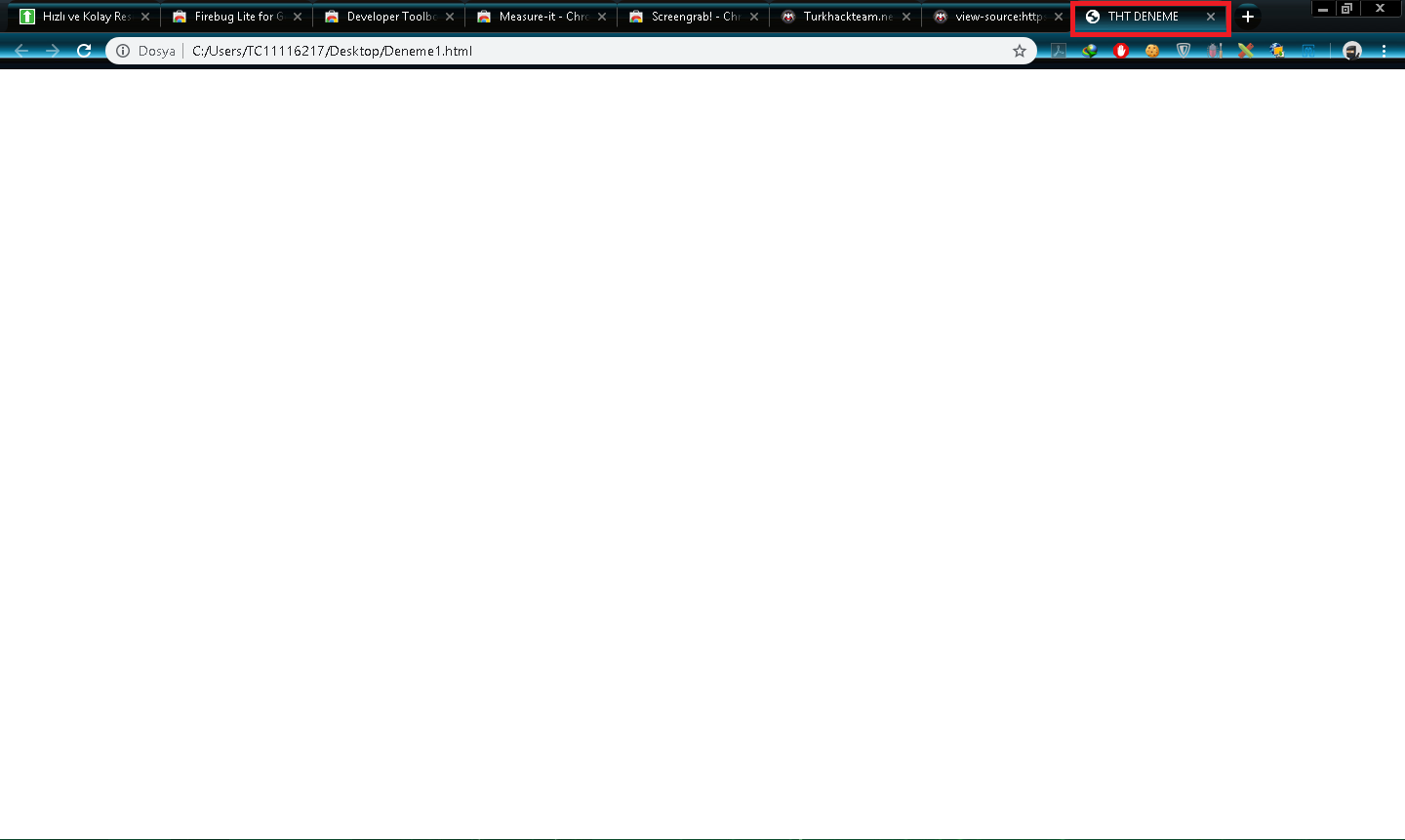
-Gördüğünüz üzere bütün dizinleri bu iki başlık altına yazacağız.Ayrıca tab bastığımızda birde tittle tagı oluştu.Bu tag içine Sayfanın Başlığı yazılır yani google'de önümüze çıkan sayfa isimleri...O tag arasına THT DENEME yazdım ve açtığım masaüstündeki html dosyasını chrome sürüklediğimde üstte sayfamızın ismi çıkacaktır.





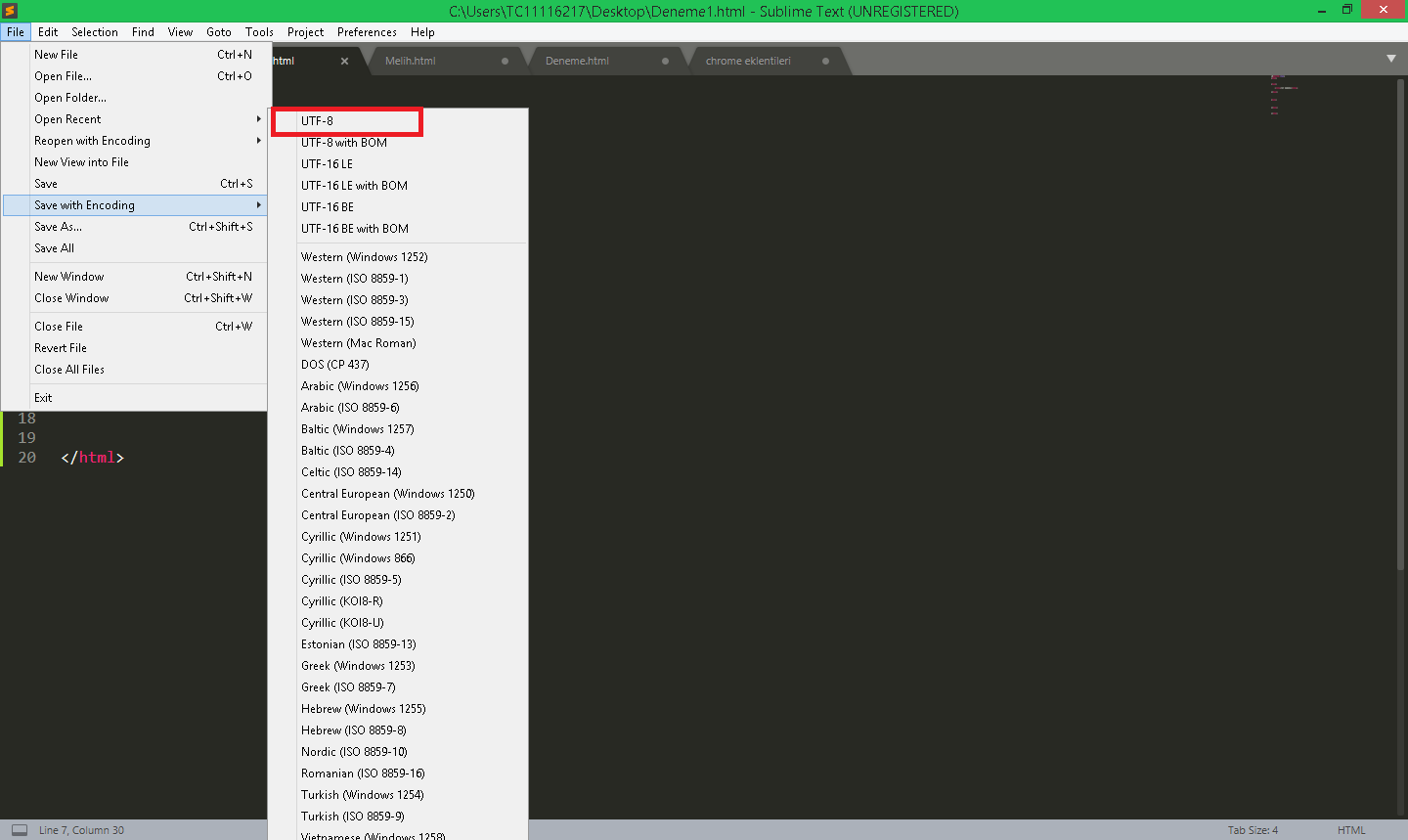
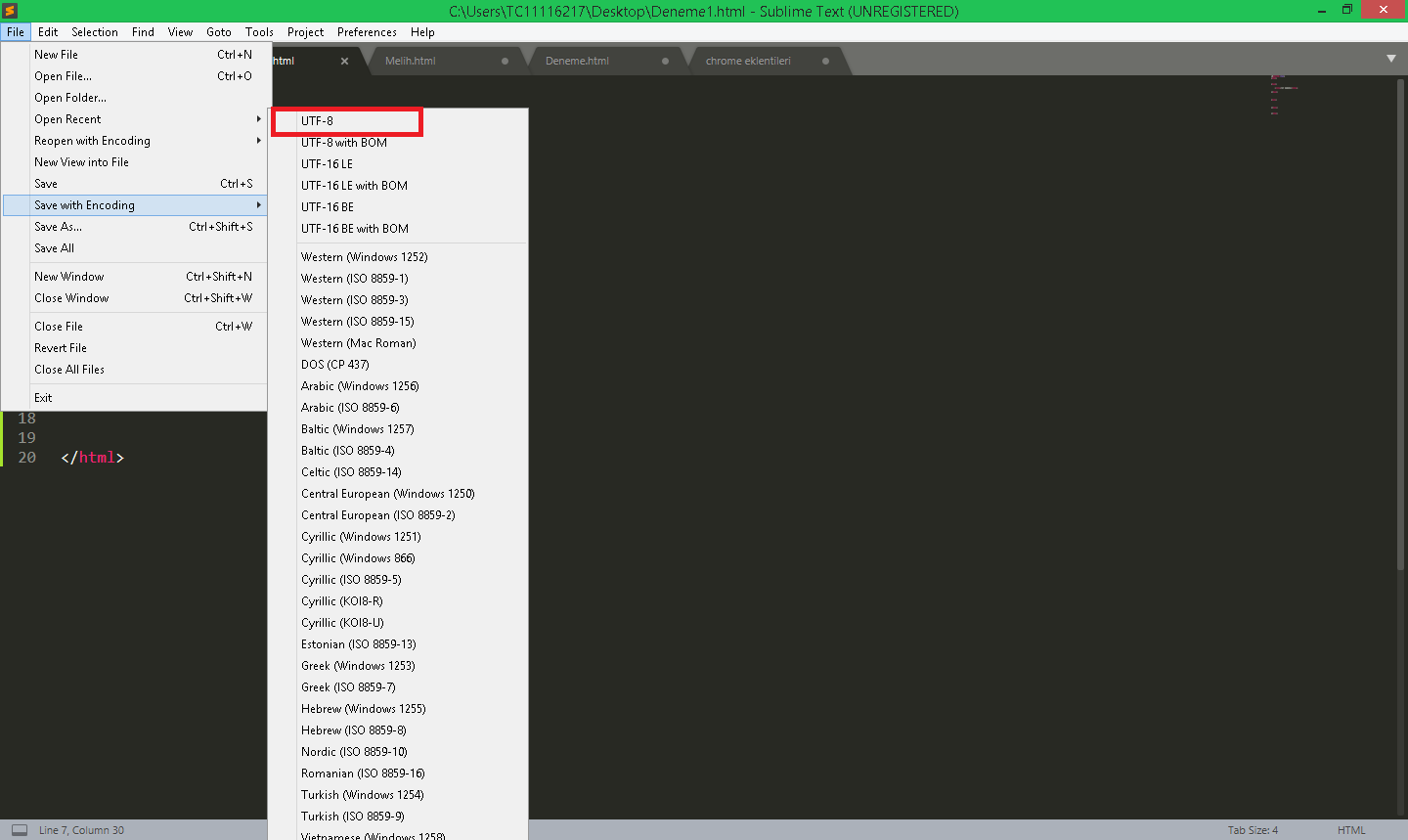
NOT;Eğer türkçe karakterler yazıda görünmez ise üste bulunan file sekmesindeki save with encoding kısmından UTF-8 kısmını işaretleyip belgeyi öyle kaydedin.

3-)SEO(Search Engine Optimizatin) Nedir ve Nasıl Geliştirilir ?
SEO web içinde kullanıcı arama yaptığında sizin yazdığınız taglerle sitenizin daha kolay bulunmasını sağlayacak olan bir sistemdir.Ayrıca bunları <mta----/> taglari arasına yazmalısınız.Şimdi sizlere bu tagleri ve işlevlerini sunacağım.
-Description;Bu tag içine site içeriğinin tanımı yapılmaktadır.Yeni Nesil motorlar bu kısmı gözden geçirmektedir.Siteniz için önemli bir bölümdür.
-Keywords;Bu tag içine site indexleri ile alakalı anahtar kelimeleri yazılmalıdır.Arama motorları bu kısım ile fazla ilgilenmez!!!
-Robots;Bu tag sitenin arama motoruyla karşılaştığında siteniz nasıl davranacağını öğretmektedir.
Ör;index ile sitenin indexlerini sunacağı ve follow ile de site içindeki linklerin takip edilmesi sağlanmaktadır.
-Content-Type;Bu tag sitenin aramalarda çıkması için oldukça önemlidir.Burayı eğer TÜRKÇE bir site kuracaksanız UTF-8 olarak tanımlamanız gerekmektedir.
-Generator;Bu tag site içeriğinin(HTML Yapısı)hangi yazılım ile oluşturulduğu hakkında bilgi verir.
-Rfresh;Bu tag ise sayfanın kaç saniyede bir tarayıcı tarafından yenileceğini atıyor.



Kullanacağım Editör Programı;Sublime Text 3
Ayrıca Kullanılabilecek Editörler;Notepad++,Aptana Studio,ICECODER(Son ikisi web tabanlı çalıştığı için daha da fayda sağlayabilir...(Kendinize uygun hangisiyse seçip kullanabilirsiniz.)
HTML için lazım olacak Tarayıcı Eklentileri;
https://chrome.google.com/webstore/detail/firebug-lite-for-google-c/ehemiojjcpldeipjhjkepfdaohajpbdo
https://chrome.google.com/webstore/detail/developer-toolbox/pgfabdffjnpacfhiciacbdhigogchehh
https://chrome.google.com/webstore/detail/measure-it/jocbgkoackihphodedlefohapackjmna
https://chrome.google.com/webstore/detail/screengrab/fccdiabakoglkihagkjmaomipdeegbpk
Not:Chrome dışında Firefox,Opera,Explorer gibi tarayıcılardada bulabilirsiniz.

1-)Html Nedir ?
-Arkadaşlar HTML'in ortaya çıkış amacı Web'deki her veriyi kodlayarak verileri düzenli hale getirip bir web sayfası oluşturmak ve arama motorlarına(browser) bu web siteleri ile ilgili bilgiler sunmaktır.

2-)~HTML Sayfa Yapısı~
-Evet arkadaşlar internette gördüğünüz her web sayfasının bir html kod dizilimi vardır.Örneğin THT formuna girdiğinizde önünüze çıkan her şeyin bir kod dizinine bağlı olduğunu görmek için sayfanın herhangi bir yerine sağ tıklayıp kaynağı görüntüle dediğinizde önünüze gelen karmaşık şeyler HTML kod dizinleridir.


Bütün kod dizinleri HTML yapısı içindeki bu iki ana etiket içine yazılmaktadır.Bu tagler <head> </head>(Bize görünmeyen kısım) ve <body> </body>(Bize görünen kısım)'dir.Hadi gelin daha yakından inceleyelim.
-Masaüstüne bir dosya oluşturun ve uzantısını html yaparak değiştirin.
-Oluşturduğumuz dosyayı kullandığımız editör içine sürüklüyoruz.
-Kullandığım program sublime text'in özelliğinden ilk satıra html yazıp tab'a basınca html yapısını size otomatik yazıyor.
-Gördüğünüz üzere bütün dizinleri bu iki başlık altına yazacağız.Ayrıca tab bastığımızda birde tittle tagı oluştu.Bu tag içine Sayfanın Başlığı yazılır yani google'de önümüze çıkan sayfa isimleri...O tag arasına THT DENEME yazdım ve açtığım masaüstündeki html dosyasını chrome sürüklediğimde üstte sayfamızın ismi çıkacaktır.





NOT;Eğer türkçe karakterler yazıda görünmez ise üste bulunan file sekmesindeki save with encoding kısmından UTF-8 kısmını işaretleyip belgeyi öyle kaydedin.

3-)SEO(Search Engine Optimizatin) Nedir ve Nasıl Geliştirilir ?
SEO web içinde kullanıcı arama yaptığında sizin yazdığınız taglerle sitenizin daha kolay bulunmasını sağlayacak olan bir sistemdir.Ayrıca bunları <mta----/> taglari arasına yazmalısınız.Şimdi sizlere bu tagleri ve işlevlerini sunacağım.
-Description;Bu tag içine site içeriğinin tanımı yapılmaktadır.Yeni Nesil motorlar bu kısmı gözden geçirmektedir.Siteniz için önemli bir bölümdür.
-Keywords;Bu tag içine site indexleri ile alakalı anahtar kelimeleri yazılmalıdır.Arama motorları bu kısım ile fazla ilgilenmez!!!
-Robots;Bu tag sitenin arama motoruyla karşılaştığında siteniz nasıl davranacağını öğretmektedir.
Ör;index ile sitenin indexlerini sunacağı ve follow ile de site içindeki linklerin takip edilmesi sağlanmaktadır.
-Content-Type;Bu tag sitenin aramalarda çıkması için oldukça önemlidir.Burayı eğer TÜRKÇE bir site kuracaksanız UTF-8 olarak tanımlamanız gerekmektedir.
-Generator;Bu tag site içeriğinin(HTML Yapısı)hangi yazılım ile oluşturulduğu hakkında bilgi verir.
-Rfresh;Bu tag ise sayfanın kaç saniyede bir tarayıcı tarafından yenileceğini atıyor.


Moderatör tarafında düzenlendi:








