Merhaba arkadaşlar, bugün nodejs yazan ve express framework ile çalışan birçok kişi yeni bir proje oluşturduğunda temel kodları sıfırdan yazmak zorunda kalıyor. Yok app.js ekle route klasörü aç route.js ekle public aç css, javascript kodları ekle gibi gibi.
Express generator ile sizlere bu hazır yapıyı direk tek kod ile sunuyor. Kurulumu ise çok basit. Npm paket yöneticisini kullanıyorum ben sizde öyle ise devam edebilirsiniz.
Windows cmd ekranı linuxda terminal ekranı açıp root olun.
yazın global olarak bilgisayarınıza yüklendi express generator. Şimdi ise kullanımı nasıl ona bakalım.
İsterseniz projem adında bir klasör açıp içine direk
kurulumu yapar. İsterseniz klasörü de express oluştursun derseniz.
Şeklinde oluşturabilirsiniz. Varsayılan olarak template engine jade geliyor ben pug kullanıyorum o yüzden kurarken bunu belirtmem lazım.
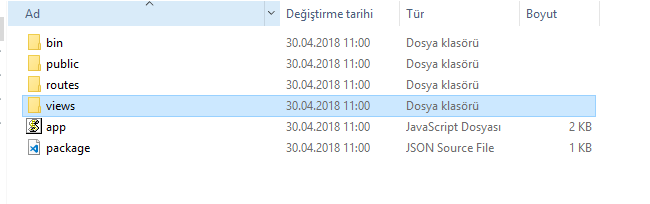
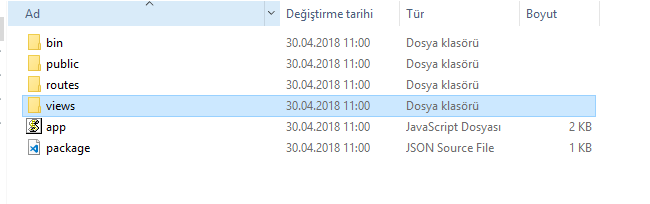
Şeklinde belirttiğim taktirde template engine olarak pug gelir. Klasör yapısı aynen böyledir:

Tek tek klasörleri kısaca açıklamak gerekirse;
bin: Projeniz bu klasörden ayağa kalkar. Port, server adressi gibi ayarları burdan yapmalısınız.
public: İçinde resim, javascript, css kodlarını barındıran klasördür.
routes: Burada route yazılır. /anasayfa kullanıcı gittiğinde ne yapacak gibisinden.
views: Template engine(pug) bu klasörde yer alır.
app.js: Projenizde route çağırma ve kullanma, varsa middleware veya express genel ayarları bu klasörde yapılır.
package.json: Projede yüklenen paketleri, proje ismini yapımcısını bir nevi proje hakkında kısmı burasıdır.
Klasörleri ve dosyaları da basitçe anlattığıma göre şimdi sıra projeyi bir çalıştıralım bakalım. İlk önce projemizin bulunduğu klasöre gidelim ve
yazarak express-generator ile oluşturmuş olduğumuz projemizin içinde varsayılan olarak gelen paketleri kuralım. Kurulum bittikten sonra
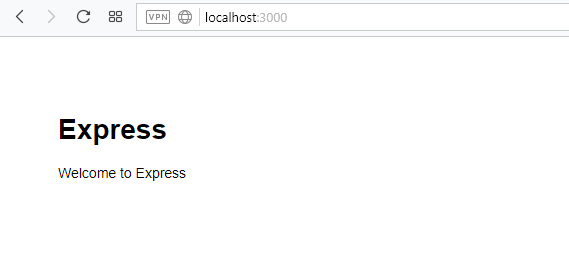
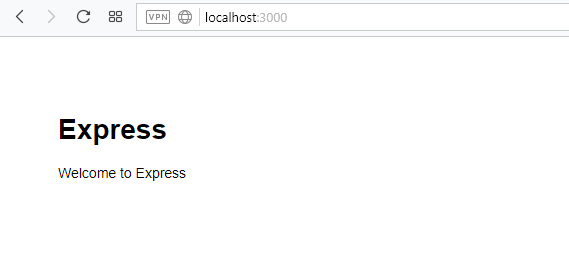
diyerek projemizi ayağa kaldıralım. Tarayıcıyı açıp
Yazarsanız şöyle bir sayfa karşılayacak sizi

Express generator kurulumu bu kadar artık projenize hazır bir yapı üzerinden devam edebilirsiniz. Hm ben nasıl bunun üstüne proje yapabilirim veya örnek bir proje varmı diyorsanız hemen şu konuma bakın o projede bu yapı üzerine inşa edildi.
Node.js ile Restful Blog Api ~Phoique 7
Yararlandığım kaynak:
+ expressjs.com
Express generator ile sizlere bu hazır yapıyı direk tek kod ile sunuyor. Kurulumu ise çok basit. Npm paket yöneticisini kullanıyorum ben sizde öyle ise devam edebilirsiniz.
Windows cmd ekranı linuxda terminal ekranı açıp root olun.
Kod:
[COLOR="SeaGreen"]npm install express-generator -g[/COLOR]yazın global olarak bilgisayarınıza yüklendi express generator. Şimdi ise kullanımı nasıl ona bakalım.
İsterseniz projem adında bir klasör açıp içine direk
Kod:
[COLOR="SeaGreen"]express .[/COLOR]kurulumu yapar. İsterseniz klasörü de express oluştursun derseniz.
Kod:
[COLOR="SeaGreen"]express projem[/COLOR]Şeklinde oluşturabilirsiniz. Varsayılan olarak template engine jade geliyor ben pug kullanıyorum o yüzden kurarken bunu belirtmem lazım.
Kod:
[COLOR="SeaGreen"]express . view=pug[/COLOR]Şeklinde belirttiğim taktirde template engine olarak pug gelir. Klasör yapısı aynen böyledir:

Tek tek klasörleri kısaca açıklamak gerekirse;
bin: Projeniz bu klasörden ayağa kalkar. Port, server adressi gibi ayarları burdan yapmalısınız.
public: İçinde resim, javascript, css kodlarını barındıran klasördür.
routes: Burada route yazılır. /anasayfa kullanıcı gittiğinde ne yapacak gibisinden.
views: Template engine(pug) bu klasörde yer alır.
app.js: Projenizde route çağırma ve kullanma, varsa middleware veya express genel ayarları bu klasörde yapılır.
package.json: Projede yüklenen paketleri, proje ismini yapımcısını bir nevi proje hakkında kısmı burasıdır.
Klasörleri ve dosyaları da basitçe anlattığıma göre şimdi sıra projeyi bir çalıştıralım bakalım. İlk önce projemizin bulunduğu klasöre gidelim ve
Kod:
[COLOR="SeaGreen"]npm install[/COLOR]yazarak express-generator ile oluşturmuş olduğumuz projemizin içinde varsayılan olarak gelen paketleri kuralım. Kurulum bittikten sonra
Kod:
[COLOR="SeaGreen"]npm start[/COLOR]diyerek projemizi ayağa kaldıralım. Tarayıcıyı açıp
Kod:
[COLOR="SeaGreen"]http://localhost:3000[/COLOR]Yazarsanız şöyle bir sayfa karşılayacak sizi

Express generator kurulumu bu kadar artık projenize hazır bir yapı üzerinden devam edebilirsiniz. Hm ben nasıl bunun üstüne proje yapabilirim veya örnek bir proje varmı diyorsanız hemen şu konuma bakın o projede bu yapı üzerine inşa edildi.
Node.js ile Restful Blog Api ~Phoique 7
Yararlandığım kaynak:
+ expressjs.com







