- 16 Mar 2018
- 182
- 1
Javascript ders 8 - Karenin Alanı , Çevresini ve Üçgenin Alanını Hesaplama/1974
JavaScript ile Kenar uzunluğu girilen karenin çevresini ve alanını hesaplayan örnek uygulama.
Alan=a*a
Çevre=4*a

Üçgenin Alanını Hesaplama
JavaScript ile taban alanı ve yüksekliği kullanıcıdan istenen ve grilen bu değerler sonucu üçgenin alanını hesaplayıp ekranda gösteren uygulamayı kodlayalım.
Kodlarımızı yazmak için boş bir metin dosyası oluşturarak aşağıdaki kodları yazıyoruz.
Daha sonra metin dosyamıza ait txt olan uzantısını html olarak değiştiriyoruz ve çalıştırıyoruz.
DİĞER JAVASCRİPT YAZILARIM --> 1 , 3 , 4 , 5 , 6 , 7 , 8
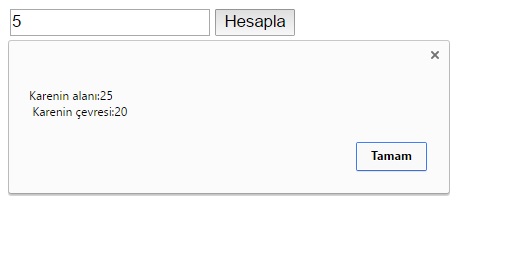
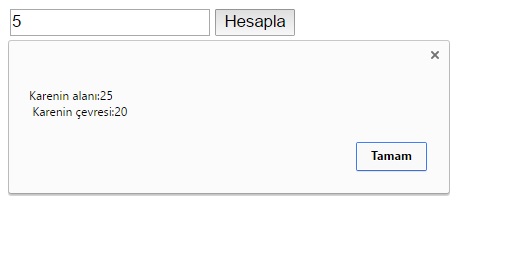
JavaScript ile Kenar uzunluğu girilen karenin çevresini ve alanını hesaplayan örnek uygulama.
Alan=a*a
Çevre=4*a
Kod:
<input type="text" id="kenar" placeholder="Kenarı girin">
<input type="button" value="Hesapla" id="hesapla">
<script>
//fonksiyonu tanımladık.
function hesapla(){
//text kutusu içindeki değeri okuyup sayi değişkenine aktarıyoruz.
var sayi=********.getElementById("kenar").value;
//text kutusuna girilen değerler metinsel türdedir. Hesaplama yapabilmek için sayıya çeviriyoruz.
sayi=Number(sayi);
var alan=sayi*sayi;
var cevre=sayi*4;
alert("Karenin alanı:"+alan+" \n Karenin çevresi:"+cevre);
}
//hesaplama yapması için hesap butonunu seçiyoruz.
var hesapBtn=********.getElementById("hesapla");
//fonksiyonu olaya bağlıyoruz.
hesapBtn.onclick=hesapla;
</script>
Üçgenin Alanını Hesaplama
JavaScript ile taban alanı ve yüksekliği kullanıcıdan istenen ve grilen bu değerler sonucu üçgenin alanını hesaplayıp ekranda gösteren uygulamayı kodlayalım.
Kodlarımızı yazmak için boş bir metin dosyası oluşturarak aşağıdaki kodları yazıyoruz.
Kod:
<input type="text" id="kenar1" placeholder="Taban Uzunluğunu Girin">
<input type="text" id="kenar2" placeholder="Yüksekliği Girin">
<input type="button" value="Hesapla" id="hesapla">
<script>
function hesapla(){
//text kutusu içindeki değerleri okuyup sayi1,sayi2 değişkenine aktarıyoruz.
var sayi1=********.getElementById("kenar1").value;
var sayi2=********.getElementById("kenar2").value;
//text kutusuna girilen değerler metinsel türdedir. Hesaplama yapabilmek için sayıya çeviriyoruz.
sayi1=Number(sayi1);
sayi2=Number(sayi2);
var alan=sayi1*sayi2/2;
alert("Üçgenin alanı:"+alan);
}
//hesaplama yapması için hesap butonunu seçiyoruz.
var hesapBtn=********.getElementById("hesapla");
//fonksiyonu olaya bağlıyoruz.
hesapBtn.onclick=hesapla;
</script>Daha sonra metin dosyamıza ait txt olan uzantısını html olarak değiştiriyoruz ve çalıştırıyoruz.
DİĞER JAVASCRİPT YAZILARIM --> 1 , 3 , 4 , 5 , 6 , 7 , 8
Son düzenleme:





