- 17 Nis 2015
- 1,387
- 1
Merhabalar

Bu konumda size internet sitemizin mobil uygulamasını basit bir biçimde oluşturmayı göstericem.
Uygulamayı oluşturduğumuz sitenin linkine konunun altından ulaşabilirsiniz.
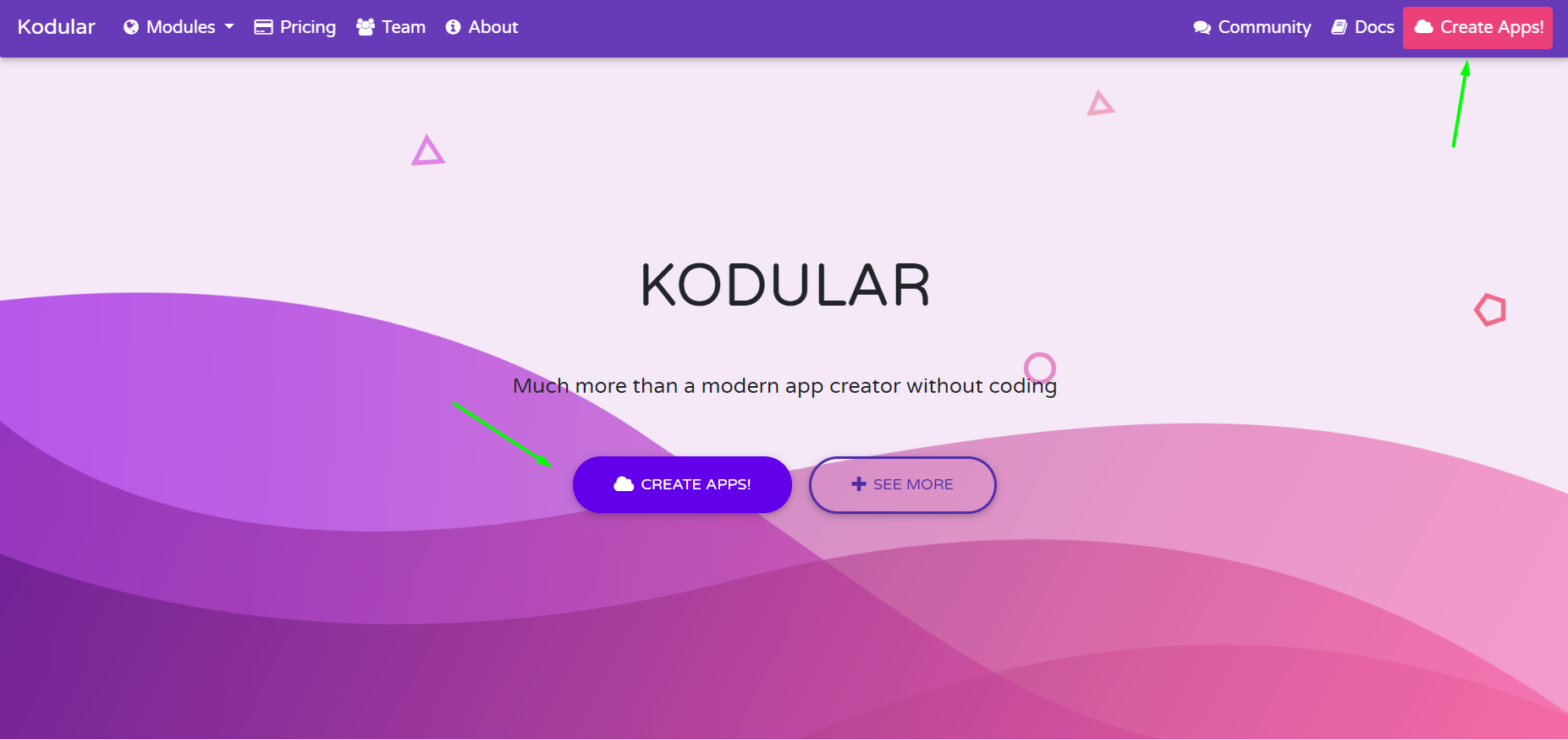
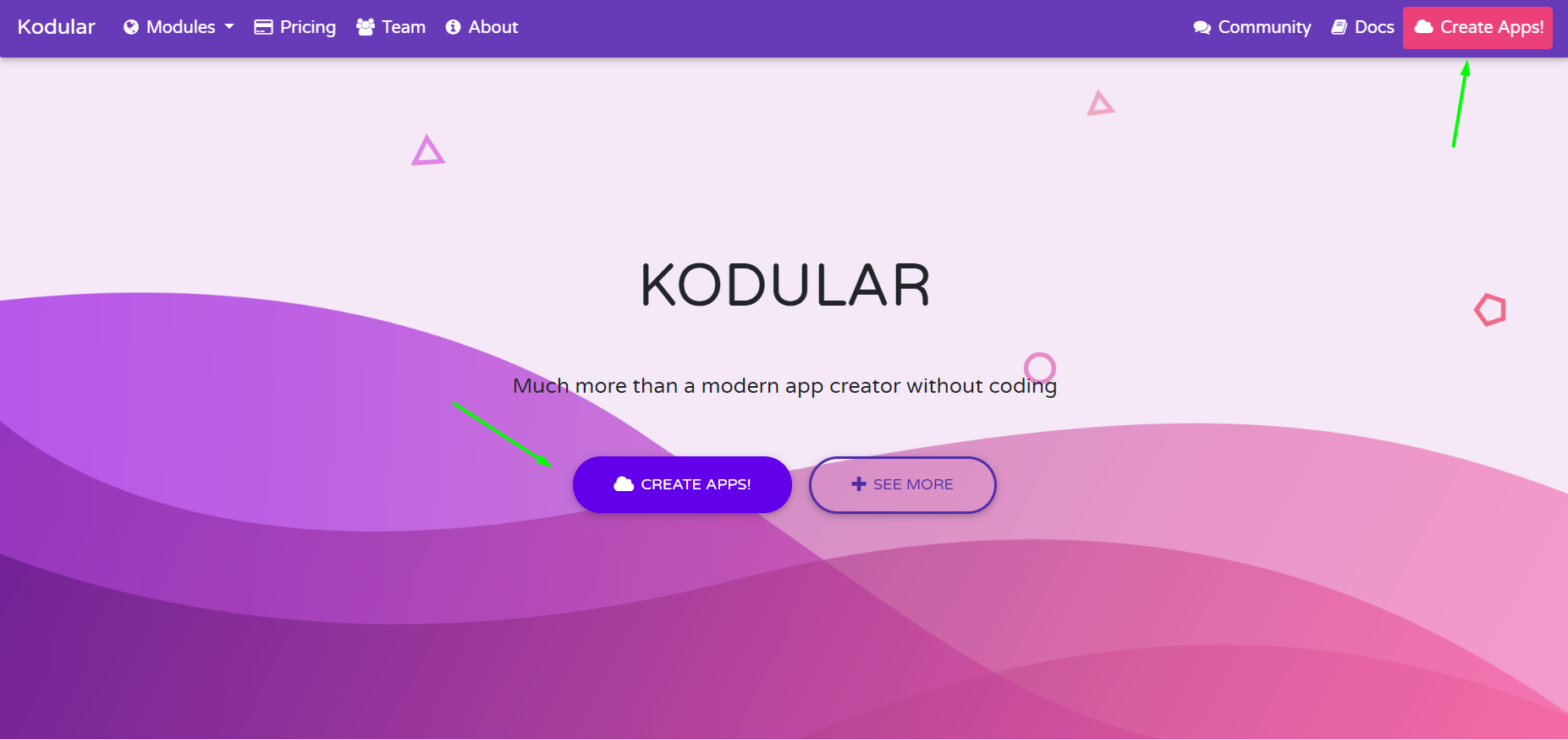
Websitemizde bulunan CREATE APPS! Butonuna tıklıyoruz.

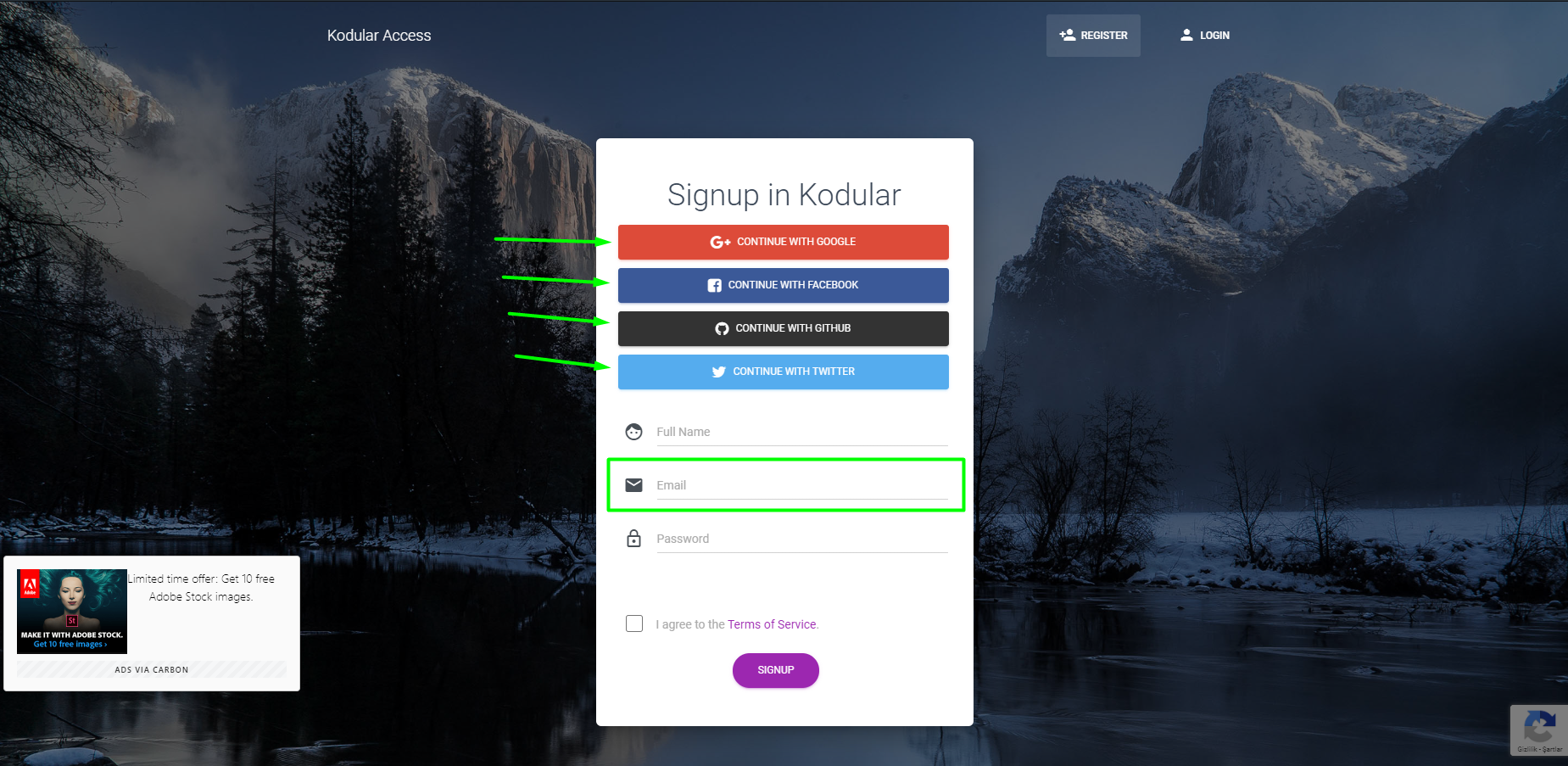
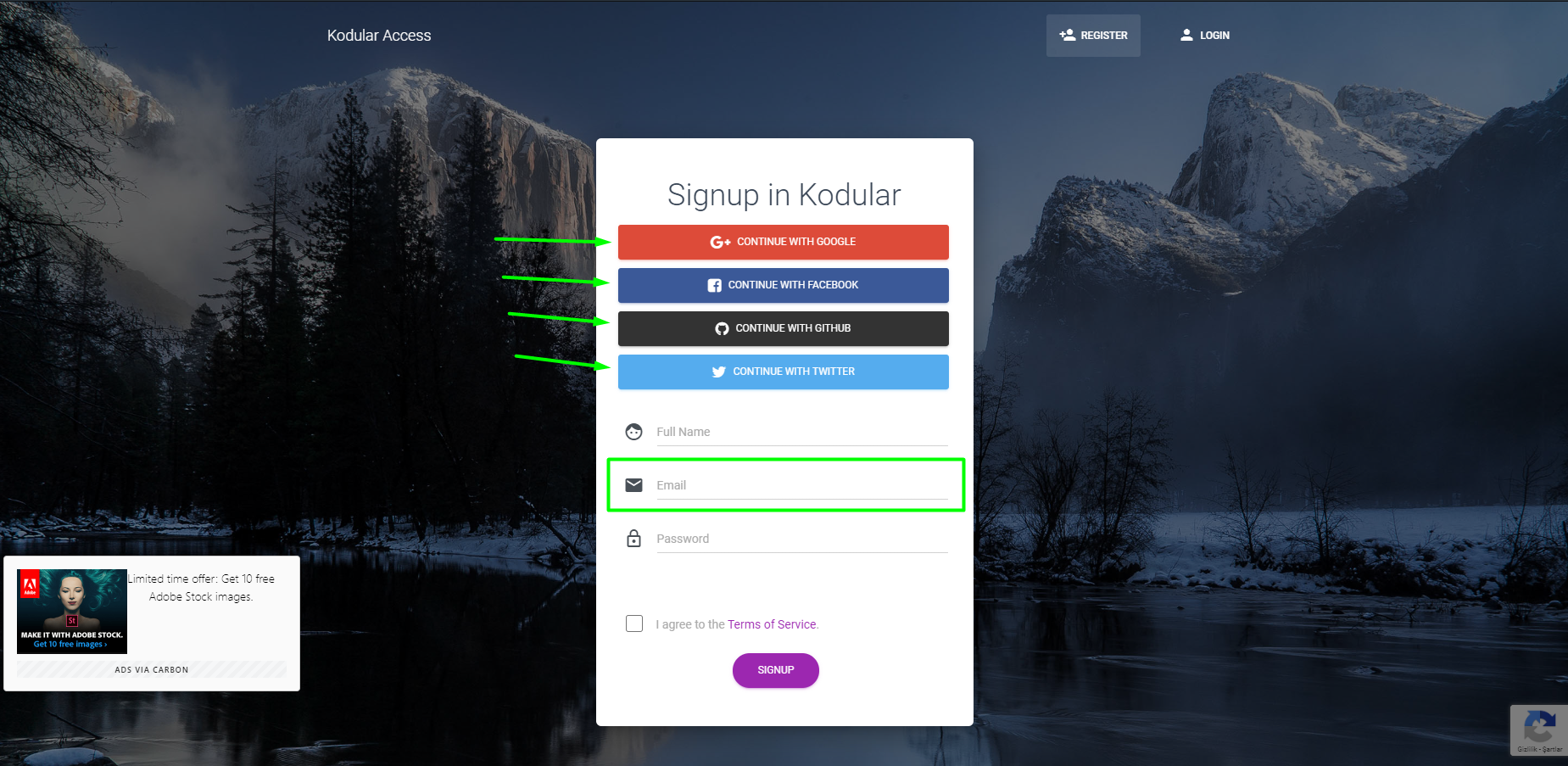
Açılan web sayfasında sağ üstte bulunan REGİSTER butonuna tıklayarak ister Sosyal Medya Platformları yardımı ile isterseniz Email aracılığı ile kayıt oluyoruz. (Kayıt olduktan sonra Email doğrulamasını yapmalısınız)

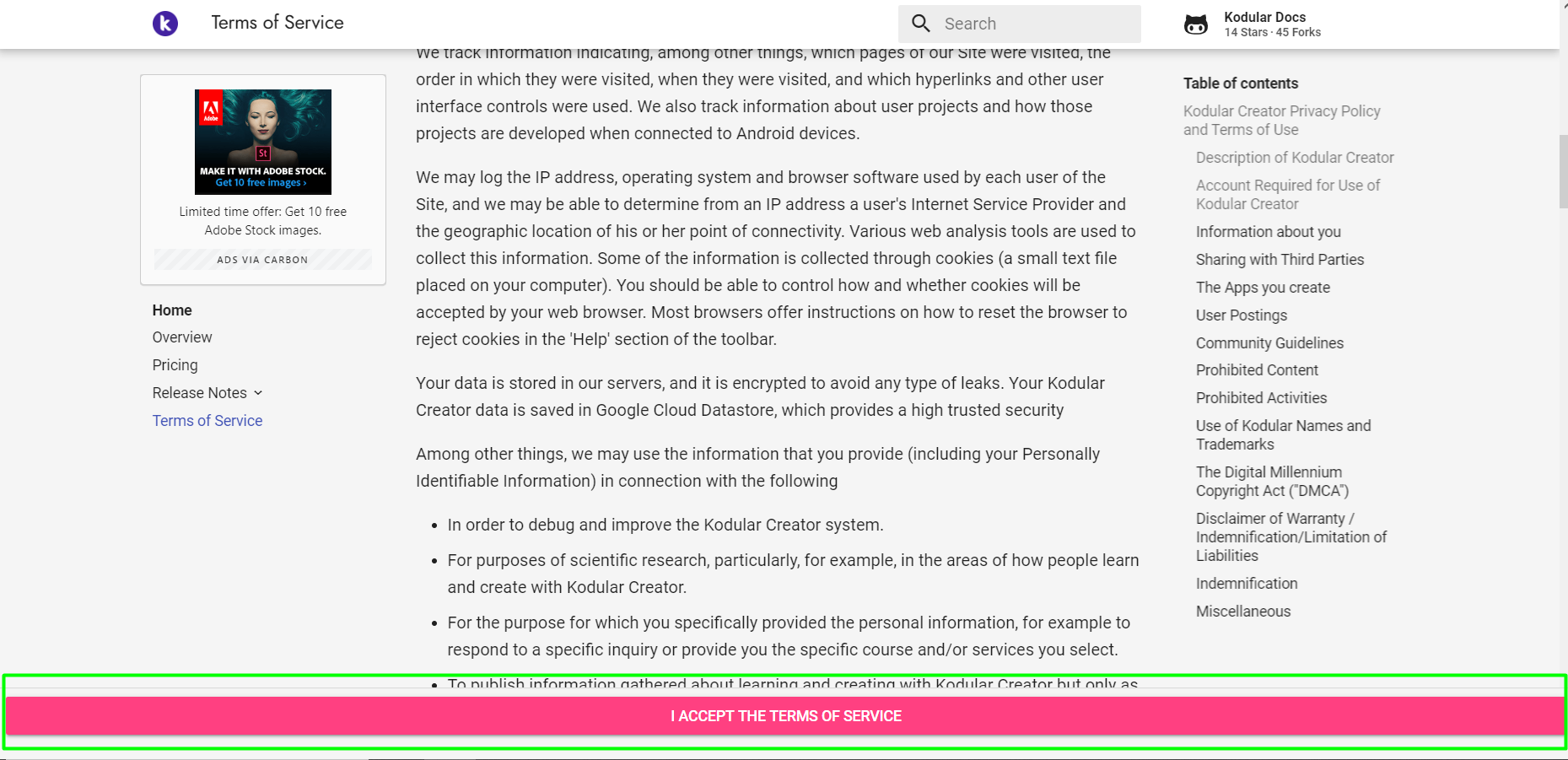
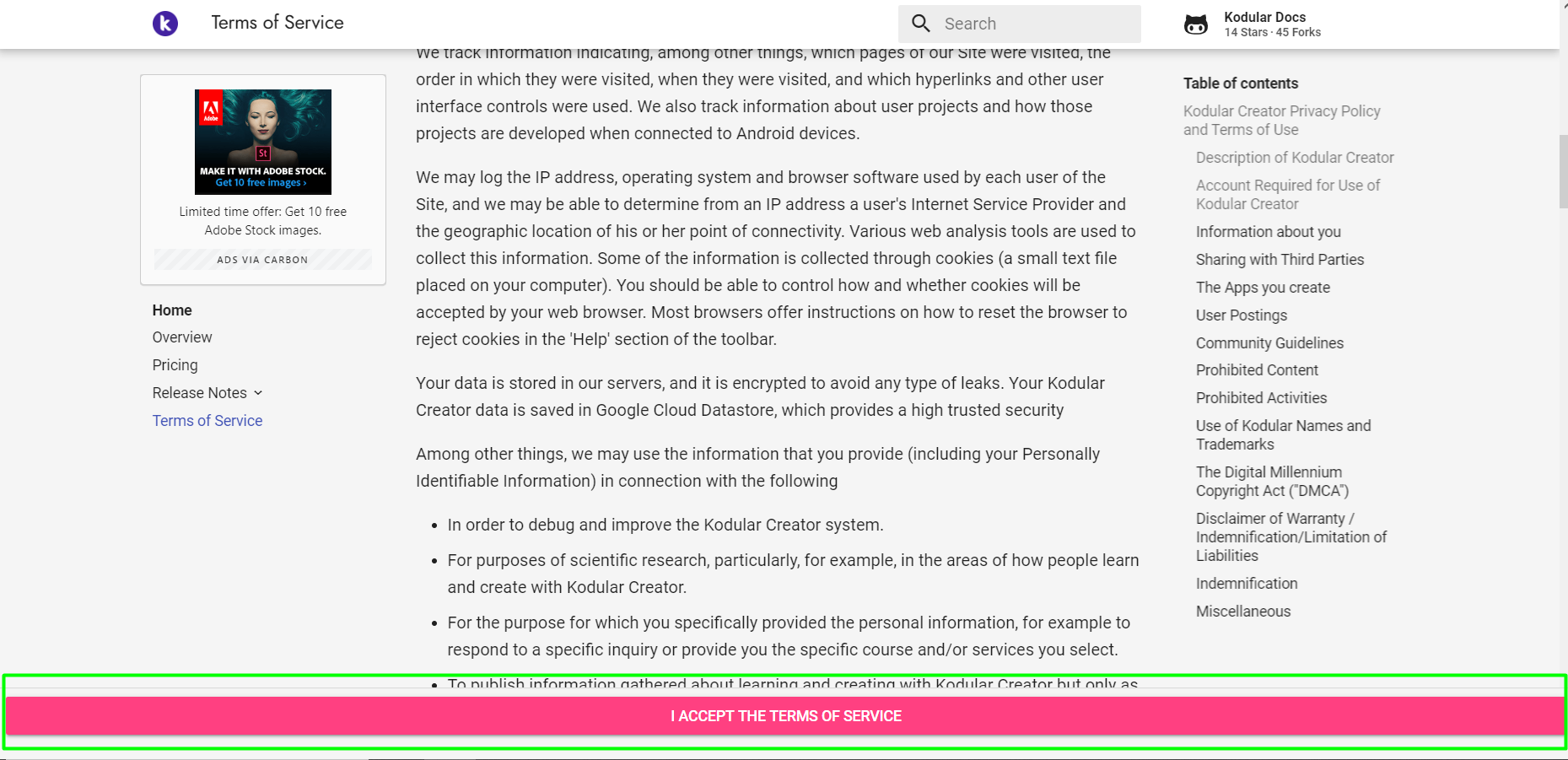
Sözleşme şartlarını okuyup kabul ediyoruz.

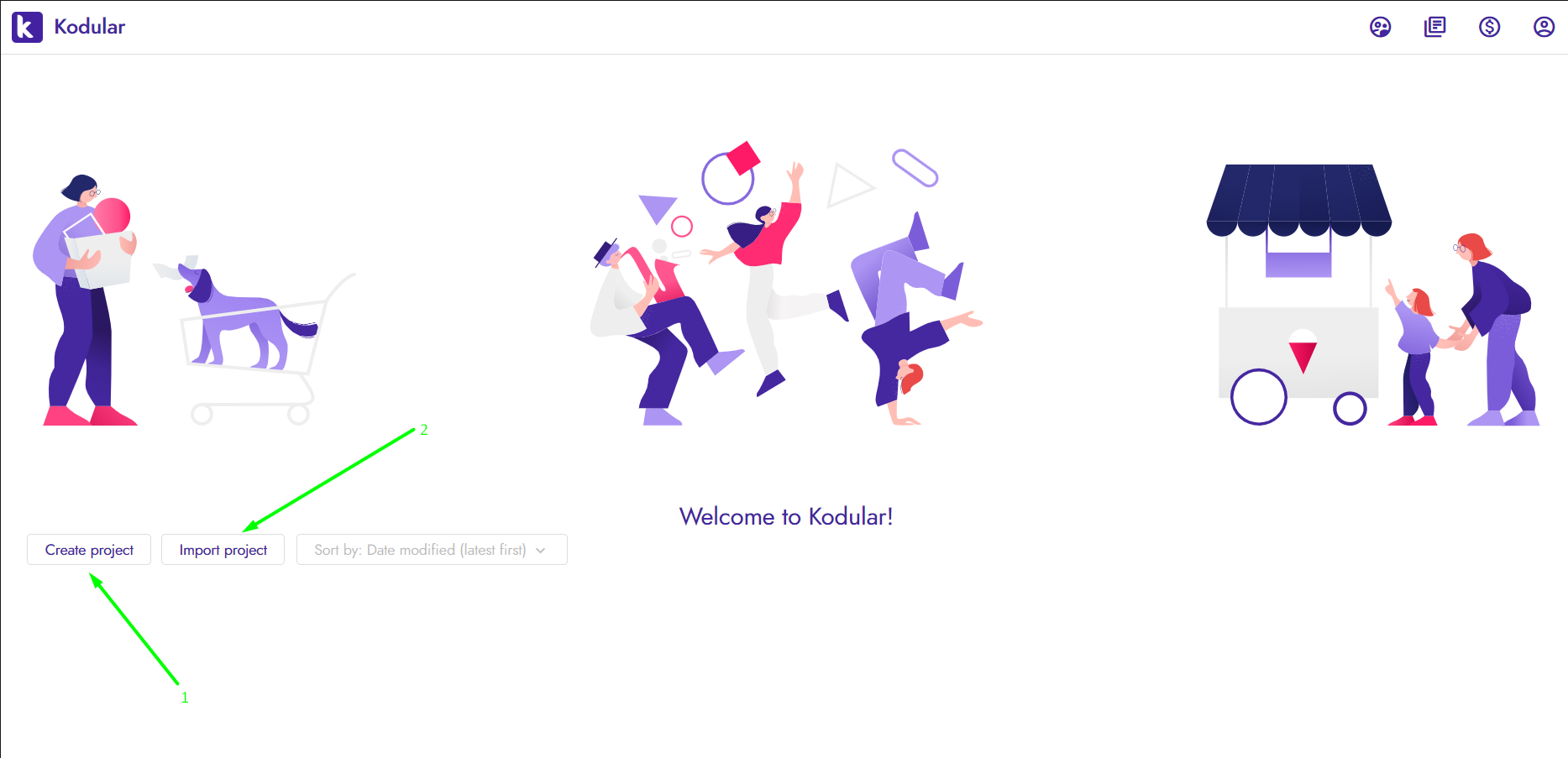
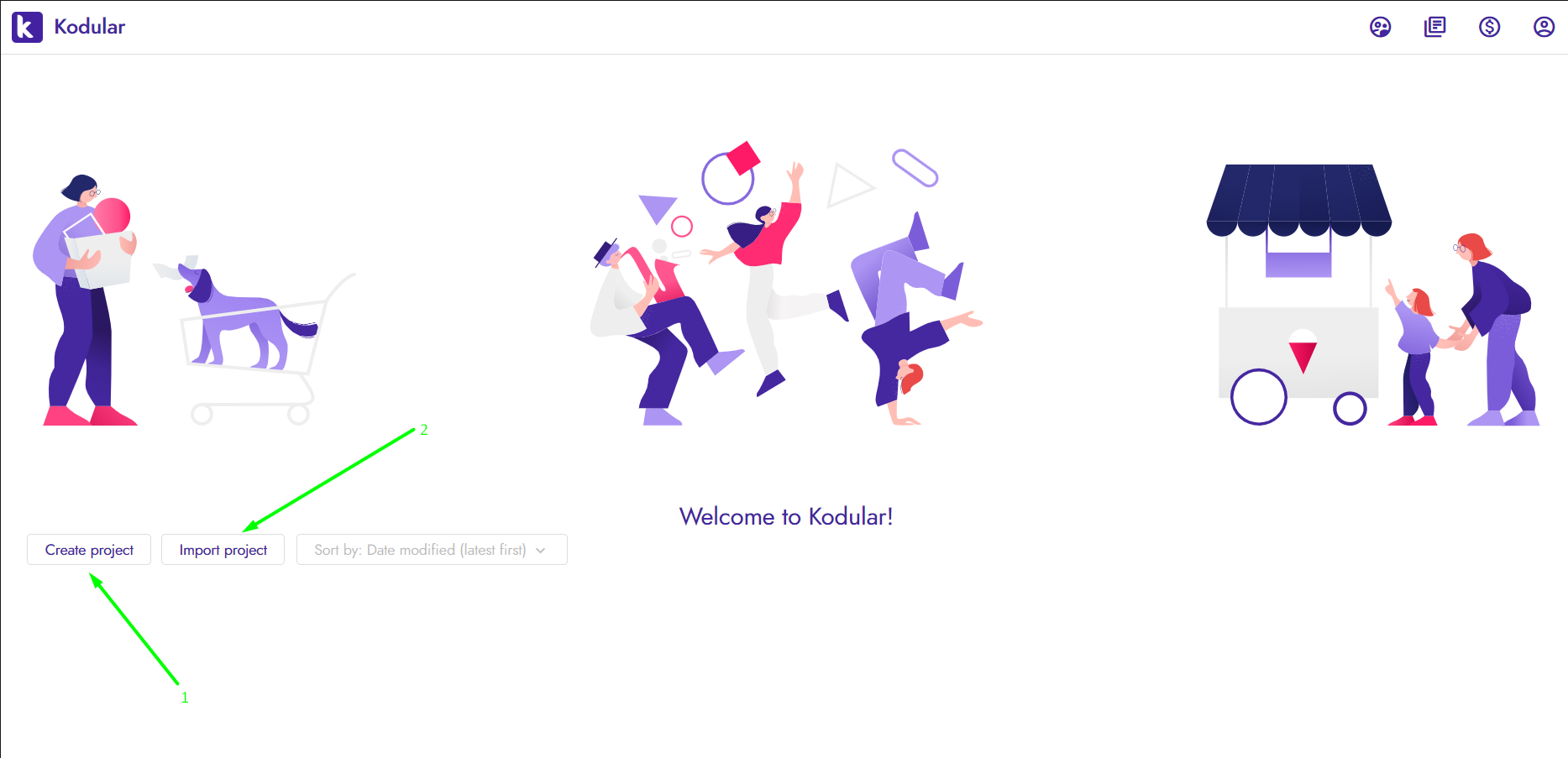
Açılan sayfada 1.Butona tıklayarak yeni proje oluşturabilir yada 2.Butona basarak daha öncesinde oluşturduğumuz bir projeyi İmport edebiliriz. Biz 1.Butona basarak yeni proje oluşturuyoruz.

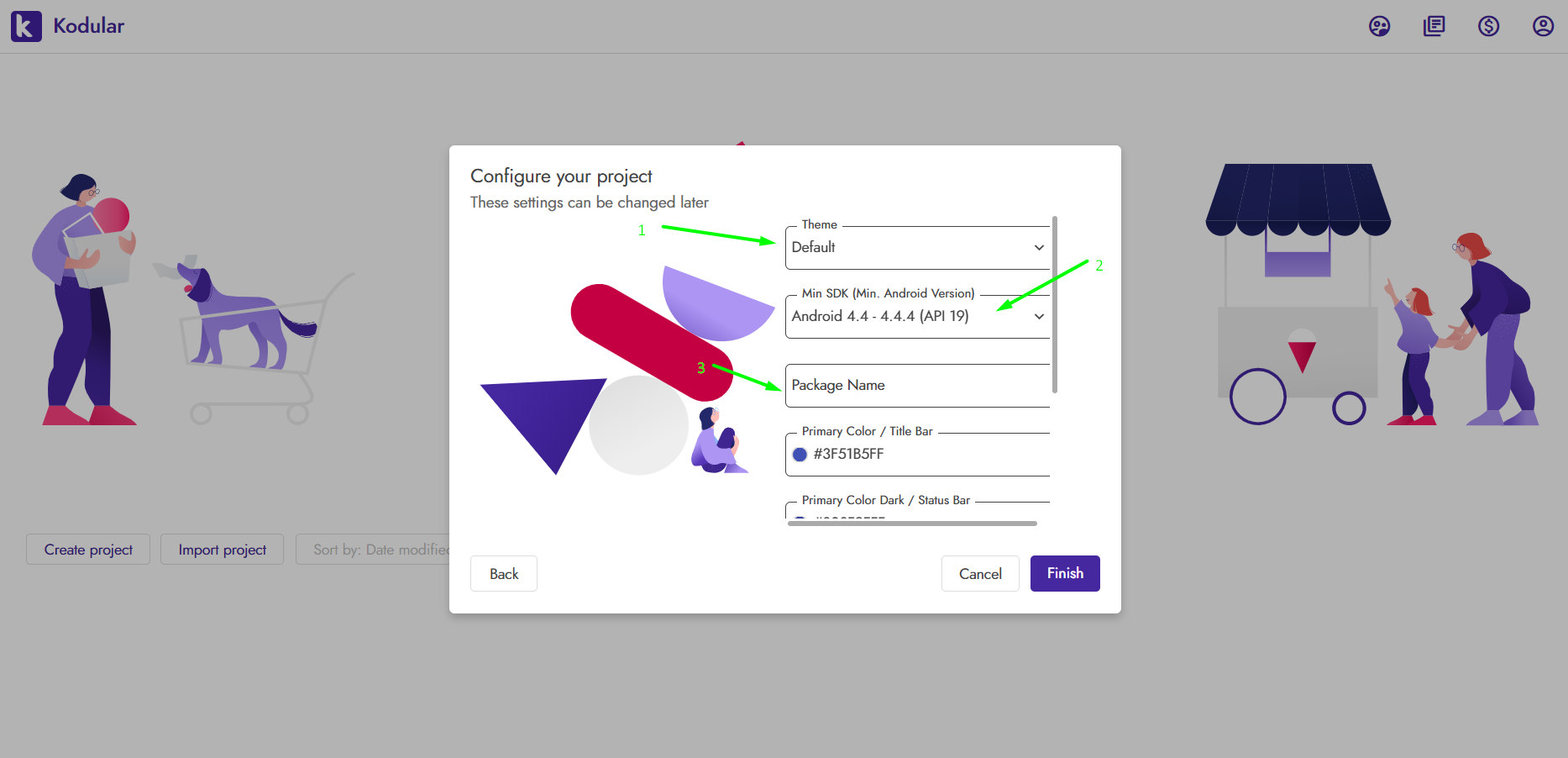
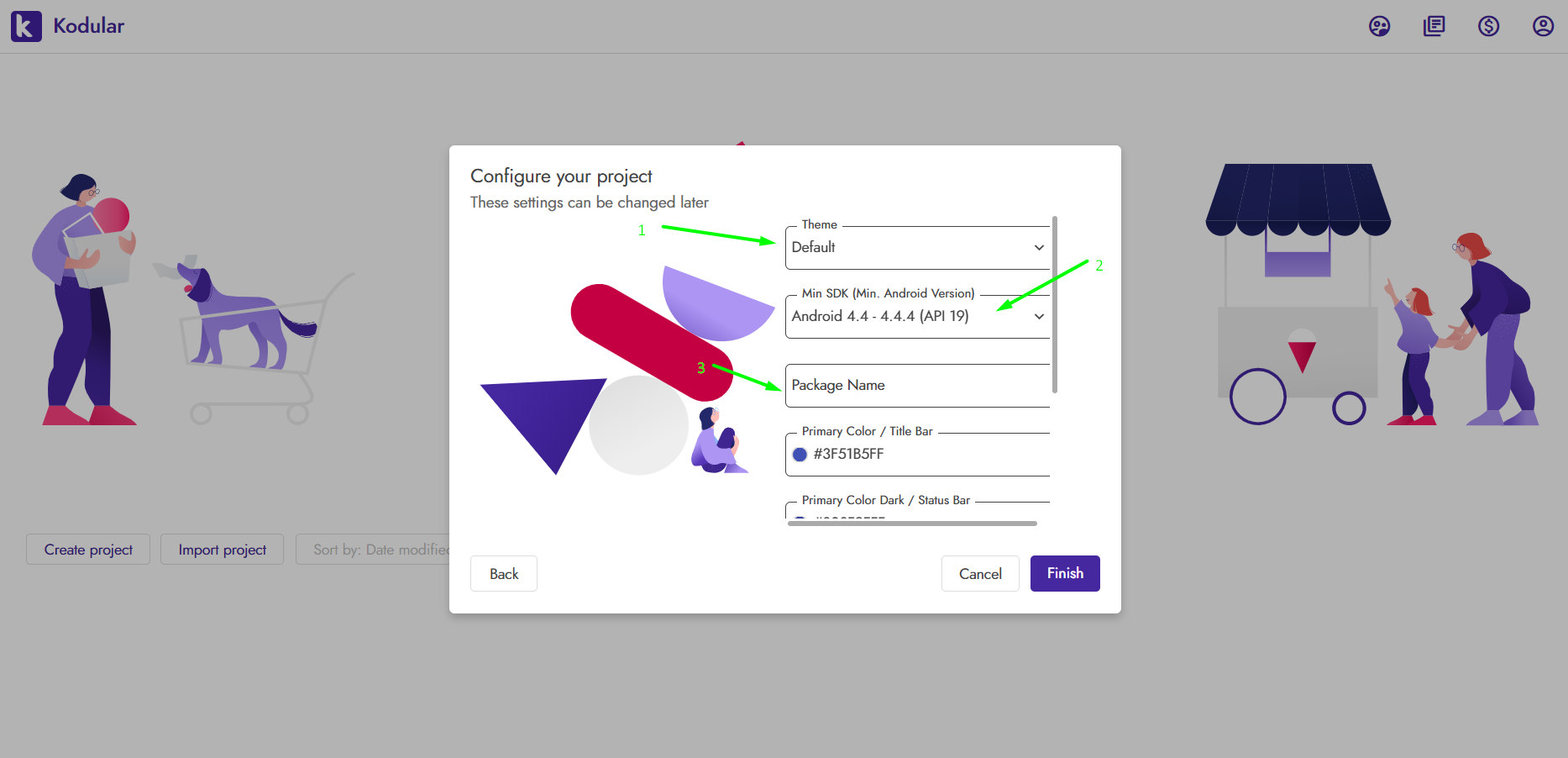
Projemizi isimlendirdikten sonra 1 numaralı kutucukta proje temamızın aydınlık veya karanlık olmasını seçiyoruz. 2.kutucukta projemizin minimum hangi android sürümünde çalışması gerektiğine karar veriyoruz. 3.kutucukta projemizin Android>Data>com.xxx şeklinde görünen dosya ismini belirliyoruz ve aşağıdaki kutucuklarda renk seçeneklerini belirledikten sonra Finish butonuna tıklıyoruz.

Gelen kutucuğa close dedikten sonra uygulamamızı oluşturacağımız ekran karşımıza geliyor.
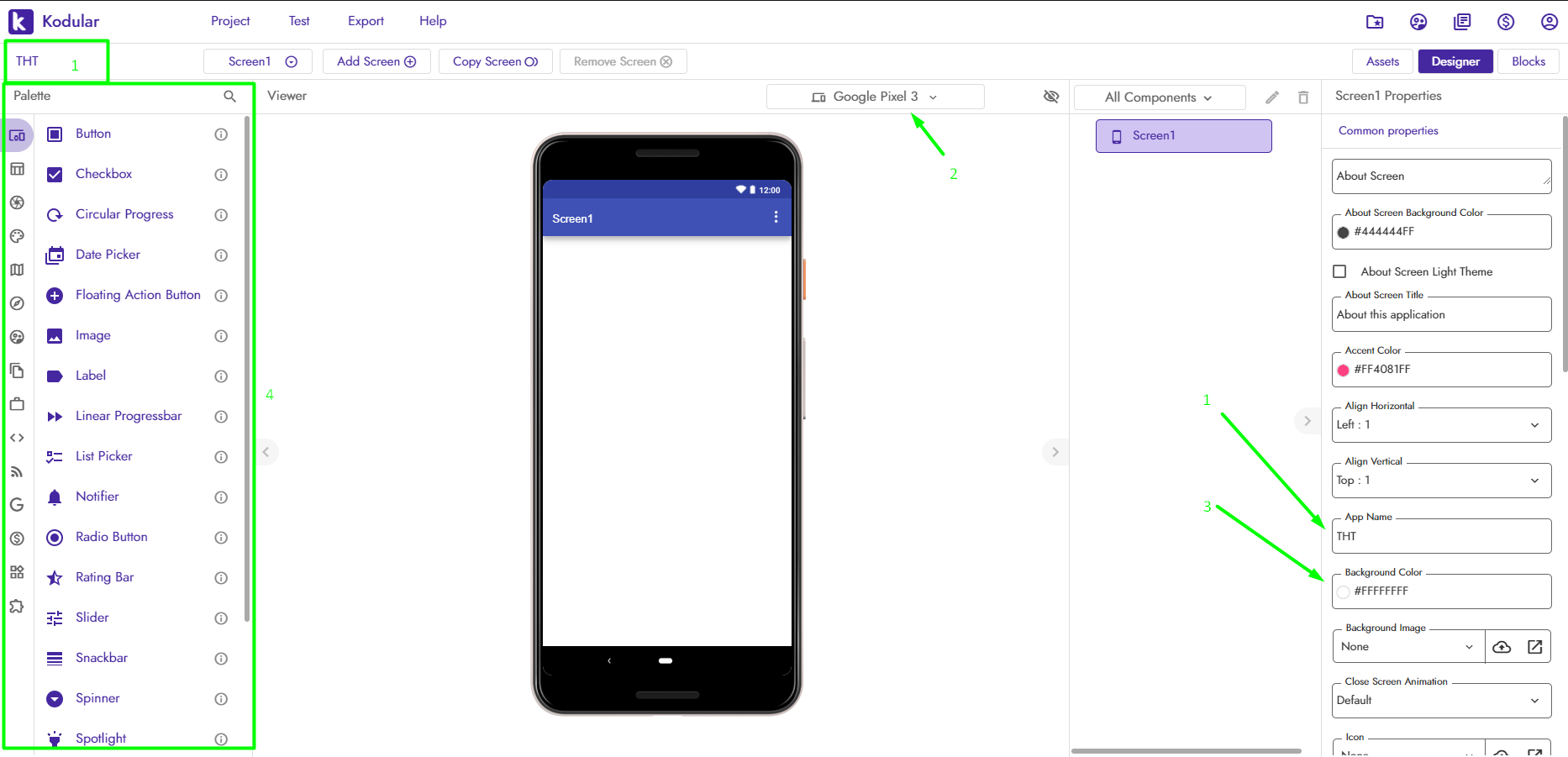
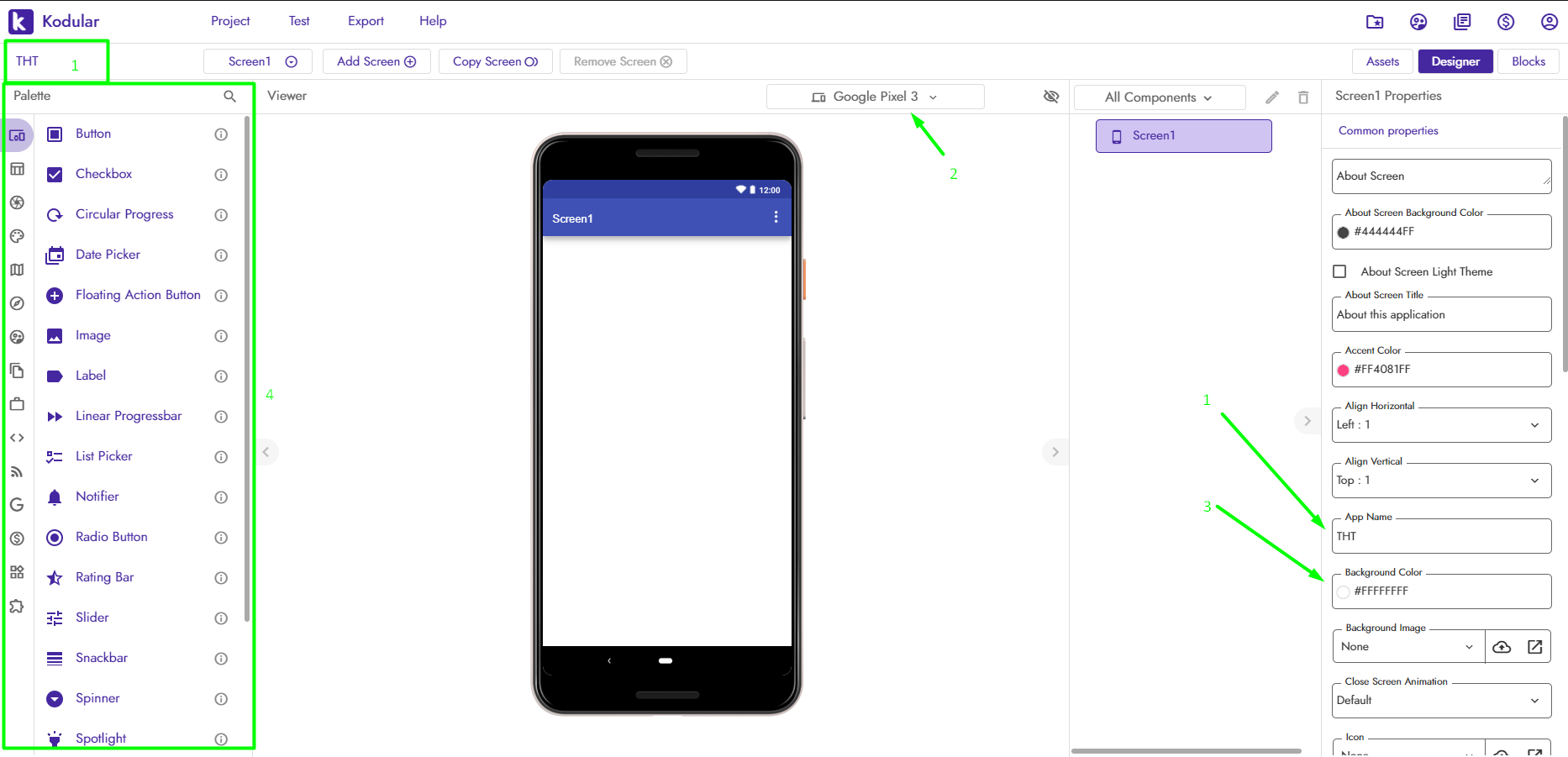
1 Numaralı kutucuklarda uygulamamıza verdiğimiz ismi ayarlayabiliriz. 2 numaralı kutucukta uygulamamızı simulasyon üzerinde hangi telefon ile tasarlamak istediğimizi seçebiliriz. 3 numaralı kutucukta uygulamamızın arkaplan rengini değiştirebiliriz. 4 numaralı kutucukta ise uygulamamıza ekleyeceğimiz Buton,Fotoğraf,İşaret kutucuğu gibi özellikleri seçebiliriz.

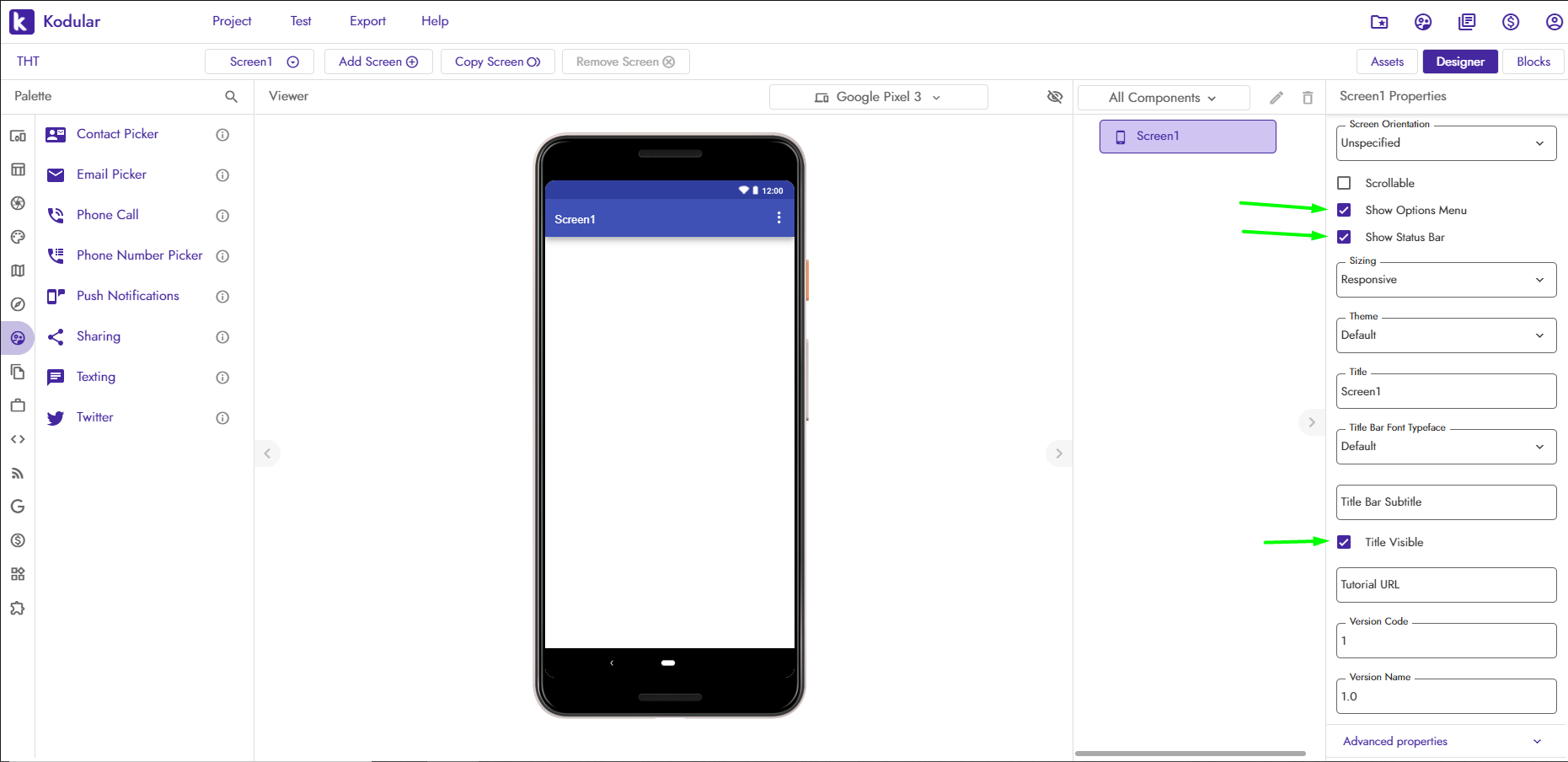
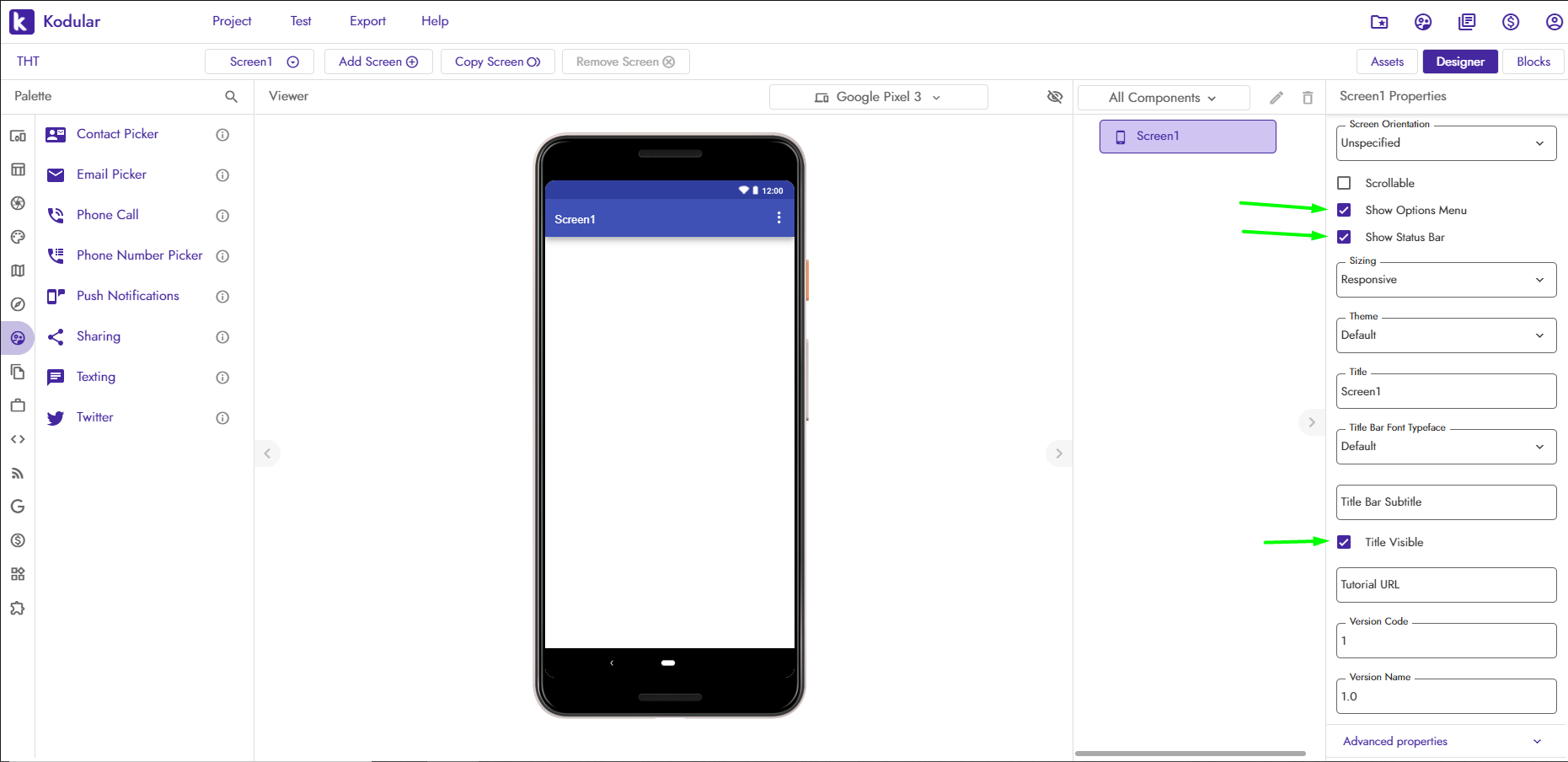
Biz websitemizi görüntüleyecek bir uygulama yarattığımız için Screen1 Properties sekmesindeki ok yardımı ile gösterdiğim kutucuklardaki tikleri kaldırıyoruz(Bu Tercihen yapılabilecek birşeydir. Kaldırmak istemeyenler bu adımı atlayabilir.)

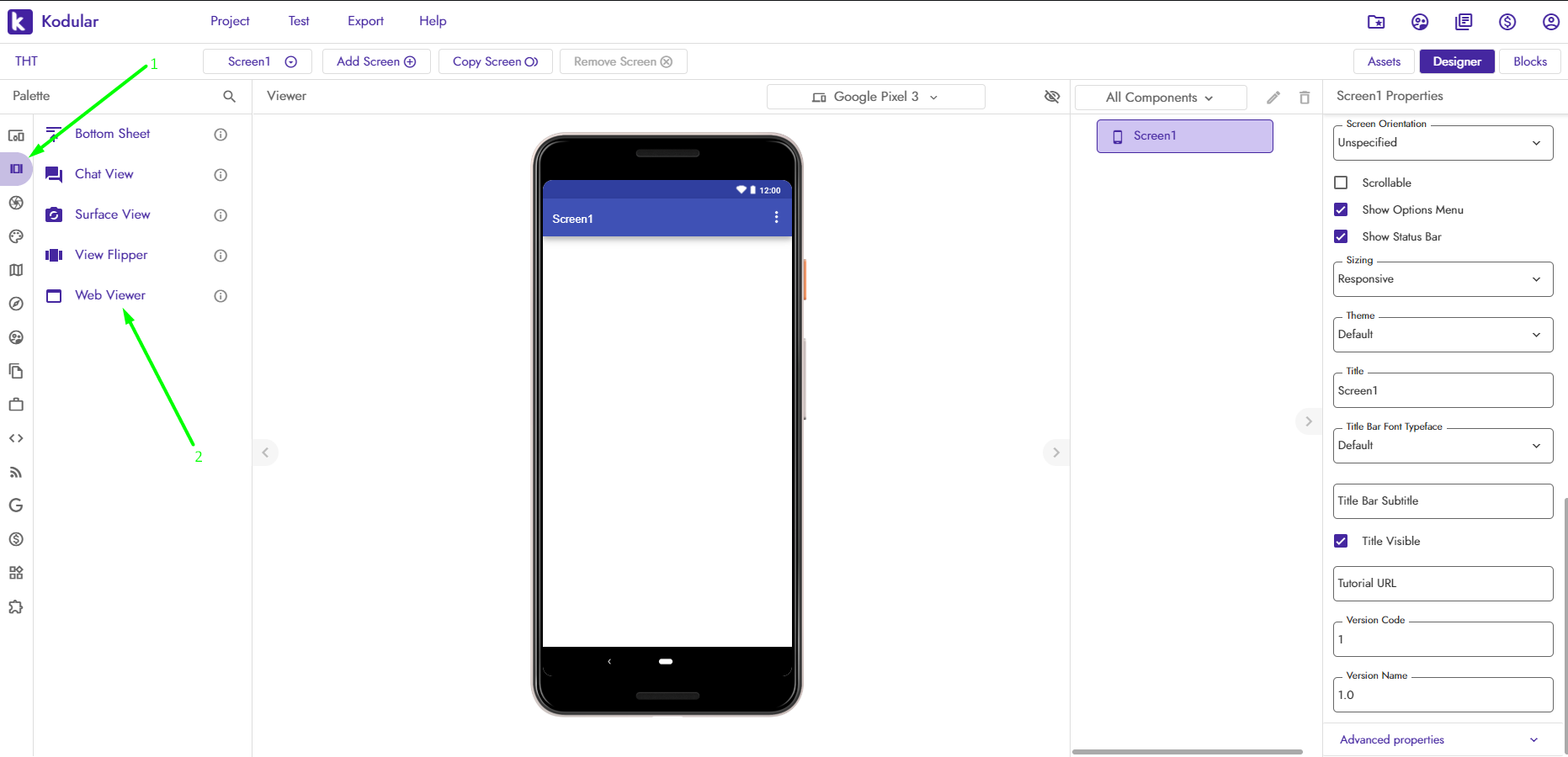
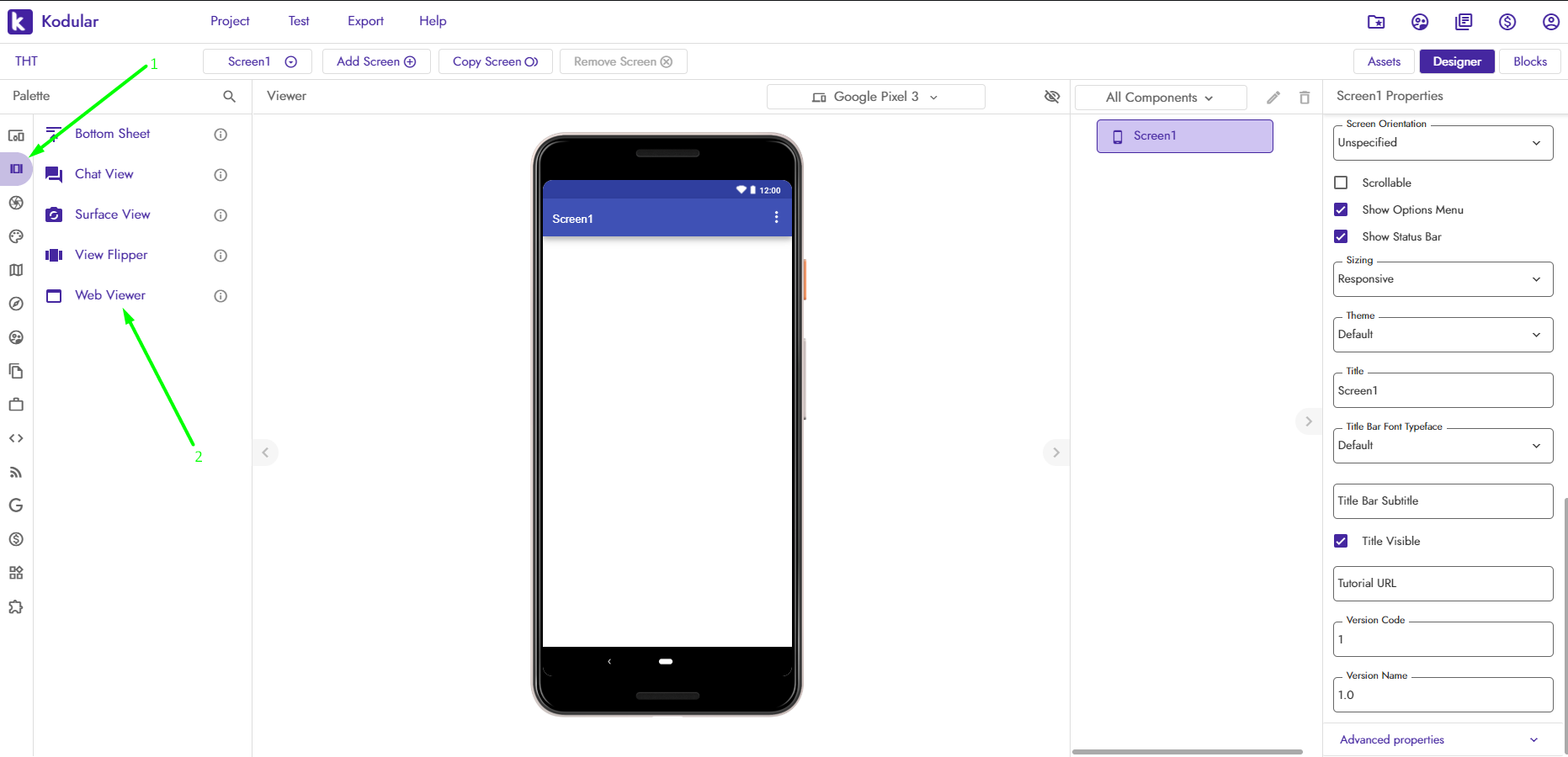
Daha sonrasında 1 numaralı kutucuğa tıklayarak Views sekmesine giriyoruz açılan sayfada Web Viewer butonunu sürükleyerek telefon resminin içerisine taşıyoruz.

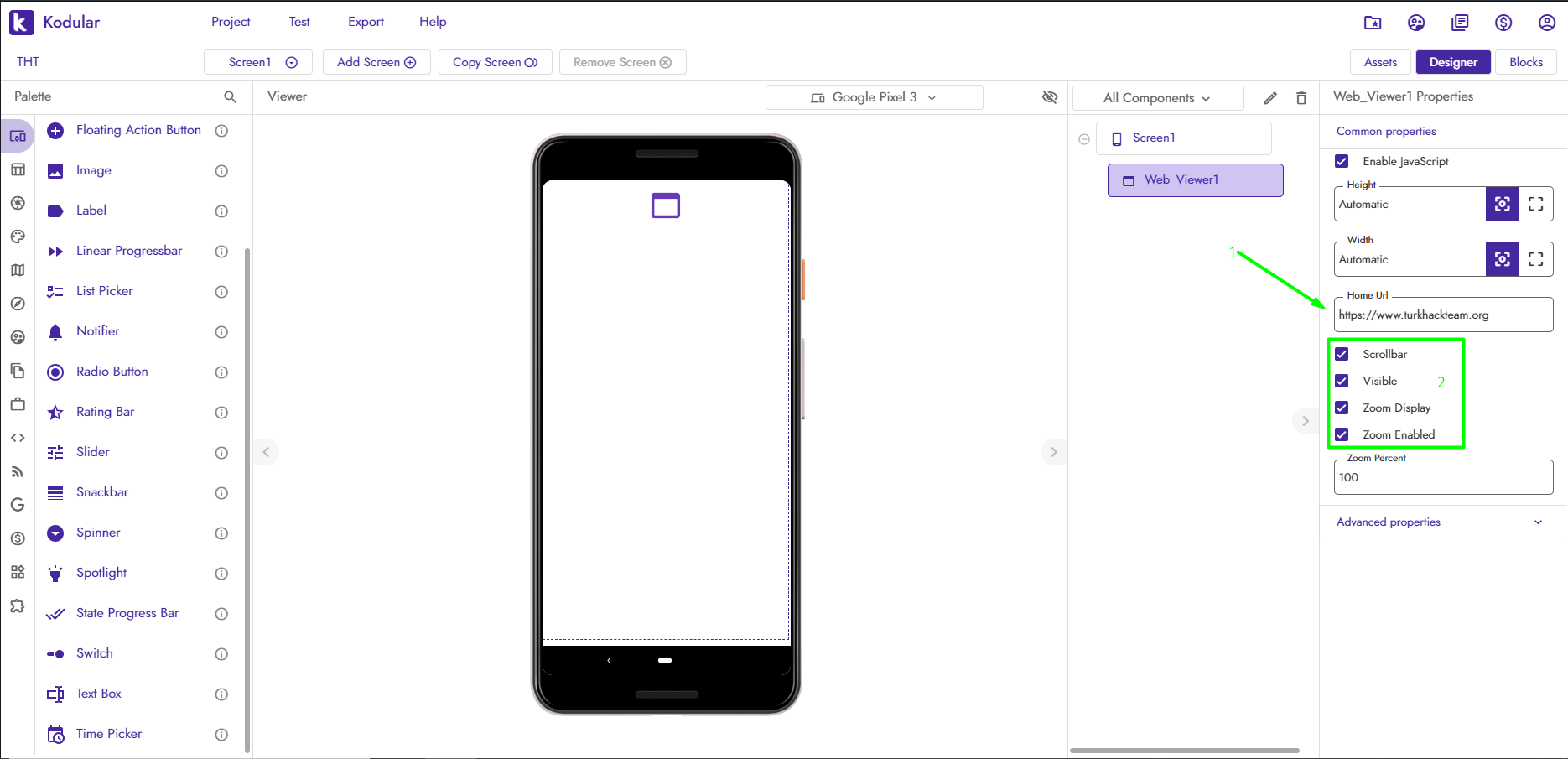
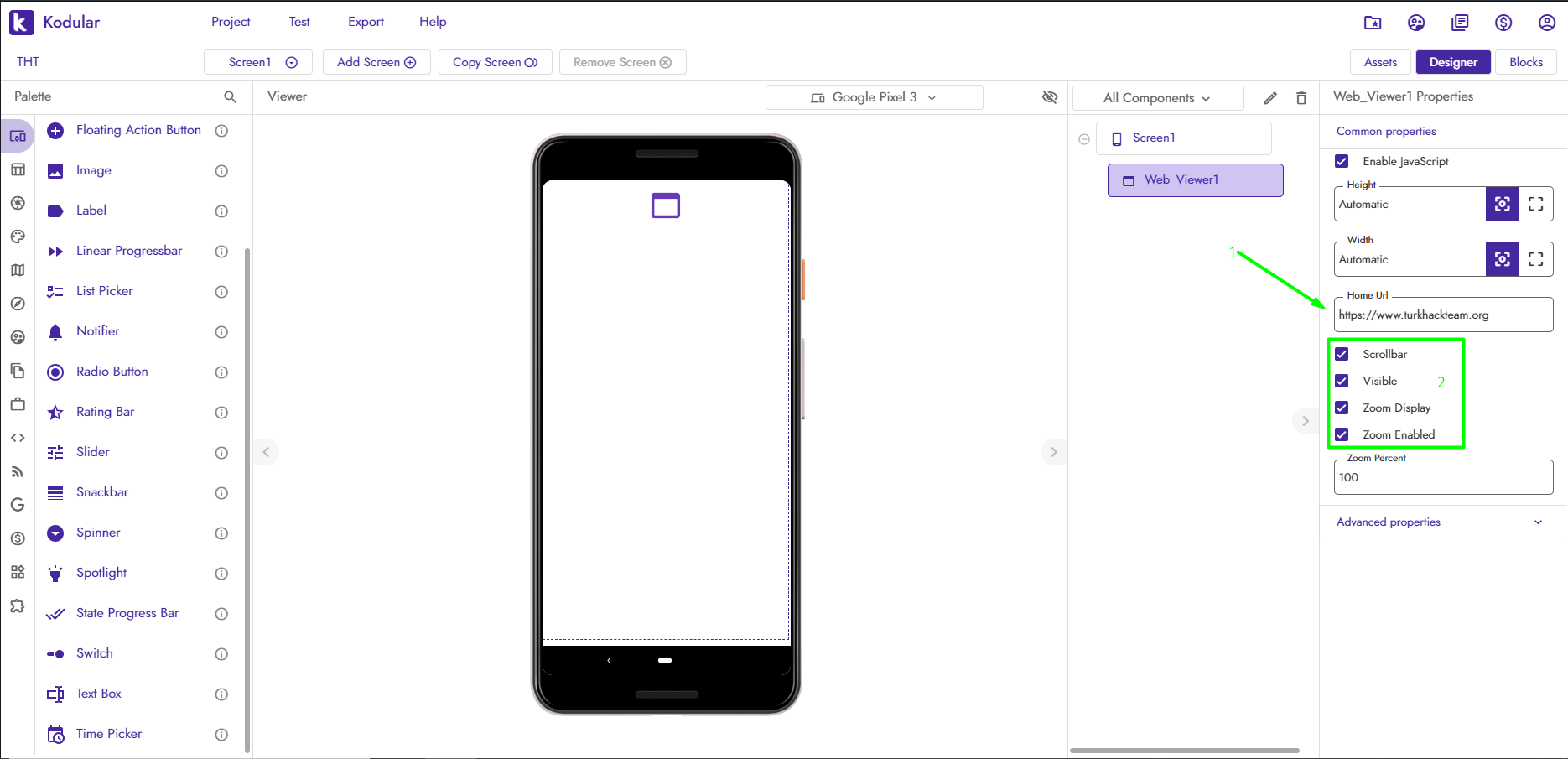
1 numaralı kutucuğa görüntülemek istediğimiz web sitemizin adresini giriyoruz. 2 numaralı kutucukta ise uygulamamızın kaydırma çubuğu görünüp görünmemesi gibi özelliklerini ayarlayabiliyoruz.

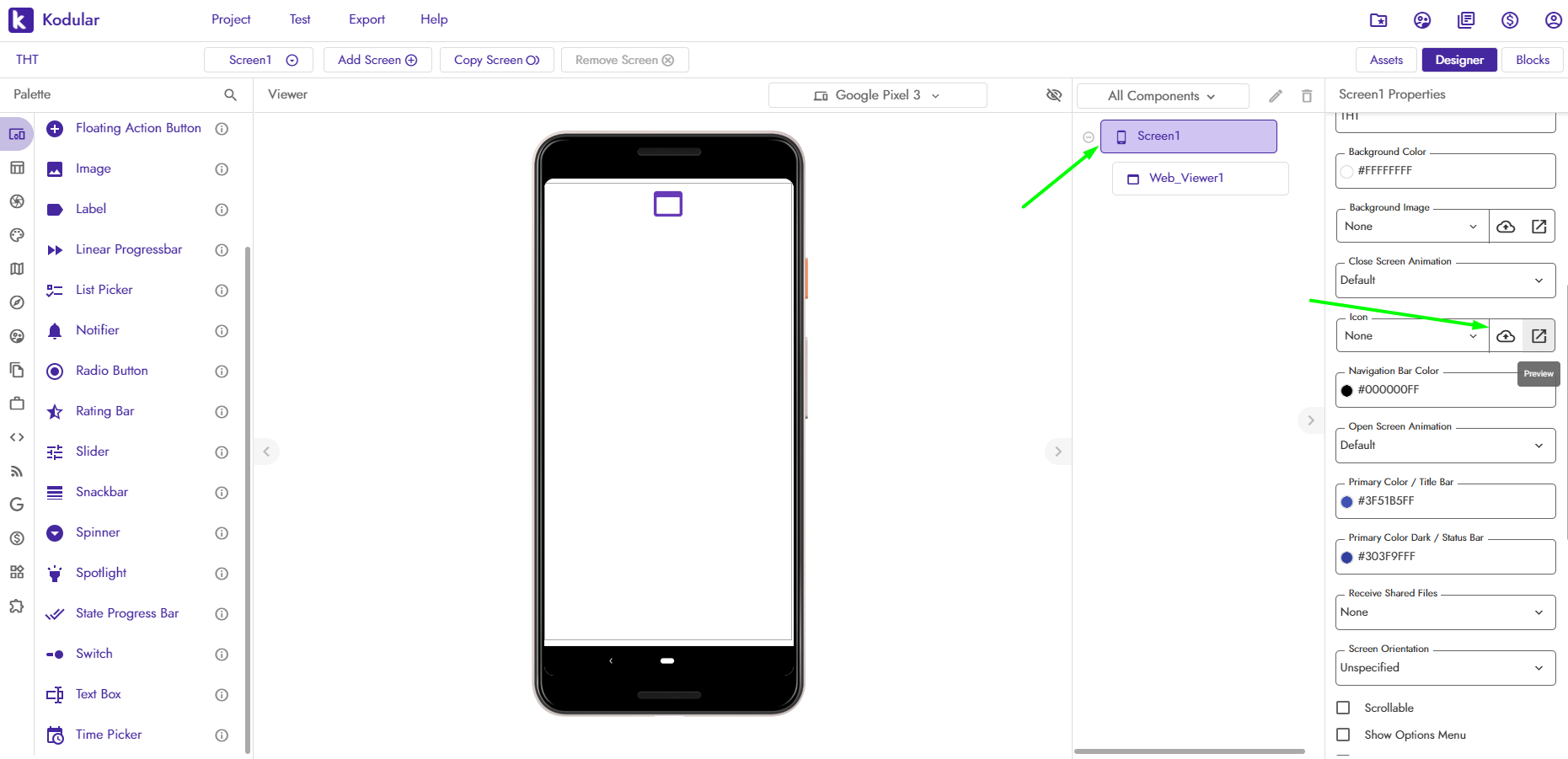
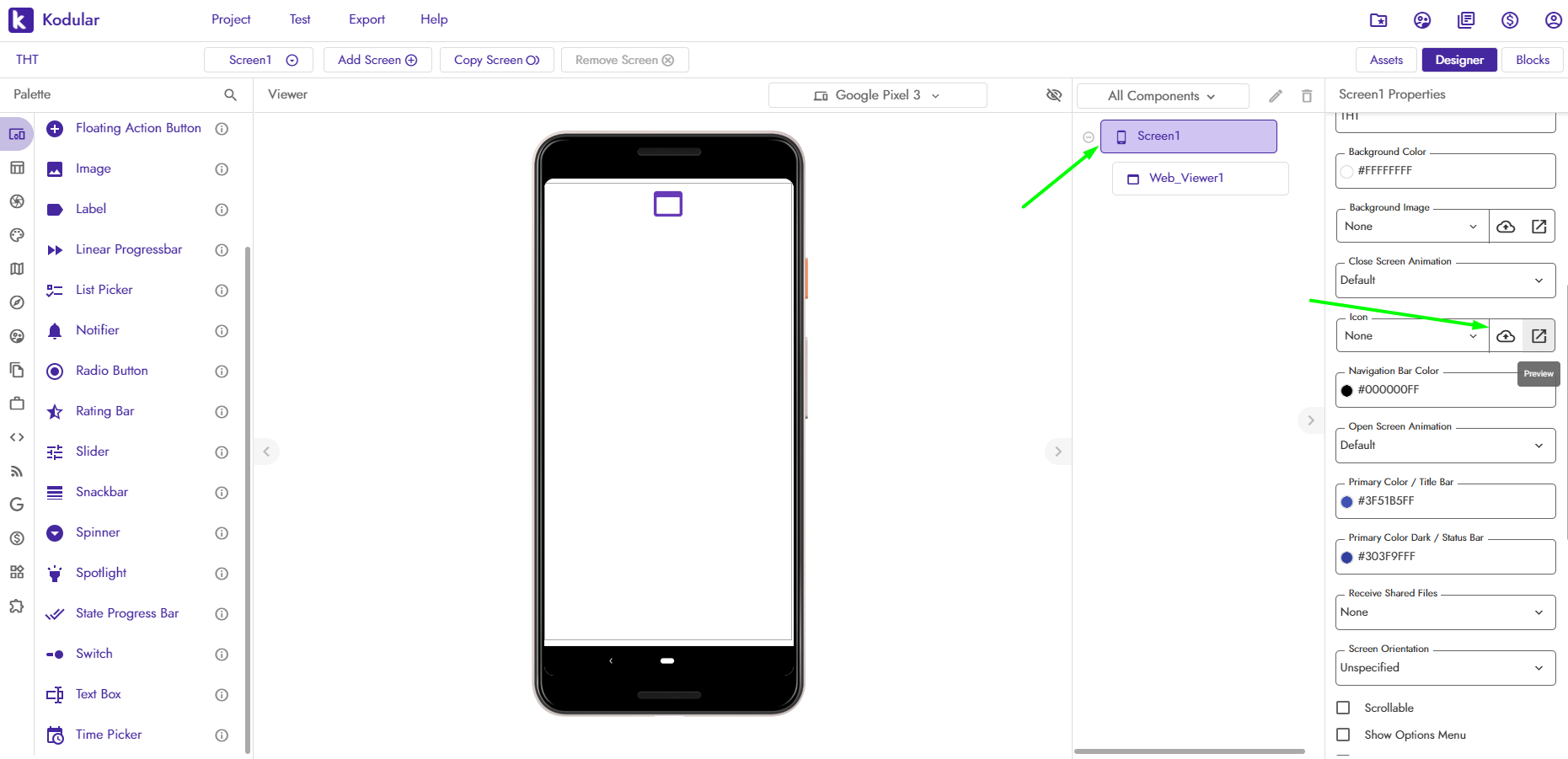
Uygulamamız ile ilgili işlemler bittikten sonra sıra icon eklemeye geldi. Screen1 sekmesine tıklayarak İcon kutucuğundaki upload butonuna tıklıyoruz.

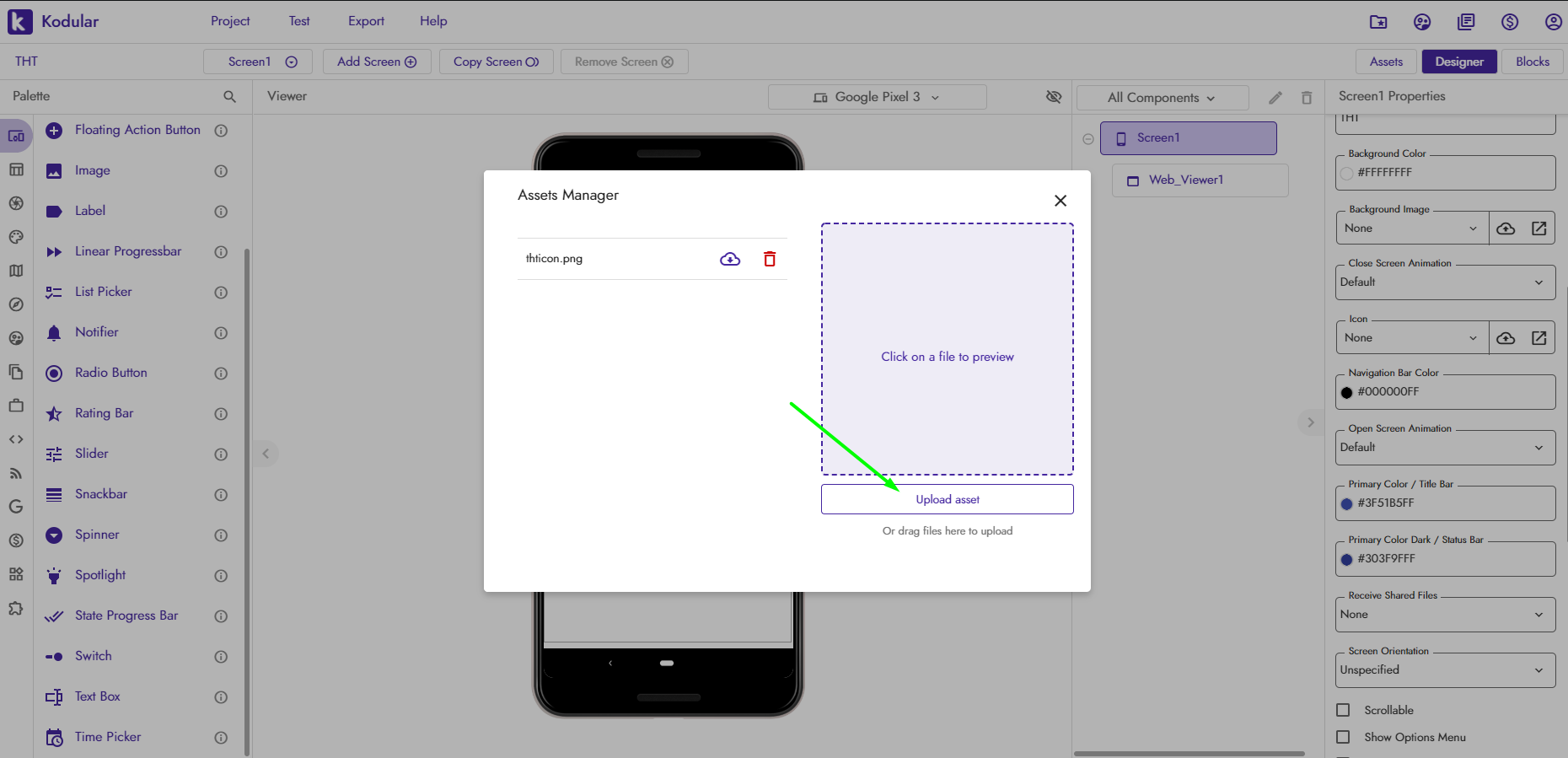
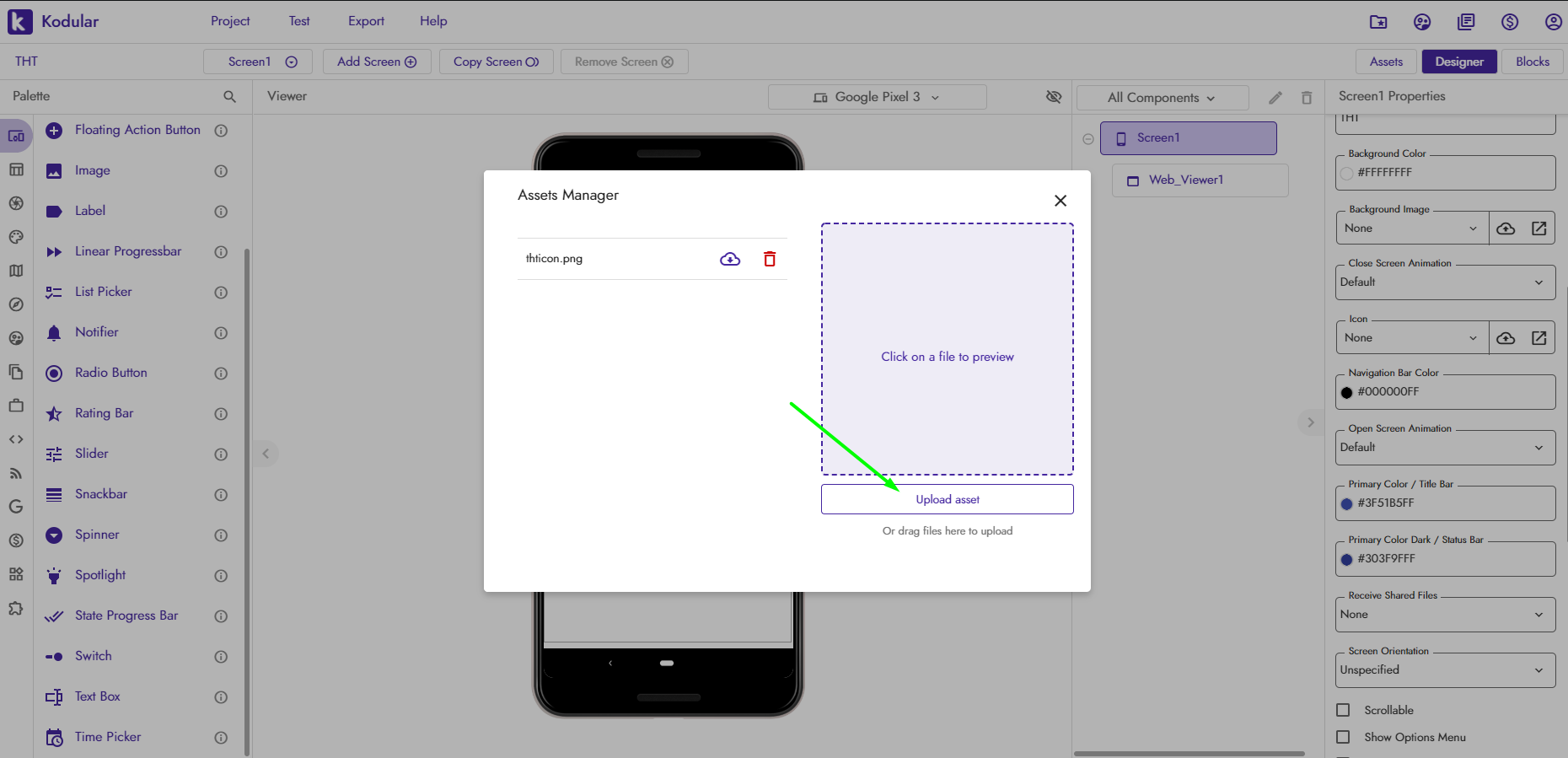
Upload asset butonuna tıklayarak bilgisayarımızda bulunan uygulama iconumuzu seçiyoruz ve yüklüyoruz.

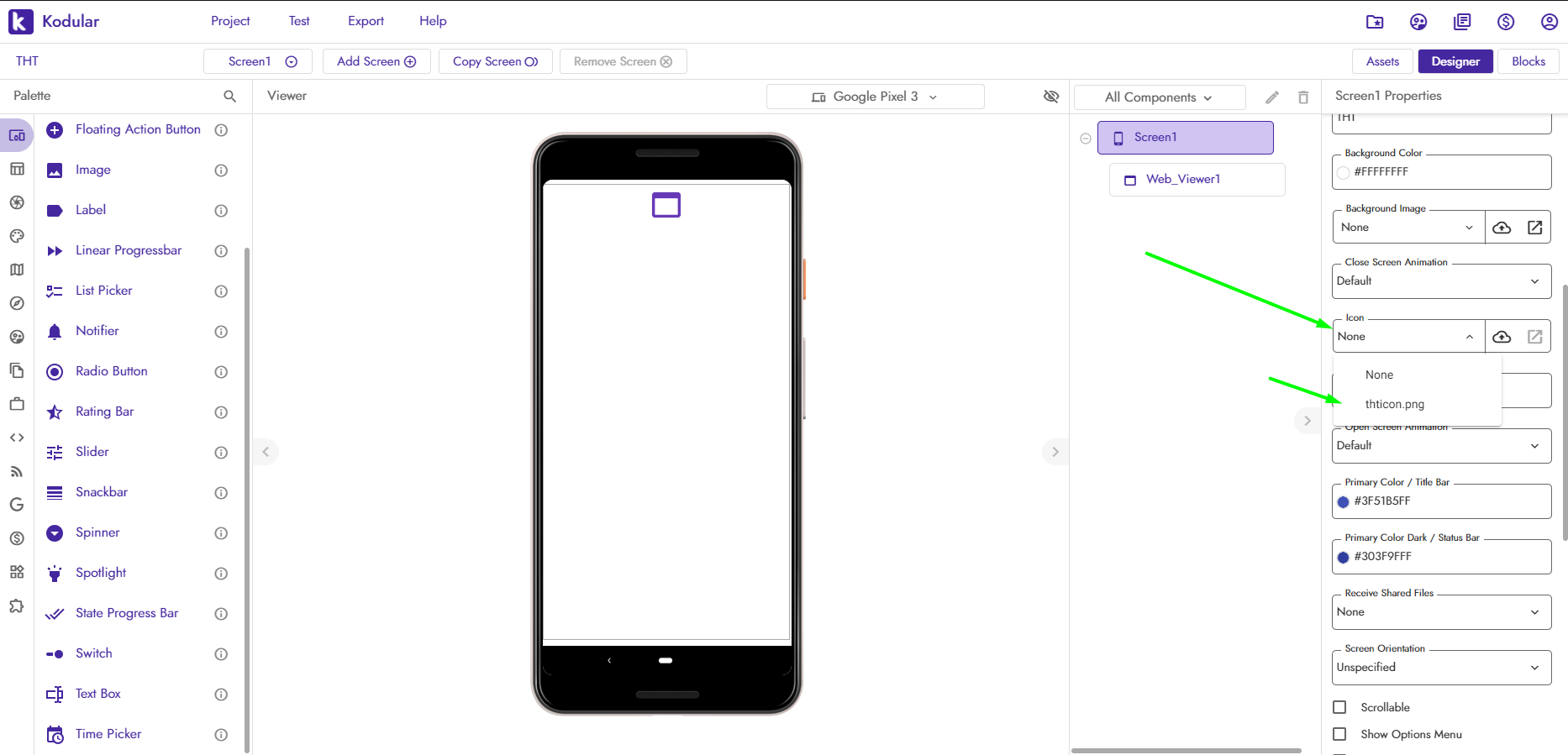
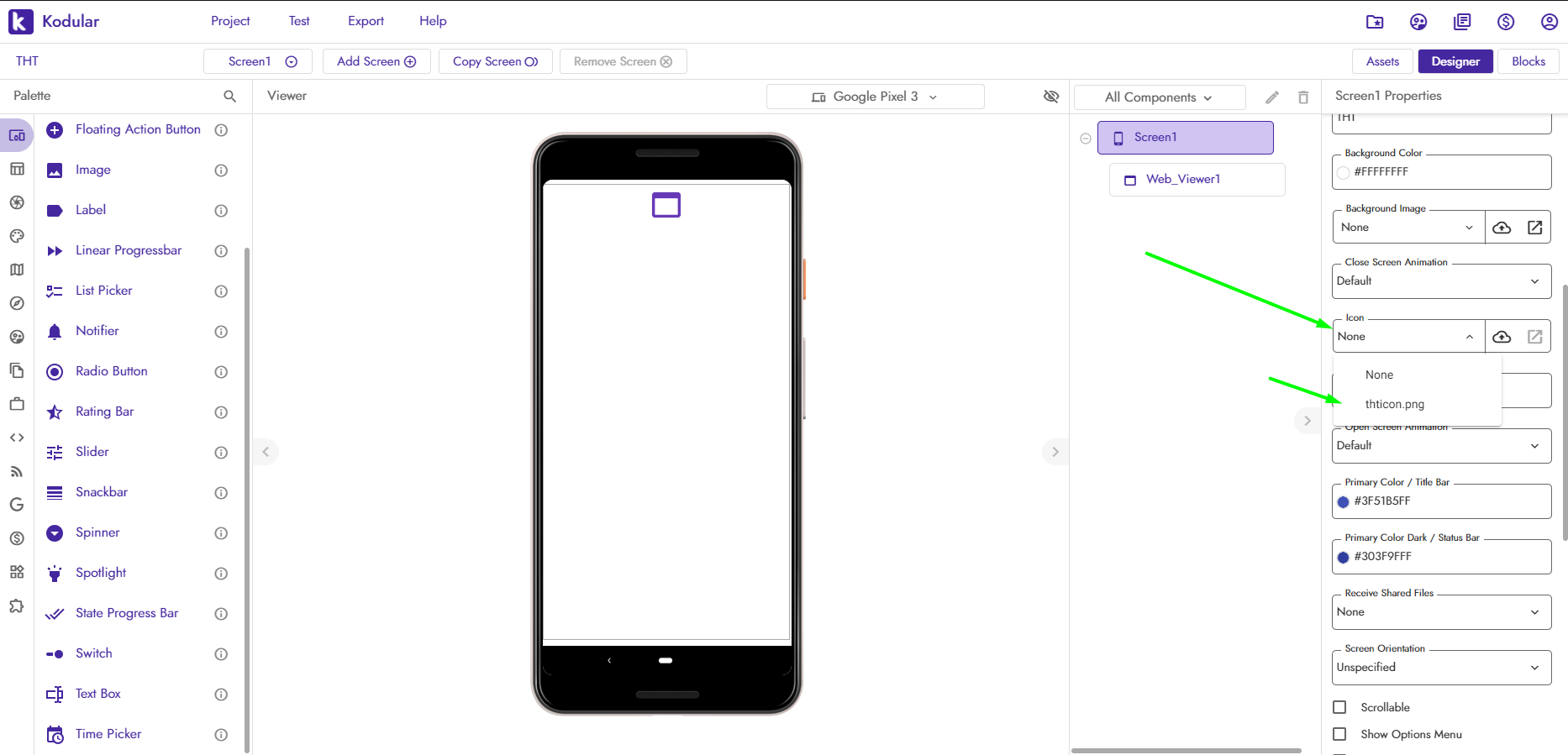
İcon sekmesine tıklayarak yüklediğimiz uygulama iconunu seçiyoruz.

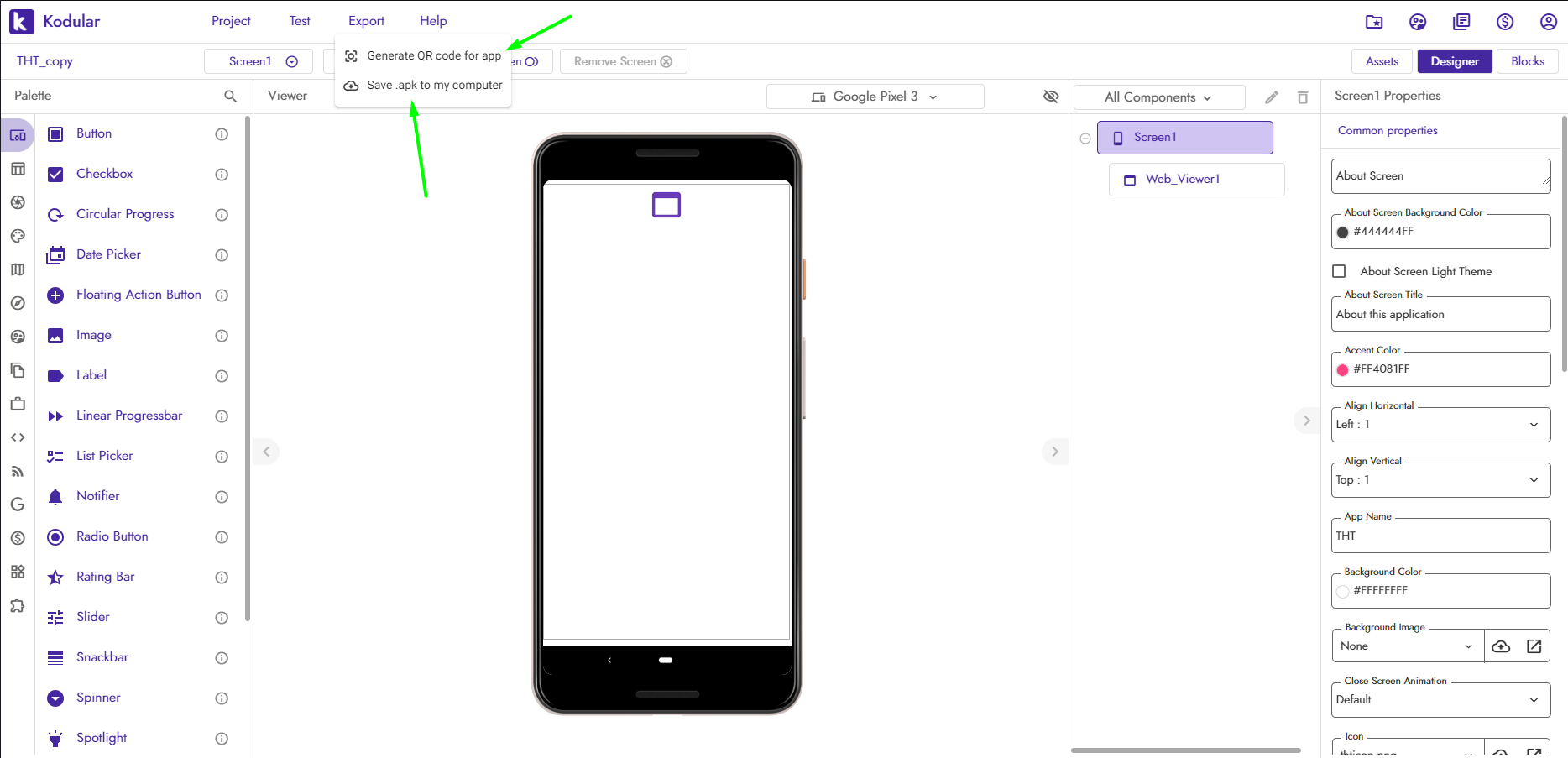
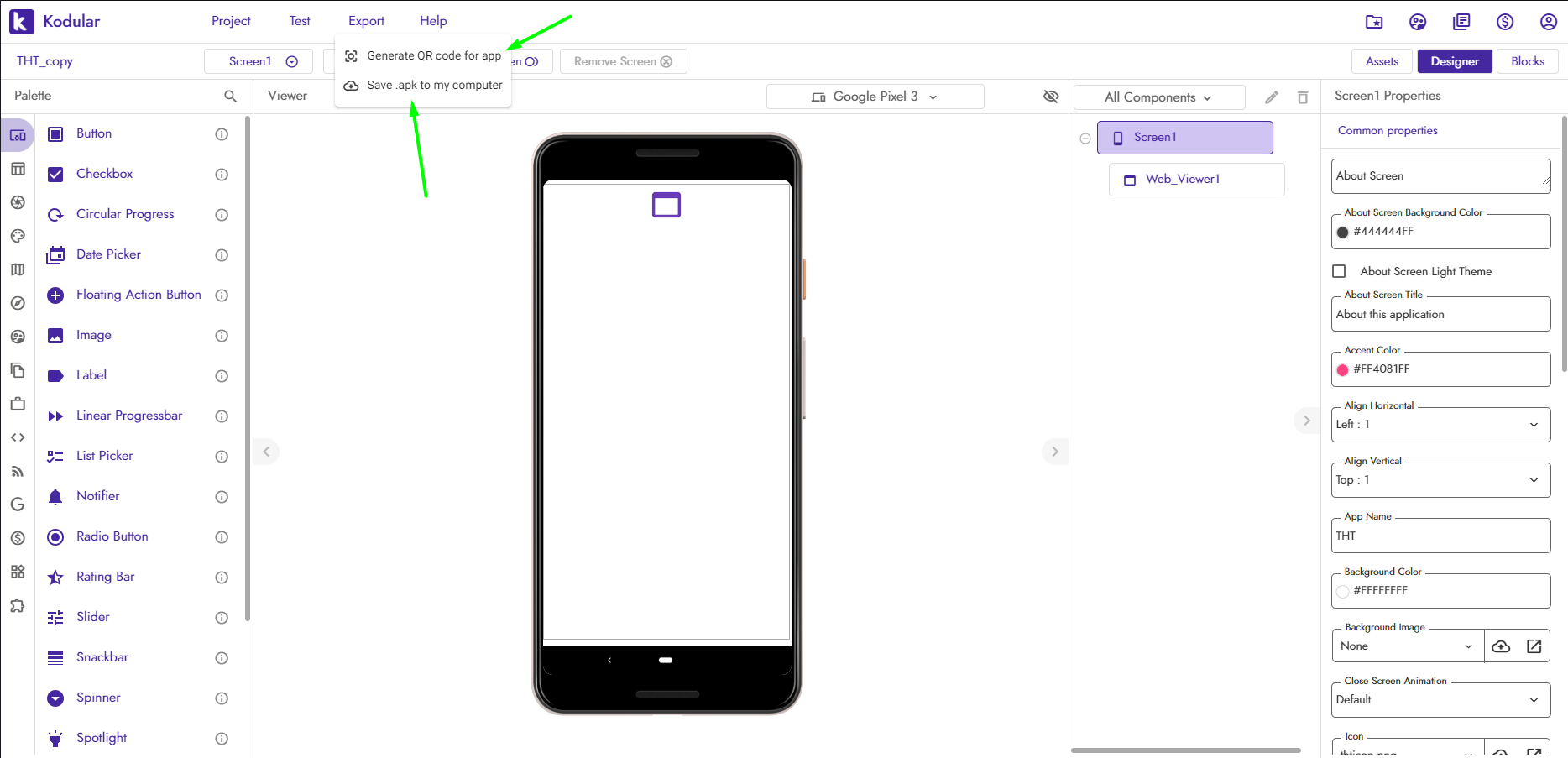
Sıra geldi tasarımını yaptığımız uygulamamızı apk haline dönüştürmeye. Yukarıda bulunan Export butonuna tıklayarak uygulamamızı ister QR Code şeklinde alabiliriz istersek kişisel bilgisayarımıza APK olarak kaydedebiliriz.

Export ettiğimiz mobil uygulamayı telefonumuza aktararak yükleyebiliriz. Aşağıda bulunan görüntü benim kişisel telefonumdan alınan görüntüdür. Oluşturduğumuz uygulamanın apk şeklinde linkini aşağıda bırakacağım.

Website : TIKLAYIN
Oluşturduğumuz Uygulama : TIKLAYIN
Virustotal : TIKLAYIN



Bu konumda size internet sitemizin mobil uygulamasını basit bir biçimde oluşturmayı göstericem.
Uygulamayı oluşturduğumuz sitenin linkine konunun altından ulaşabilirsiniz.
Websitemizde bulunan CREATE APPS! Butonuna tıklıyoruz.

Açılan web sayfasında sağ üstte bulunan REGİSTER butonuna tıklayarak ister Sosyal Medya Platformları yardımı ile isterseniz Email aracılığı ile kayıt oluyoruz. (Kayıt olduktan sonra Email doğrulamasını yapmalısınız)

Sözleşme şartlarını okuyup kabul ediyoruz.

Açılan sayfada 1.Butona tıklayarak yeni proje oluşturabilir yada 2.Butona basarak daha öncesinde oluşturduğumuz bir projeyi İmport edebiliriz. Biz 1.Butona basarak yeni proje oluşturuyoruz.

Projemizi isimlendirdikten sonra 1 numaralı kutucukta proje temamızın aydınlık veya karanlık olmasını seçiyoruz. 2.kutucukta projemizin minimum hangi android sürümünde çalışması gerektiğine karar veriyoruz. 3.kutucukta projemizin Android>Data>com.xxx şeklinde görünen dosya ismini belirliyoruz ve aşağıdaki kutucuklarda renk seçeneklerini belirledikten sonra Finish butonuna tıklıyoruz.

Gelen kutucuğa close dedikten sonra uygulamamızı oluşturacağımız ekran karşımıza geliyor.
1 Numaralı kutucuklarda uygulamamıza verdiğimiz ismi ayarlayabiliriz. 2 numaralı kutucukta uygulamamızı simulasyon üzerinde hangi telefon ile tasarlamak istediğimizi seçebiliriz. 3 numaralı kutucukta uygulamamızın arkaplan rengini değiştirebiliriz. 4 numaralı kutucukta ise uygulamamıza ekleyeceğimiz Buton,Fotoğraf,İşaret kutucuğu gibi özellikleri seçebiliriz.

Biz websitemizi görüntüleyecek bir uygulama yarattığımız için Screen1 Properties sekmesindeki ok yardımı ile gösterdiğim kutucuklardaki tikleri kaldırıyoruz(Bu Tercihen yapılabilecek birşeydir. Kaldırmak istemeyenler bu adımı atlayabilir.)

Daha sonrasında 1 numaralı kutucuğa tıklayarak Views sekmesine giriyoruz açılan sayfada Web Viewer butonunu sürükleyerek telefon resminin içerisine taşıyoruz.

1 numaralı kutucuğa görüntülemek istediğimiz web sitemizin adresini giriyoruz. 2 numaralı kutucukta ise uygulamamızın kaydırma çubuğu görünüp görünmemesi gibi özelliklerini ayarlayabiliyoruz.

Uygulamamız ile ilgili işlemler bittikten sonra sıra icon eklemeye geldi. Screen1 sekmesine tıklayarak İcon kutucuğundaki upload butonuna tıklıyoruz.

Upload asset butonuna tıklayarak bilgisayarımızda bulunan uygulama iconumuzu seçiyoruz ve yüklüyoruz.

İcon sekmesine tıklayarak yüklediğimiz uygulama iconunu seçiyoruz.

Sıra geldi tasarımını yaptığımız uygulamamızı apk haline dönüştürmeye. Yukarıda bulunan Export butonuna tıklayarak uygulamamızı ister QR Code şeklinde alabiliriz istersek kişisel bilgisayarımıza APK olarak kaydedebiliriz.

Export ettiğimiz mobil uygulamayı telefonumuza aktararak yükleyebiliriz. Aşağıda bulunan görüntü benim kişisel telefonumdan alınan görüntüdür. Oluşturduğumuz uygulamanın apk şeklinde linkini aşağıda bırakacağım.

Website : TIKLAYIN
Oluşturduğumuz Uygulama : TIKLAYIN
Virustotal : TIKLAYIN


Son düzenleme:







