HTML ile ilgili herşey ama herşey
1) HTML5 Tutorial ( html 5 eğitimi)
2) HTML Forms (html formları)
3) HTML5 (html5)
4) HTML Graphics (html grafik)
5) HTML Media (html medya)
6) HTML APIs (html API'ları)
7) HTML Examples (html örnekleri)
8) HTML References (html referansları)
1) HTML Introduction = giriş
2) HTML Editors = düzenleyiciler
3) HTML Basic = temel
4) HTML Elements = unsurlar
5) HTML Attributes = nitelik
6) HTML Headings = başlıklar
7) HTML Paragraphs = paragraf
8) HTML Styles = stiller
9) HTML Formatting = formatlama
10) HTML Quotations = teklifler
11) HTML Comments = yorumlar
12) HTML Colors = renkler
13) HTML CSS = css
14) HTML Links = linkler
15) HTML Images = resimler
16) HTML Tables = tablolar
17) HTML Lists = listeler
18) HTML Blocks = bloklar
19) HTML Classes = sınıflar
20) HTML Id = kimlik
21) HTML Iframes
22) HTML JavaScript
23) HTML File Paths = dosya yolları
24) HTML Head = baş
25) HTML Layout = düzen
26) HTML Responsive = duyarlılık
27) HTML Computercode = bilgisayar kodu
28) HTML Entities = varlıklar
29) HTML Symbols = semboller
30) HTML Charset
31) HTML URL Encode = URL kodlama
32) HTML XHTML
olarak sıralayabiliriz. bu konuda sadece bunlara değinecem diğer html olaylarını sonraki konularda tek tek beraber inceleyeceğiz bunun sonunda html öğrenmek var :twist
#HTML, Hiper Metin İşaretleme Dili anlamına gelir
#HTML, biçimlendirme kullanarak Web sayfalarının yapısını açıklar
#HTML öğeleri, HTML sayfalarının yapı taşlarıdır
#HTML öğeleri etiketlerle temsil edilir
#HTML etiketleri, "başlık", "paragraf", "tablo" vb. Içerik parçalarını etiketler.
#Tarayıcılar HTML etiketlerini görüntülemez, ancak sayfanın içeriğini oluşturmak için bunları kullanır.
Basit bir HTML belgesi örneği
<!DOCTYPEhtml>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1
<p>My first paragraph.</p
</body>
</html>
<!DOCTYPEhtml>=Deklarasyon HTML5 olmak için bu belgeyi tanımlayan
<html>=Eleman bir HTML sayfası kök unsurudur
<head>=Eleman belgenin ilgili **** bilgileri içerir
<title>=Eleman doküman için bir başlık belirtir
<body>=Eleman görünür sayfa içerik var
<h1>=Elemanının büyük bir başlık tanımlar
<p>=Eleman, bir paragraf tanımlar
örn:<tagname> içerik buraya gider ... </ tagname>
özellikleri:
#HTML etiketleri normalde çiftler gibi gelir <p>ve</p>
#Bir çiftteki ilk etiket, başlangıç etiketidir, ikinci etiket, bitiş etiketidir
#Bitiş etiketi, başlangıç etiketi gibi yazılır, ancak etiket adından önce bir eğik çizgi eklenir
İpucu: Başlangıç etiketine ayrıca açılış etiketi ve son etiketi kapatma etiketi de denir .
Tarayıcı HTML etiketlerini görüntülemez, ancak belgeyi nasıl görüntüleyeceğinizi belirlemek için bunları kullanır:


Not: Bir tarayıcıda sadece <body> bölümündeki (yukarıdaki beyaz alan) içerik görüntülenir.
Sayfanın üst kısmında yalnızca bir kez görünmelidir (herhangi bir HTML etiketinden önce).
#<!DOCTYPE>Deklarasyon küçük harfe duyarlı değildir.
#<!DOCTYPE>HTML5 için beyanıdır.
#Ancak, HTML'yi öğrenmek için Notepad (PC) veya TextEdit (Mac) gibi basit bir metin düzenleyicisi kullanmanızı öneririz.
#Basit bir metin editörü kullanmak HTML'yi öğrenmek için iyi bir yol olduğuna inanıyoruz.
#İlk web sayfanızı Not Defteri veya TextEdit ile oluşturmak için aşağıdaki dört adımı izleyin.
Başlangıç Ekranını açın (ekranın sol alt köşesindeki pencere sembolü). Tür Not Defteri'ni .
Windows 7 veya öncesi:
Açık Başlat > Programlar> Aksesuarlar> Not defteri
<!DOCTYPEhtml>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1
<p>My first paragraph.</p
</body>
</html>

"Index.htm" dosyasını adlandırın ve kodlamayı UTF-8 olarak ayarlayın (HTML dosyaları için tercih edilen kodlamadır).

*.htm veya .html dosya uzantısı olarak kullanabilirsiniz. Fark yoktur, size kalmış.
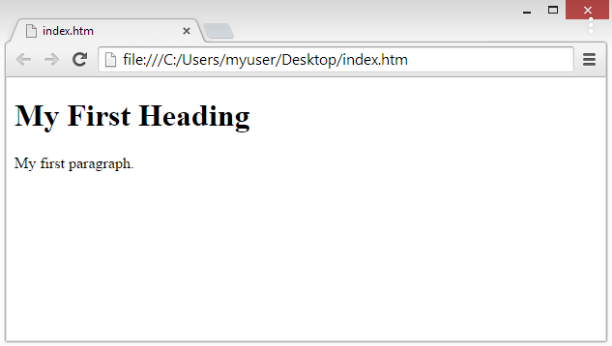
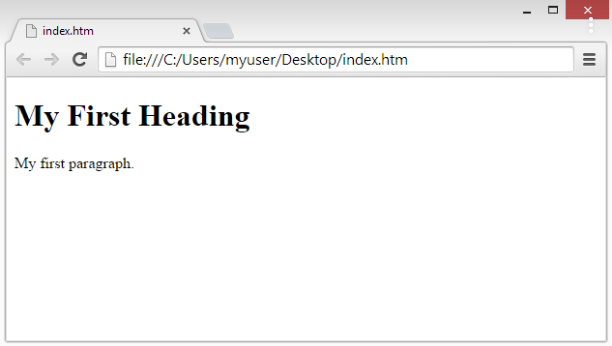
Kayıtlı HTML dosyasını favori tarayıcınızda açın (dosyayı çift tıklayın veya sağ tıklayın - ve "Birlikte aç" ı seçin).
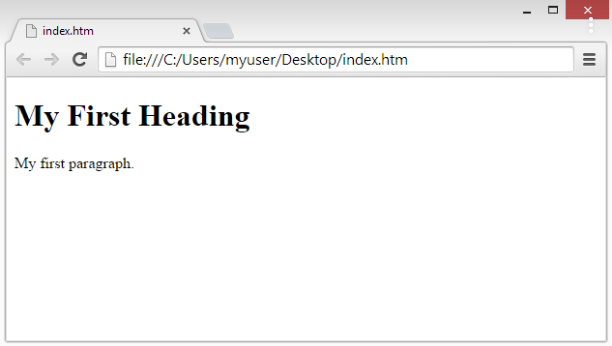
Sonuç şuna benzer:

Bu örnekler öğrenmediğiniz etiketleri kullanırsa endişelenmeyin.
Onları sonraki bölümlerde öğreneceksiniz.
#Tüm HTML belgelerinin bir belge türü bildiriminde ile başlamalıdır: <!DOCTYPE html>.
#HTML belgesinin kendisi ile başlar <html>ve ile biter </html>.
#HTML belgesinin görünen kısmı arasında <body>ve arasında </body>.
Örnek:
<!DOCTYPEhtml>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1
<p>My first paragraph.</p
</body>
</html>
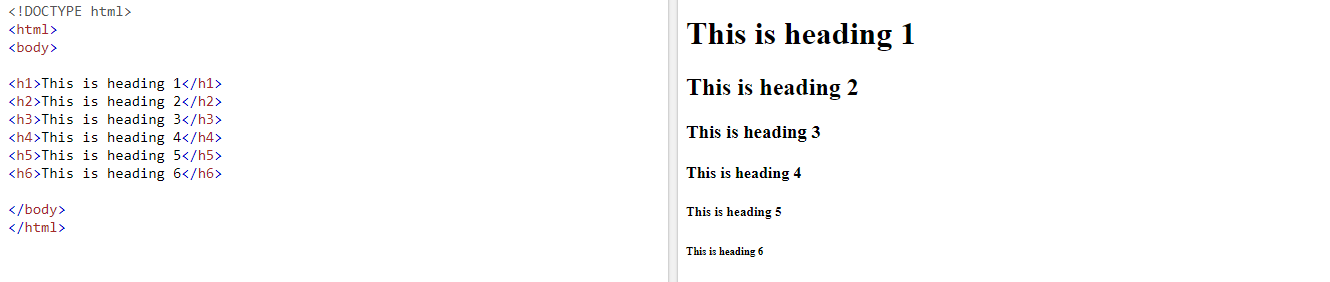
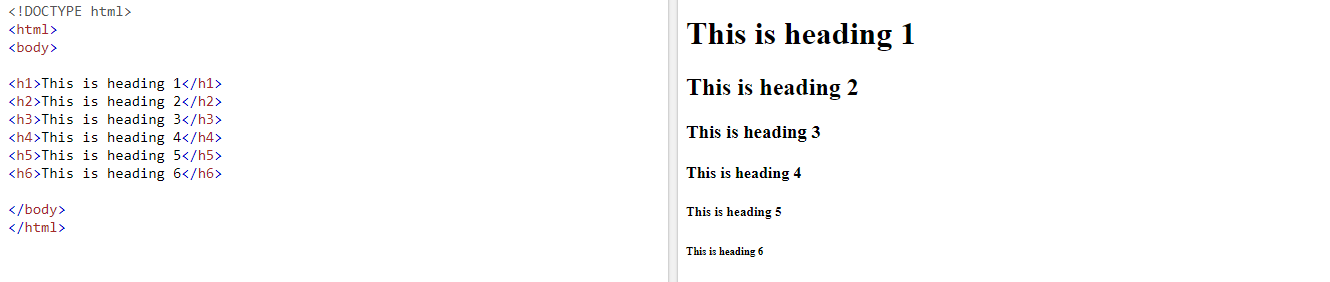
#HTML başlıkları ile tanımlanmıştır <h1>için <h6>etiketleri.
#<h1>En önemli başlığı tanımlar. <h6>en az önemli başlığı tanımlar.

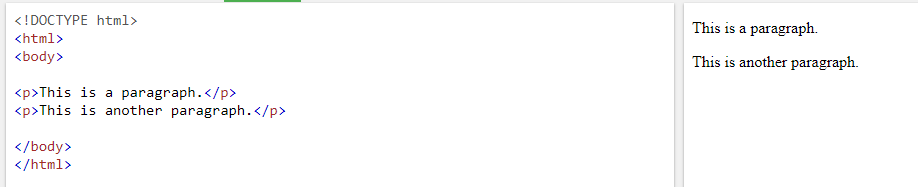
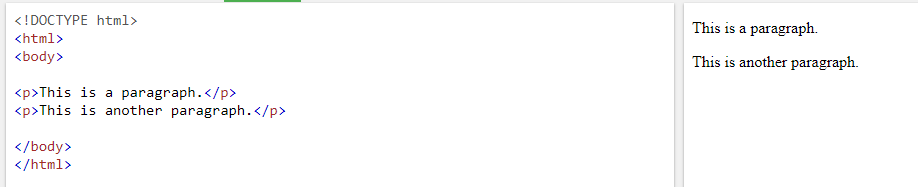
HTML paragrafları <p>etiketle tanımlanır :

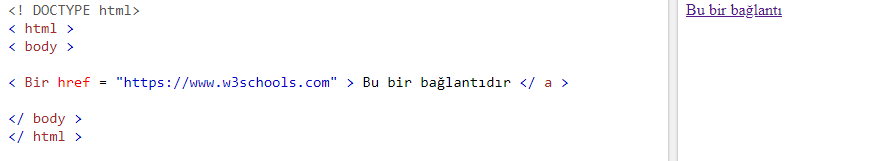
HTML Bağlantıları
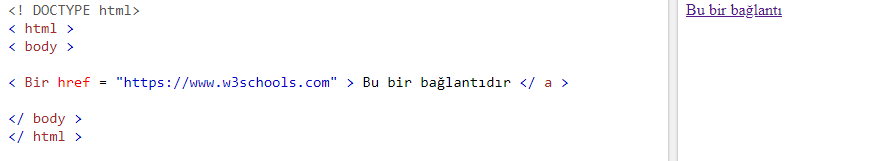
HTML bağlantıları <a>etiketle tanımlanır :

#Bağlantının hedefi, hrefözniteliğinde belirtilir .
#Nitelikler, HTML öğeleri hakkında ek bilgi sağlamak için kullanılır.
#Daha sonraki bir bölümdeki özellikler hakkında daha fazla bilgi edineceksiniz.
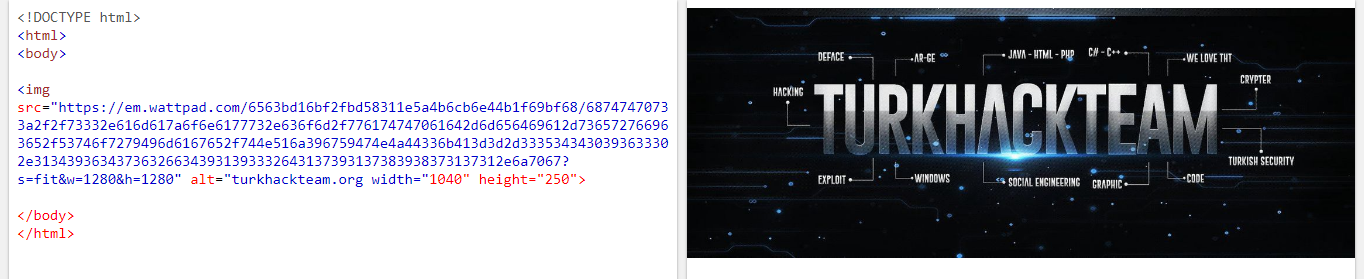
HTML görüntüleri <img>etiketle tanımlanır .
Kaynak dosya ( src), alternatif metin ( alt) width ve height öznitelikleri olarak sağlanır:



arkadaşlar yukarıda 1. öğenin kısımlarına devam edecem bu konuda bu kadar yeter bence diğerleri kısa bunun kadar değil onlarıda 2şer 3 er alıp işleyecem okuduğunuz için teşekkür ederim
html
içerikler1) HTML5 Tutorial ( html 5 eğitimi)
2) HTML Forms (html formları)
3) HTML5 (html5)
4) HTML Graphics (html grafik)
5) HTML Media (html medya)
6) HTML APIs (html API'ları)
7) HTML Examples (html örnekleri)
8) HTML References (html referansları)
1. ve en büyük kısım = HTML 5 tutorial
1) HTML Introduction = giriş
2) HTML Editors = düzenleyiciler
3) HTML Basic = temel
4) HTML Elements = unsurlar
5) HTML Attributes = nitelik
6) HTML Headings = başlıklar
7) HTML Paragraphs = paragraf
8) HTML Styles = stiller
9) HTML Formatting = formatlama
10) HTML Quotations = teklifler
11) HTML Comments = yorumlar
12) HTML Colors = renkler
13) HTML CSS = css
14) HTML Links = linkler
15) HTML Images = resimler
16) HTML Tables = tablolar
17) HTML Lists = listeler
18) HTML Blocks = bloklar
19) HTML Classes = sınıflar
20) HTML Id = kimlik
21) HTML Iframes
22) HTML JavaScript
23) HTML File Paths = dosya yolları
24) HTML Head = baş
25) HTML Layout = düzen
26) HTML Responsive = duyarlılık
27) HTML Computercode = bilgisayar kodu
28) HTML Entities = varlıklar
29) HTML Symbols = semboller
30) HTML Charset
31) HTML URL Encode = URL kodlama
32) HTML XHTML
olarak sıralayabiliriz. bu konuda sadece bunlara değinecem diğer html olaylarını sonraki konularda tek tek beraber inceleyeceğiz bunun sonunda html öğrenmek var :twist
1) HTML Introduction = giriş
#HTML, Hiper Metin İşaretleme Dili anlamına gelir
#HTML, biçimlendirme kullanarak Web sayfalarının yapısını açıklar
#HTML öğeleri, HTML sayfalarının yapı taşlarıdır
#HTML öğeleri etiketlerle temsil edilir
#HTML etiketleri, "başlık", "paragraf", "tablo" vb. Içerik parçalarını etiketler.
#Tarayıcılar HTML etiketlerini görüntülemez, ancak sayfanın içeriğini oluşturmak için bunları kullanır.
Basit bir HTML belgesi örneği
<!DOCTYPEhtml>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1
<p>My first paragraph.</p
</body>
</html>
Örnek Açıklaması
<!DOCTYPEhtml>=Deklarasyon HTML5 olmak için bu belgeyi tanımlayan
<html>=Eleman bir HTML sayfası kök unsurudur
<head>=Eleman belgenin ilgili **** bilgileri içerir
<title>=Eleman doküman için bir başlık belirtir
<body>=Eleman görünür sayfa içerik var
<h1>=Elemanının büyük bir başlık tanımlar
<p>=Eleman, bir paragraf tanımlar
HTML Etiketleri
HTML etiketleri, açılı ayraçlarla çevrili öğe adlarıdır:örn:<tagname> içerik buraya gider ... </ tagname>
özellikleri:
#HTML etiketleri normalde çiftler gibi gelir <p>ve</p>
#Bir çiftteki ilk etiket, başlangıç etiketidir, ikinci etiket, bitiş etiketidir
#Bitiş etiketi, başlangıç etiketi gibi yazılır, ancak etiket adından önce bir eğik çizgi eklenir
İpucu: Başlangıç etiketine ayrıca açılış etiketi ve son etiketi kapatma etiketi de denir .
İnternet tarayıcıları
Bir web tarayıcısının (Chrome, IE, Firefox, Safari) amacı HTML belgelerini okumak ve görüntülemektir.Tarayıcı HTML etiketlerini görüntülemez, ancak belgeyi nasıl görüntüleyeceğinizi belirlemek için bunları kullanır:

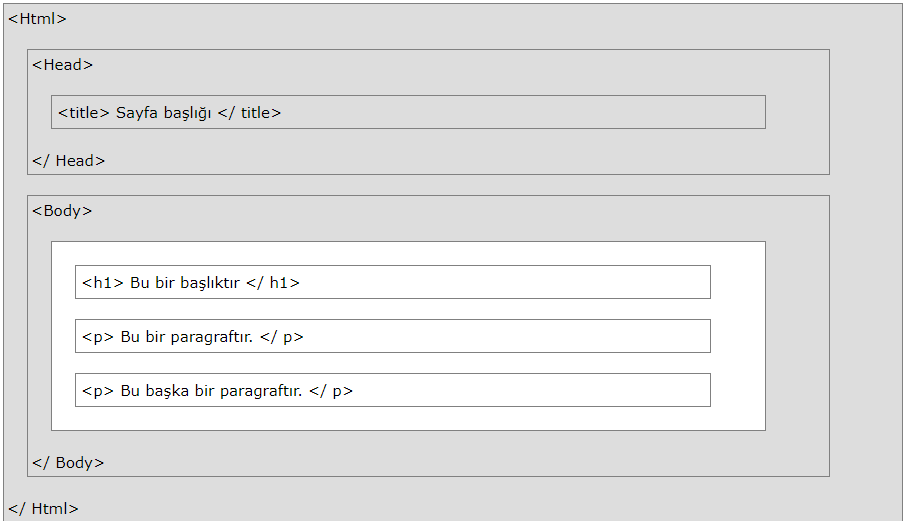
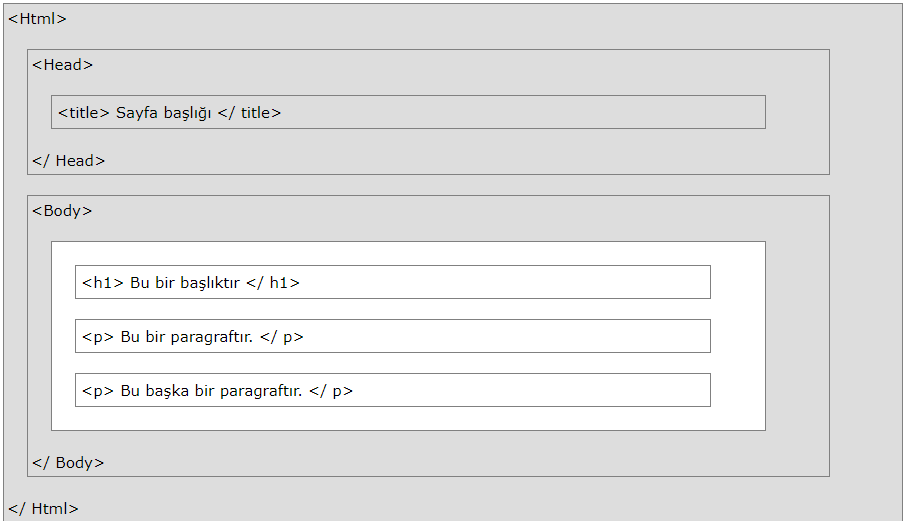
HTML Sayfa Yapısı
Aşağıda bir HTML sayfası yapısının görselleştirilmesi var:
Not: Bir tarayıcıda sadece <body> bölümündeki (yukarıdaki beyaz alan) içerik görüntülenir.
<! DOCTYPE> Bildirgesi
#<!DOCTYPE>Deklarasyon belge türünü temsil eder ve doğru olarak web sayfalarını görüntülemek için tarayıcılarını yardımcı olur.Sayfanın üst kısmında yalnızca bir kez görünmelidir (herhangi bir HTML etiketinden önce).
#<!DOCTYPE>Deklarasyon küçük harfe duyarlı değildir.
#<!DOCTYPE>HTML5 için beyanıdır.
2) HTML Editors = düzenleyiciler
Not Defteri veya TextEdit Kullanarak HTML Yazma
#Web sayfaları profesyonel HTML editörleri kullanılarak oluşturulabilir ve değiştirilebilir.Not Defteri veya TextEdit Kullanarak HTML Yazma
#Ancak, HTML'yi öğrenmek için Notepad (PC) veya TextEdit (Mac) gibi basit bir metin düzenleyicisi kullanmanızı öneririz.
#Basit bir metin editörü kullanmak HTML'yi öğrenmek için iyi bir yol olduğuna inanıyoruz.
#İlk web sayfanızı Not Defteri veya TextEdit ile oluşturmak için aşağıdaki dört adımı izleyin.
1.Adım: Açık Not Defteri (PC)
Windows 8 veya üstü:Başlangıç Ekranını açın (ekranın sol alt köşesindeki pencere sembolü). Tür Not Defteri'ni .
Windows 7 veya öncesi:
Açık Başlat > Programlar> Aksesuarlar> Not defteri
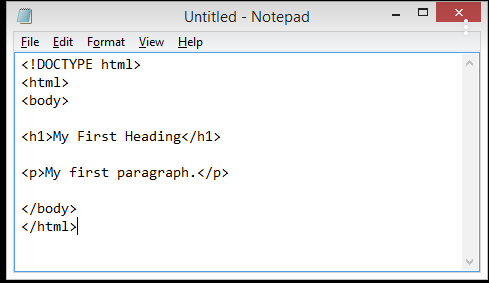
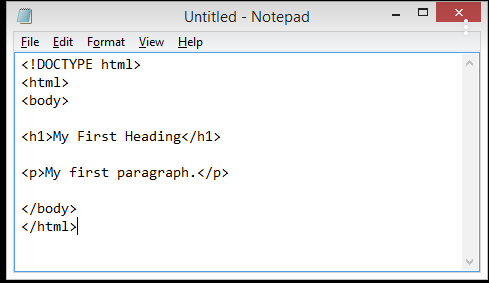
2. Adım: Bazı HTMLleri yazın
Bazı HTML'yi Not Defteri'ne yazın veya kopyalayın.<!DOCTYPEhtml>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1
<p>My first paragraph.</p
</body>
</html>

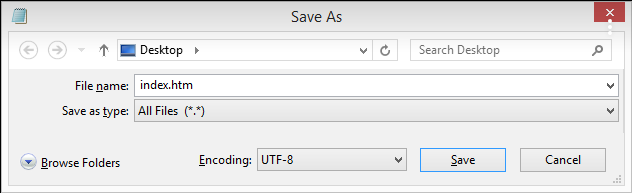
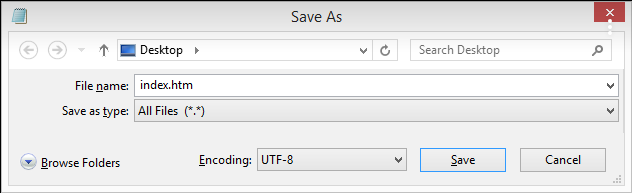
3. Adım: HTML Sayfasını Kaydet
Dosyayı bilgisayarınıza kaydedin. Seç olarak kaydet Dosya> Not Defteri menüsünde."Index.htm" dosyasını adlandırın ve kodlamayı UTF-8 olarak ayarlayın (HTML dosyaları için tercih edilen kodlamadır).

*.htm veya .html dosya uzantısı olarak kullanabilirsiniz. Fark yoktur, size kalmış.
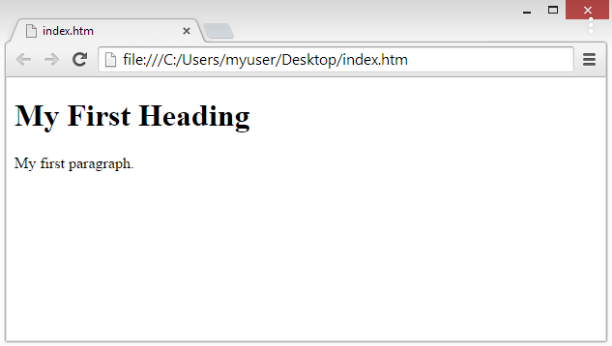
4. Adım: Tarayıcınızda HTML Sayfasını Görüntüleyin
Kayıtlı HTML dosyasını favori tarayıcınızda açın (dosyayı çift tıklayın veya sağ tıklayın - ve "Birlikte aç" ı seçin).
Sonuç şuna benzer:

3) HTML Basic = temel
Bu örnekler öğrenmediğiniz etiketleri kullanırsa endişelenmeyin.
Onları sonraki bölümlerde öğreneceksiniz.
HTML Belgeleri
#Tüm HTML belgelerinin bir belge türü bildiriminde ile başlamalıdır: <!DOCTYPE html>.
#HTML belgesinin kendisi ile başlar <html>ve ile biter </html>.
#HTML belgesinin görünen kısmı arasında <body>ve arasında </body>.
Örnek:
<!DOCTYPEhtml>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1
<p>My first paragraph.</p
</body>
</html>
HTML Başlıkları
#HTML başlıkları ile tanımlanmıştır <h1>için <h6>etiketleri.
#<h1>En önemli başlığı tanımlar. <h6>en az önemli başlığı tanımlar.

HTML Paragrafları
HTML paragrafları <p>etiketle tanımlanır :

HTML Bağlantıları
HTML bağlantıları <a>etiketle tanımlanır :

#Bağlantının hedefi, hrefözniteliğinde belirtilir .
#Nitelikler, HTML öğeleri hakkında ek bilgi sağlamak için kullanılır.
#Daha sonraki bir bölümdeki özellikler hakkında daha fazla bilgi edineceksiniz.
HTML Görüntüleri
HTML görüntüleri <img>etiketle tanımlanır .
Kaynak dosya ( src), alternatif metin ( alt) width ve height öznitelikleri olarak sağlanır:

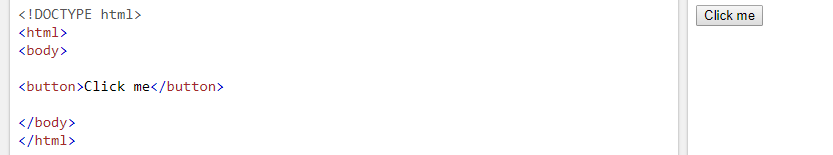
HTML Düğmeleri
HTML düğmeleri <button>etiketle tanımlanır :
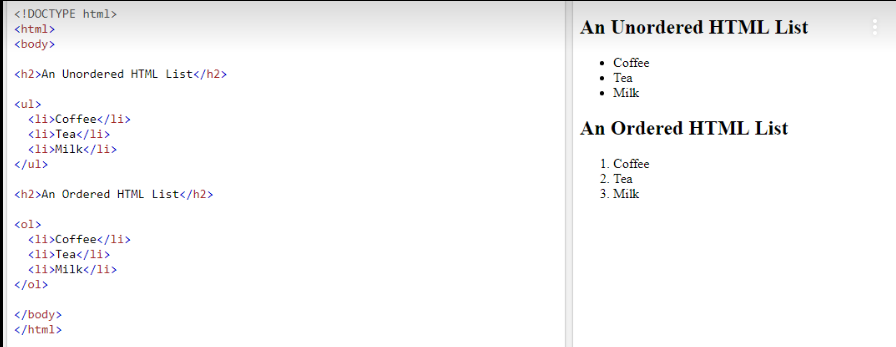
HTML Listeleri
HTML listeleri <ul>(sırasız / madde işareti listesi) veya <ol>(sıralı / numaralı liste) etiketiyle ve ardından <li> etiketlerle (liste öğeleri) tanımlanır:
arkadaşlar yukarıda 1. öğenin kısımlarına devam edecem bu konuda bu kadar yeter bence diğerleri kısa bunun kadar değil onlarıda 2şer 3 er alıp işleyecem okuduğunuz için teşekkür ederim
sizde teşekkür etmeyi unutmayın. hiçbir şekilde alıntı değildir.
saygılar
saygılar
Son düzenleme:




