Merhabalar tekrardan sizlerleyim...
Bugun oluşturduğumuz proje hakkında sizlere kısa bir bilgi vereyim;
Girdiğimiz URL ve Text'i QR kod haline getiren bir projedir. QR kodumuzu okuttuğumuzda ise yazdığımız link veya metin çıkmış olucaktır.
Şirketlerimiz ve kurumsal üyelerimize yararlı olabilecek bir projedir çünkü günümüz teknolojisinde kartvizitler artık pek kullanılmamaktadır QR kodlar kartvizitlerin yerlerini almıştır ve bu yüzden QR kod oluşturma daha işlevsel hale gelmiştir...

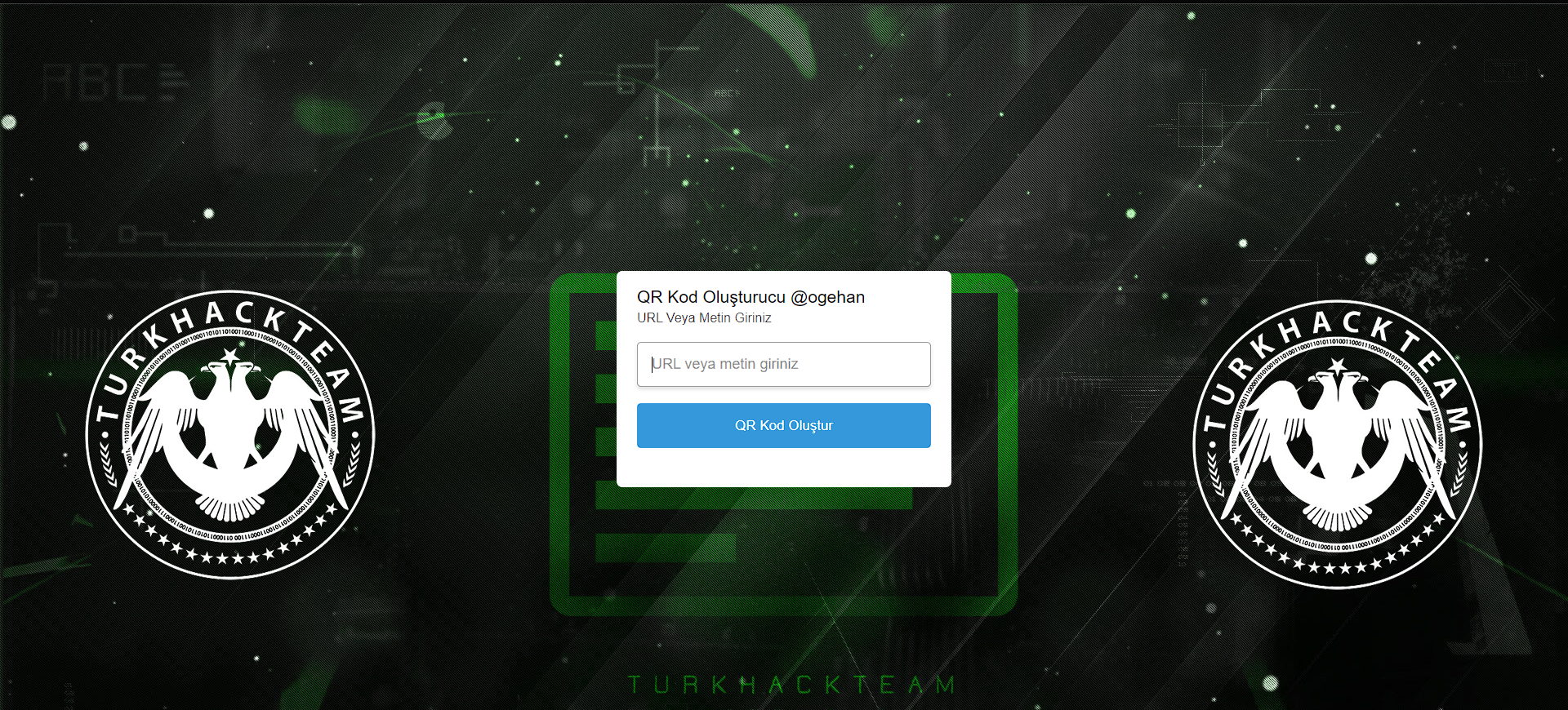
Gelelim projemizin nasıl gözüktüğüne ve yapısına
kısacası projemiz bu şekilde gözükmektedir ;


Sitemize giriş yaptıktan sonra ekrandaki yönlendirilen kısma url veya metin yazıyoruz
ve bize otomatik olarak o url ve metine özgün bir QR kod oluşturma aşamasına geçiyor...


Linkimizi (veya yazımızı) yapıştırdıktan sonra QR kod oluştur butonuna basıyoruz ve
QR kodumuz oluşma aşamasına geçip bize benzersiz bir QR kod oluşturuyor.


Ve resimdede gördüğünüz gibi QR kodumuz oluşmuş bulunmakta...
Hadi gelin bunu telefonumuzda test edelim ;

Gördüğünüz isere projemiz kusursuz bir şekilde çalışmaktadır testlerimizi başarı ile geçmiştir.
Sizleride daha fazla yormamak adına projemizin paylaşımına geçelim...
Github'dan indirmek için ;

 github.com
github.com

Açık Kaynak Kodları İse ;
-
-
-
HTML
Bugun oluşturduğumuz proje hakkında sizlere kısa bir bilgi vereyim;
Girdiğimiz URL ve Text'i QR kod haline getiren bir projedir. QR kodumuzu okuttuğumuzda ise yazdığımız link veya metin çıkmış olucaktır.
Şirketlerimiz ve kurumsal üyelerimize yararlı olabilecek bir projedir çünkü günümüz teknolojisinde kartvizitler artık pek kullanılmamaktadır QR kodlar kartvizitlerin yerlerini almıştır ve bu yüzden QR kod oluşturma daha işlevsel hale gelmiştir...

Gelelim projemizin nasıl gözüktüğüne ve yapısına
kısacası projemiz bu şekilde gözükmektedir ;

Sitemize giriş yaptıktan sonra ekrandaki yönlendirilen kısma url veya metin yazıyoruz
ve bize otomatik olarak o url ve metine özgün bir QR kod oluşturma aşamasına geçiyor...

Linkimizi (veya yazımızı) yapıştırdıktan sonra QR kod oluştur butonuna basıyoruz ve
QR kodumuz oluşma aşamasına geçip bize benzersiz bir QR kod oluşturuyor.

Ve resimdede gördüğünüz gibi QR kodumuz oluşmuş bulunmakta...
Hadi gelin bunu telefonumuzda test edelim ;

Gördüğünüz isere projemiz kusursuz bir şekilde çalışmaktadır testlerimizi başarı ile geçmiştir.
Sizleride daha fazla yormamak adına projemizin paylaşımına geçelim...
Github'dan indirmek için ;
GitHub - OgehanTR/QR-Kod-Olusturma
Contribute to OgehanTR/QR-Kod-Olusturma development by creating an account on GitHub.

Açık Kaynak Kodları İse ;
-
-
-
HTML
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<header>
<h1>QR Kod Oluşturucu @ogehan</h1>
<p>URL Veya Metin Giriniz</p>
</header>
<div class="form">
<input type="text" placeholder="URL veya metin giriniz">
<button>QR Kod Oluştur</button>
</div>
<div class="qr-code">
<img src="">
</div>
</div>
<script>
const container = document.querySelector('.container'),
qrInput = document.querySelector('.form input'),
generateBtn = document.querySelector('.form button'),
qrImg = document.querySelector('.qr-code img');
var preValue;
generateBtn.addEventListener('click', function () {
var qrValue = qrInput.value.trim();
if (!qrValue || preValue === qrValue) return;
preValue = qrValue;
generateBtn.innerText = 'QR kod oluşturuluyor...';
qrImg.src = `https://api.qrserver.com/v1/create-qr-code/?size=200x200&data=${qrValue}`;
qrImg.addEventListener('load', function () {
container.classList.add('active');
generateBtn.innerText = 'QR Kod Oluştur';
});
});
qrInput.addEventListener('keyup', function () {
if (!qrInput.value.trim()) {
container.classList.remove('active');
preValue = '';
}
});
</script>
</body>
</html>
CSS:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
display: flex;
padding: 0 10px;
min-height: 100vh;
align-items: center;
background-image: url(moderasyon.png);
justify-content: center;
}
.container {
height: 265px;
max-width: 410px;
background: white;
border-radius: 7px;
padding: 20px 25px 0;
;
transition: height 0.2s ease;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.1);
}
.container.active {
height: 530px;
}
header h1 {
font-size: 21px;
font-weight: 500;
}
header p {
margin-top: 5px;
color: #575757;
font-size: 16px;
}
.container .form {
margin: 20px 0 25px;
}
.form :where(input, button) {
width: 100%;
height: 55px;
border: none;
outline: none;
border-radius: 5px;
transition: 0.1s ease;
}
.form input {
font-size: 18px;
padding: 0 17px;
border: 1px solid #999;
}
.form input:focus {
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.13);
}
.form input::placeholder {
color: #999;
}
.form button {
color: white;
cursor: pointer;
margin-top: 20px;
font-size: 17px;
background: #3498DB;
}
.qr-code {
opacity: 0;
display: flex;
padding: 33px 0;
border-radius: 5px;
align-items: center;
pointer-events: none;
justify-content: center;
border: 1px solid #ccc;
}
[CENTER][/CENTER]
.container.active .qr-code {
opacity: 1;
pointer-events: auto;
transition: opacity 0.5s 0.05s ease;
}
.qr-code img {
width: 170px;
}