Uygulamalı Adobe Illustrator derslerinin bu dersinden Mesh Tool kullanımından bahsedeceğiz. Bu tool kullanılırken dikkat edilen teknikler üzerinde durup konunun anlaşılması adına basit bir uygulama yapacağız.
Adobe Illustrator de Mesh Tool kullanarak çok gerçekçi sonuçlar elde edebilirsiniz. Görüntü olarak Gradient aracına çok benzese de daha çok ızgara mantığı ile çalışır.
Bu araç ile çizdiğimiz görsellere doğal ışık ve gölgelendirme verebilir , cisimlere 3 boyut havası da katabilirsiniz.
Amaç
Mesh Tool kullanarak gerçekci çizimler elde etmeye çalışma
Öğrenilecekler
- Mesh Tool Kullanımı
- Layerlarla çalışma
- Elipse ve Pen Tool Kullanımı
- Direct Selection Tool ve Eyedropper Tool Kullanımı
- Rectangle Tool
- Gradient Kullanımı
Mesh Tool Kullanımı
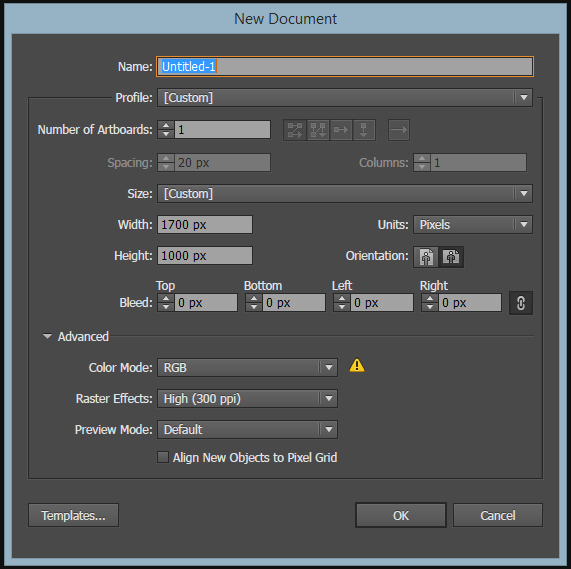
Çalışma ortamımızı açarak başlayalım. Ayarlar aşağıdaki gibidir :

Çözünürlüğü 72 dpi yapabilirsiniz.
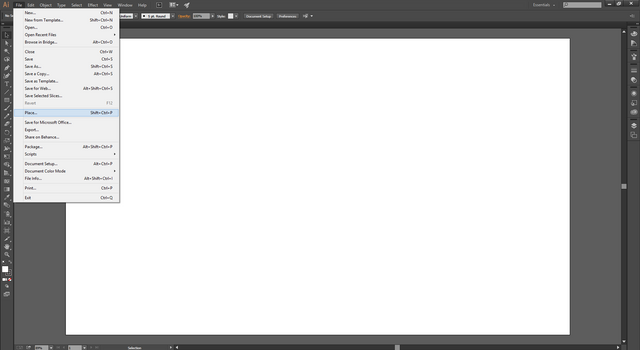
Çalışma ortamımız açıldığına göre referans görseli bu ortama alalım. Bunun için File > Place dememiz yeterli.

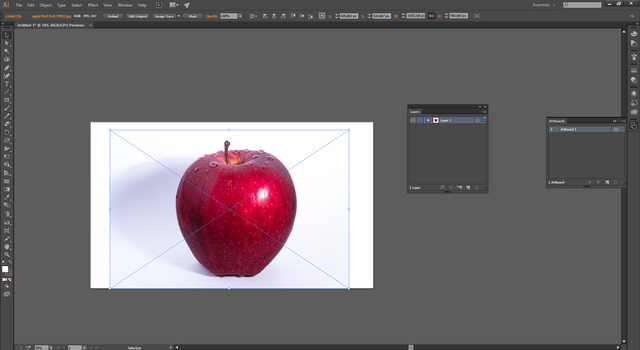
Window > Layers seçenekleri ile Layers panelini açalım. Amacımız bu elma görselini bir layer da mesh çalışmamızı ayrı bir layerda hazırlamak.

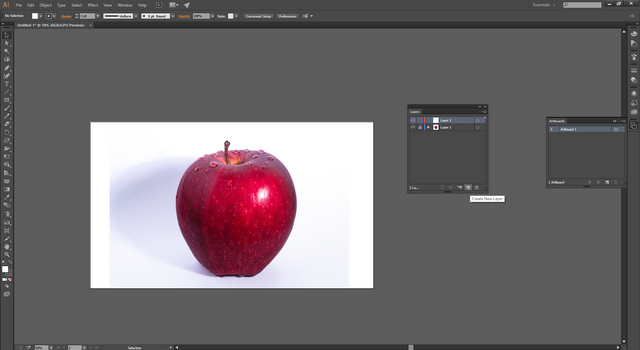
Görselin olduğu layerı kilitleyelim. Sonrasında layers panelinin sağ alt tarafında bulunan Create New Layer kısmından yeni bir layer açalım.

Çalışmamıza başlamadan bir açıklama yapmam gerekiyor. Mesh Tool'u böyle bir cisim üzerinde kullanırken iki farklı teknik kullanılıyor :
- Pen Tool ile cismin etrafını çizme ve sonrasında mesh toolu uygulama
- Görsele en yakın geometrik şekli çizdikten sonra mesh tool ile görselin çerçevesine giydirme yolu ( Bu teknik doğal mesh oluşturma konusunda çok daha başarılı).
Biz ikinci teknik üzerinden gideceğiz. Ama bu teknik biraz daha beceri gerektiriyor. Bakalım becerebilecek miyiz? Başlayalım.
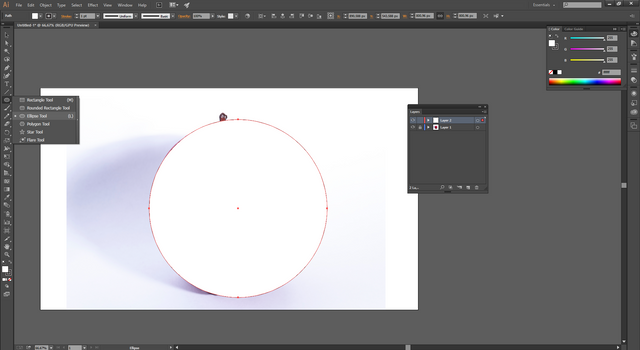
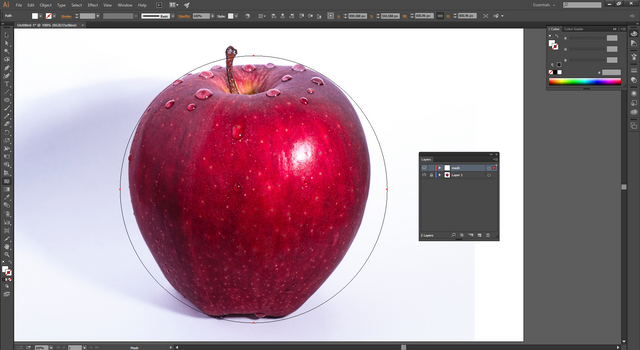
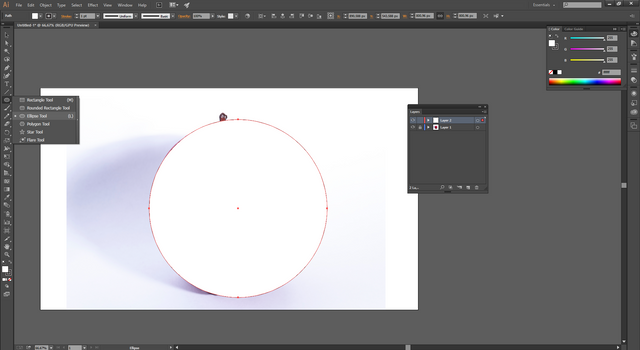
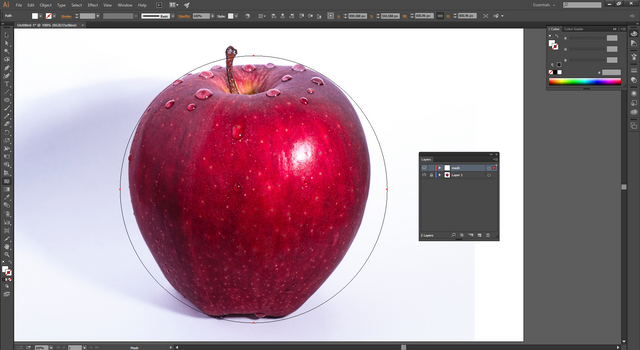
Elmayı daha çok elipse benzettiğim için Elipse Too kullandım. Elmanın büyüklüğü kadar bir daire çizdim :

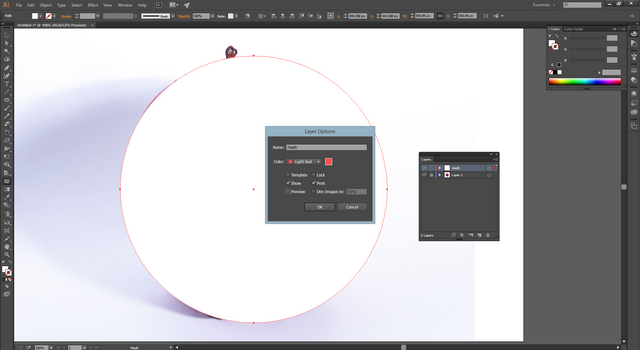
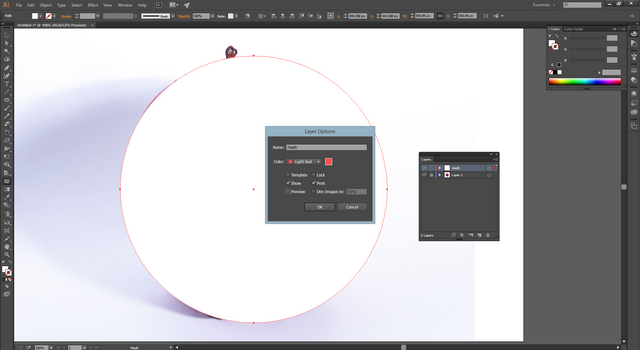
Sonrasında dairenin bulunduğu layera layers panelindeyken çift tıklayalım. Aşağıdaki gibi bir pencere açılacaktır. Buradaki Preview seçeneğindeki tiki kaldıralım:

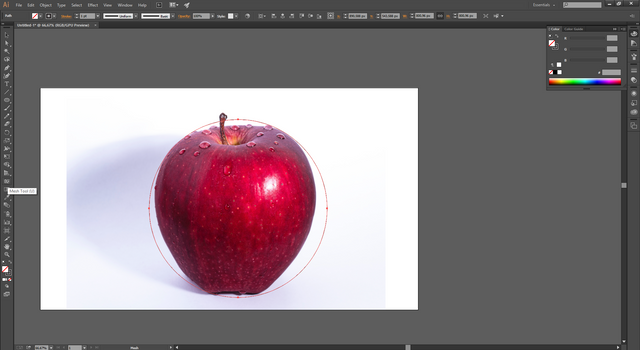
Sonuç aşağıdaki gibi içi boşaltılmış bir daire olacaktır.
Bu layerın görünümünü klavyeden Ctrl e basarken layer'ın gözüne tıklayarak da kaldırabilirsiniz. Aynı şey.

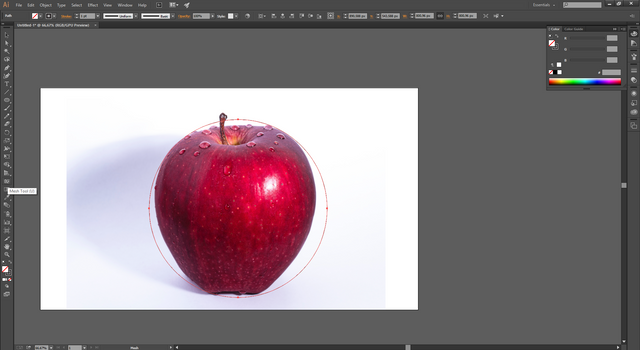
Şimdi sol taraftaki toolbardan mesh tool aracını seçelim.

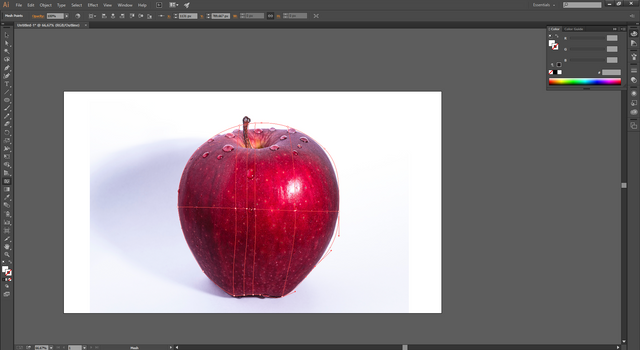
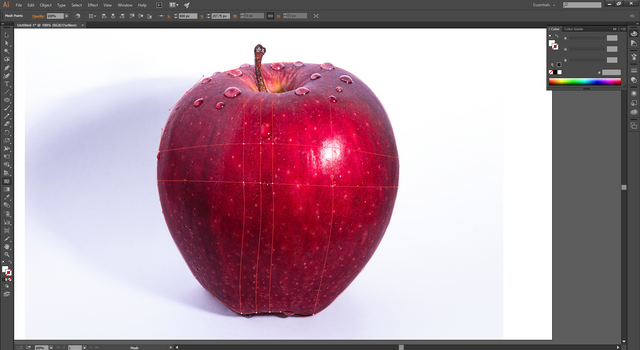
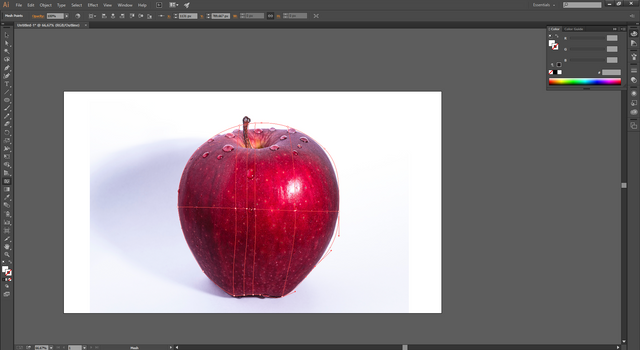
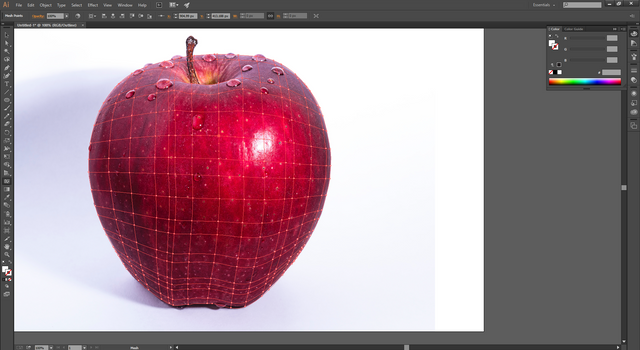
Mesh tool ile dairenin kenarlarına anchor pointler oluşturup aşağıdaki gibi elmanın etrafını sarmaya çalışalım.


Elmanın sapını dahil etmedim. Elmanın sağını, elmanın mesh ayarlarını bitirdikten sonra ayrıca yapacağım.
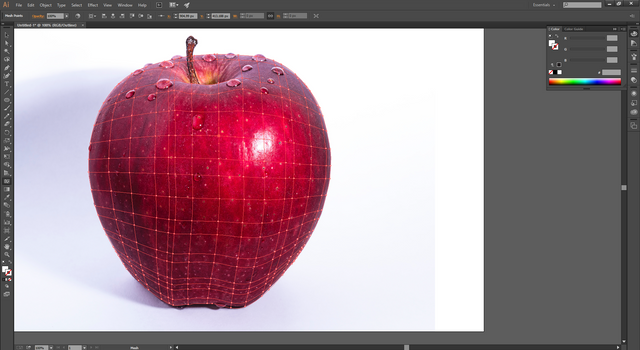
Mesh ızgarası oluştururken ne kadar sık çizgiler atarsanız o kadar gerçeğine yakın sonuçlar elde edersiniz. Elmanın şekli ile uyumsuz çizgiler elde etmişseniz noktalara tıkladıktan sonra mouse ile çekiştirmeler yapabilirsiniz.
Mesh tool kullanımında dikey yatay çizgi koyma konusunda sorun yaşıyorsanız, şunu hatırlatalım : Dikey de çizilen çizgilere tıkladığınızda yatay çizgiler elde edebilirsiniz. Tam tersi de doğrudur.

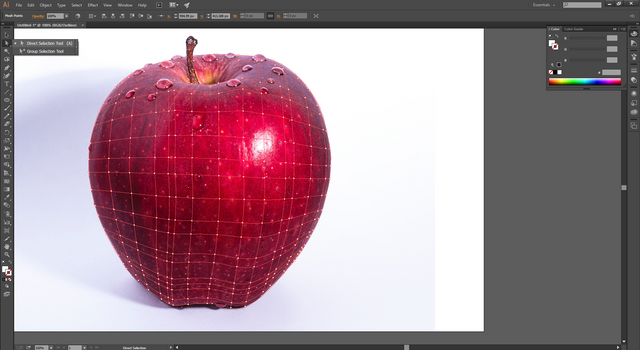
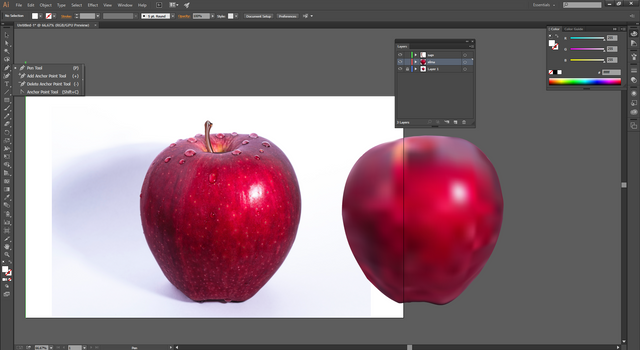
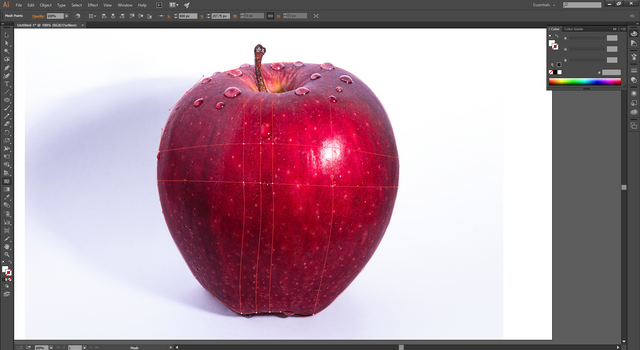
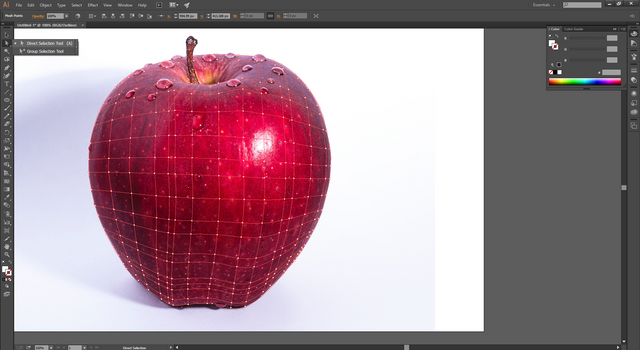
Bundan sonraki aşama ise elma üzerinde bulunan anchor pointleri Direct Selection Tool ile seçip Eyedropper aracı(damla) ile o noktanın etrafından renk almaktan ibarettir. Çalışma boyunca bu iki tool arasında gidip geleceğimizden hız kazanmak adına kısayollarını kullanabiliriz. Direct Selection Tool un kısayolu 'A' iken Eyedropper Tool un kısayolu 'I' dır. Uygulamasını görelim.


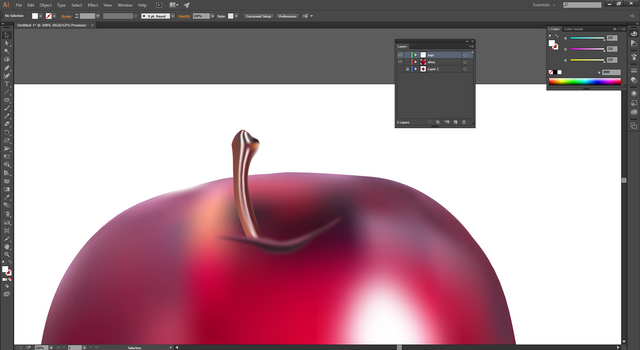
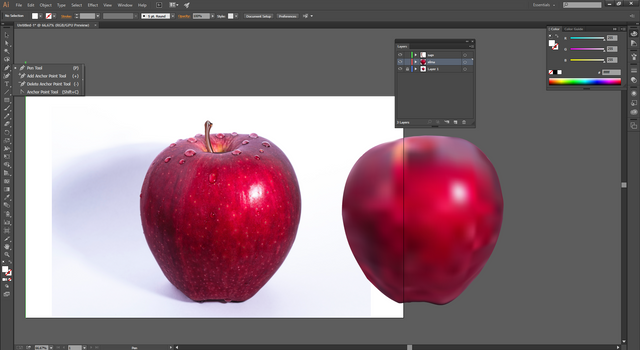
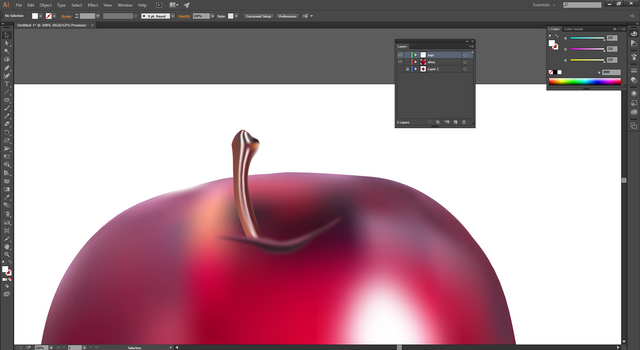
Şimdi de yeni bir layer açıp elmanın sapını pen tool aracı ile çizdim. Üzerine aynı elmada olduğu gibi mesh tool uyguladım.Alt kısımdaki gölgeliğe de blur efektini uyguladım.


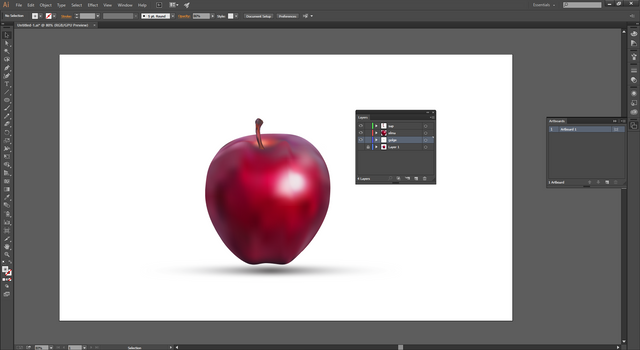
Elmanın üstündeki parlaklığı blur efekti ile yeniden düzenledim. Bunun için bir elipse çizip bu efekti uyguladım.
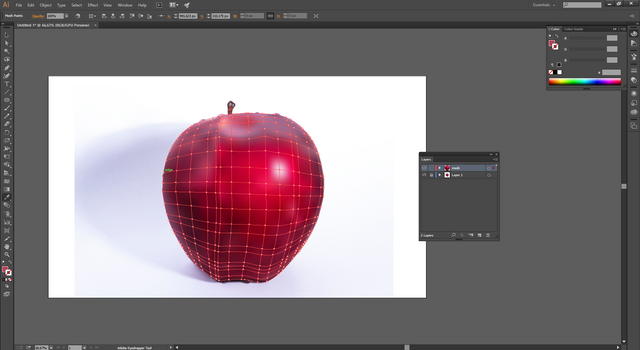
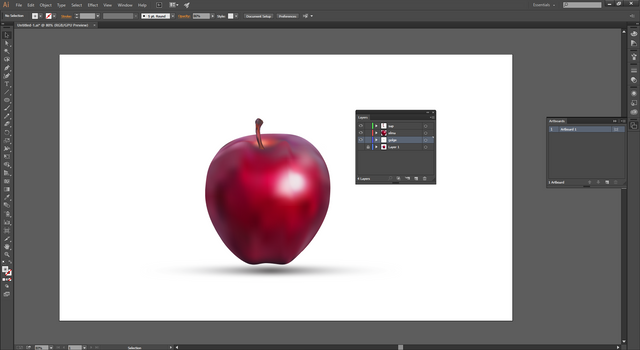
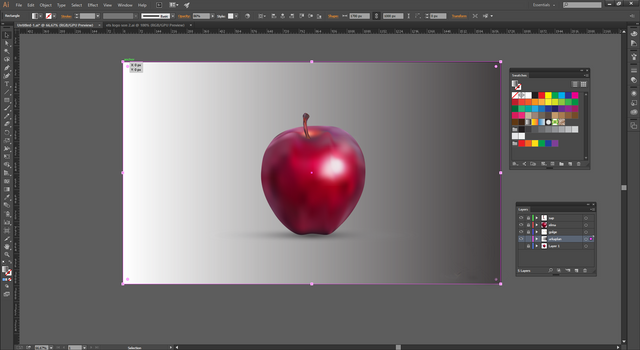
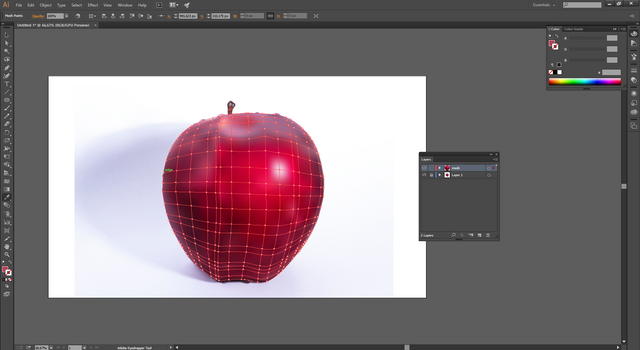
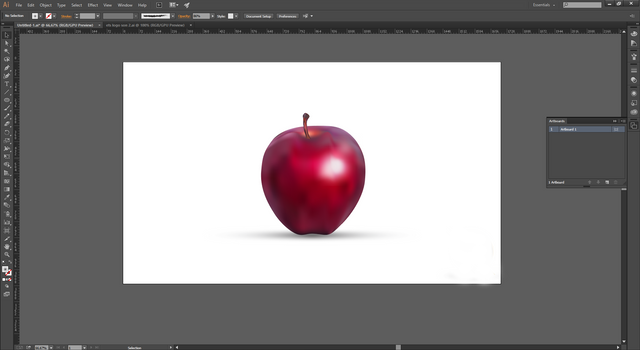
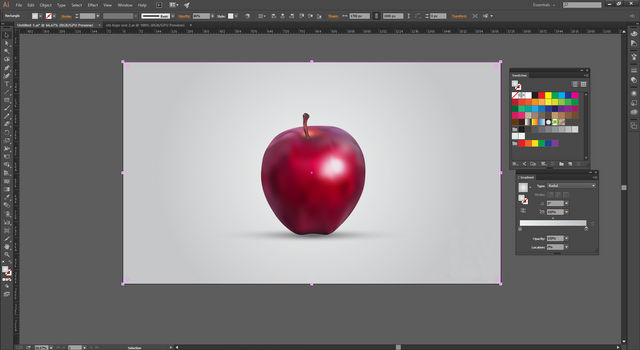
Adobe Illustrator'in çalışma esnasında kapanması ile tüm çalışmam gitti. Bu sebeple mesh tool u en ilkel haliyle fazla ayrıntıya girmeden tekrardan hazırladım. Aşağıdaki resim üzerinden devam edelim.

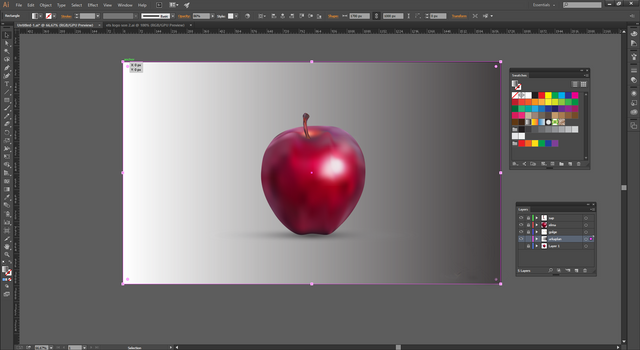
Dersin önceki kısmından farklı olarak gölge yaptım. Bunu da gradient tool ve blur efekti uygulayarak yaptım. Önceki derslerde ayrıntılı yapımı bulunmaktadır. Merak edenler onlara bakabilirler.

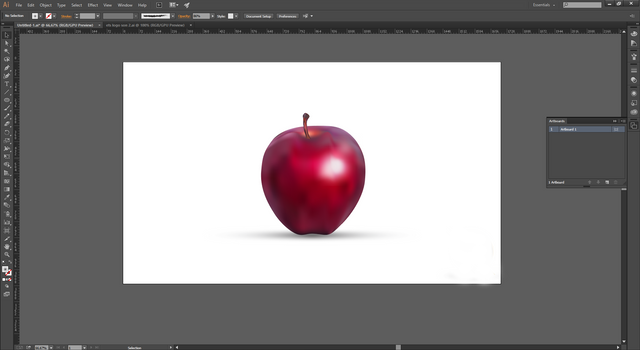
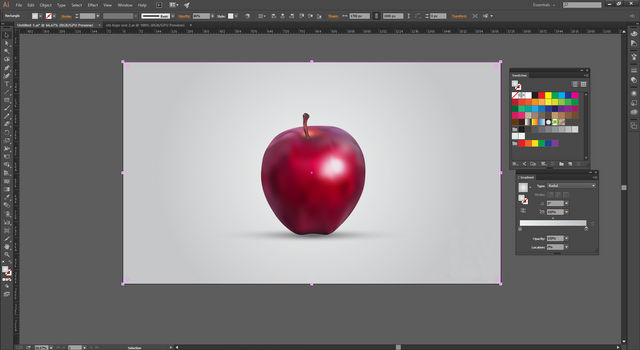
Son olarak gradient tool ile arkaplan hazırlayıp dersi bitirelim. Ractangle Tool ile bir dikdörtgen çizelim. Window > Swatches panelini açıp buradaki hazır gradient efektlerinden birini seçelim.

Sonrasında Gradient ayarlarını yapmak için Window > Gradient seçenekleri ile gradient panelini açalım. Aşağıdaki ayarları uygulayalım.

Böylelikle arkaplanımız da hazırlanmış oldu. Umarım faydalı bir çalışma olmuştur.
SAYGILARIMIZLA
TASARIM EKİBİ
Elmayı daha çok elipse benzettiğim için Elipse Too kullandım. Elmanın büyüklüğü kadar bir daire çizdim :

Sonrasında dairenin bulunduğu layera layers panelindeyken çift tıklayalım. Aşağıdaki gibi bir pencere açılacaktır. Buradaki Preview seçeneğindeki tiki kaldıralım:

Sonuç aşağıdaki gibi içi boşaltılmış bir daire olacaktır.
Bu layerın görünümünü klavyeden Ctrl e basarken layer'ın gözüne tıklayarak da kaldırabilirsiniz. Aynı şey.

Şimdi sol taraftaki toolbardan mesh tool aracını seçelim.

Mesh tool ile dairenin kenarlarına anchor pointler oluşturup aşağıdaki gibi elmanın etrafını sarmaya çalışalım.


Elmanın sapını dahil etmedim. Elmanın sağını, elmanın mesh ayarlarını bitirdikten sonra ayrıca yapacağım.
Mesh ızgarası oluştururken ne kadar sık çizgiler atarsanız o kadar gerçeğine yakın sonuçlar elde edersiniz. Elmanın şekli ile uyumsuz çizgiler elde etmişseniz noktalara tıkladıktan sonra mouse ile çekiştirmeler yapabilirsiniz.
Mesh tool kullanımında dikey yatay çizgi koyma konusunda sorun yaşıyorsanız, şunu hatırlatalım : Dikey de çizilen çizgilere tıkladığınızda yatay çizgiler elde edebilirsiniz. Tam tersi de doğrudur.

Bundan sonraki aşama ise elma üzerinde bulunan anchor pointleri Direct Selection Tool ile seçip Eyedropper aracı(damla) ile o noktanın etrafından renk almaktan ibarettir. Çalışma boyunca bu iki tool arasında gidip geleceğimizden hız kazanmak adına kısayollarını kullanabiliriz. Direct Selection Tool un kısayolu 'A' iken Eyedropper Tool un kısayolu 'I' dır. Uygulamasını görelim.


Şimdi de yeni bir layer açıp elmanın sapını pen tool aracı ile çizdim. Üzerine aynı elmada olduğu gibi mesh tool uyguladım.Alt kısımdaki gölgeliğe de blur efektini uyguladım.


Elmanın üstündeki parlaklığı blur efekti ile yeniden düzenledim. Bunun için bir elipse çizip bu efekti uyguladım.
Adobe Illustrator'in çalışma esnasında kapanması ile tüm çalışmam gitti. Bu sebeple mesh tool u en ilkel haliyle fazla ayrıntıya girmeden tekrardan hazırladım. Aşağıdaki resim üzerinden devam edelim.

Dersin önceki kısmından farklı olarak gölge yaptım. Bunu da gradient tool ve blur efekti uygulayarak yaptım. Önceki derslerde ayrıntılı yapımı bulunmaktadır. Merak edenler onlara bakabilirler.

Son olarak gradient tool ile arkaplan hazırlayıp dersi bitirelim. Ractangle Tool ile bir dikdörtgen çizelim. Window > Swatches panelini açıp buradaki hazır gradient efektlerinden birini seçelim.

Sonrasında Gradient ayarlarını yapmak için Window > Gradient seçenekleri ile gradient panelini açalım. Aşağıdaki ayarları uygulayalım.

Böylelikle arkaplanımız da hazırlanmış oldu. Umarım faydalı bir çalışma olmuştur.
SAYGILARIMIZLA
TASARIM EKİBİ
Son düzenleme: