Merhaba THT Ailesi Bugün Sizlerle Sıfırdan Html Öğreniyorum Üçüncü Bölümüyle
Karşınızdayım. Umarım Sizler İçin Faydalı Olur.
KONU İÇERİĞİ :
<foother> Etiketi
<h> Etiketi
<p> Etiketi
<a> Etiketi
<i> Etiketi
Dostlar bugün 5 adet etiket/kod öğreneceğiz. Gene aynı şekilde elimden geldiğince kısa anlaşılır
görselli şekilde anlatmaya çalışacağım.
Dostlar şunu belirmek isterim biliyorum sizin açınızdan da zor bir durum yazılı metin benim açımdan da
mikrofonum olmadığı için sizlere videolu anlatım hazırlayamıyorum. Elimden geldiğince anlaşılır kısa
tutmaya özen gösteriyorum.

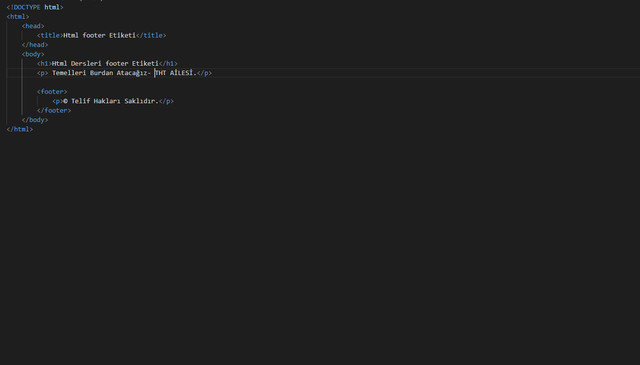
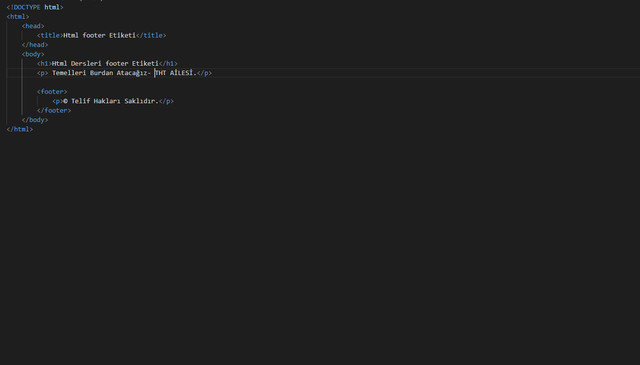
Html <footer> Etiketi : html footer etiketi web sitemizin en alt bölümünde yer alır en azından çoğu web
sitelerdeki gibi bunu en açık şekilde anlatacak olursak. Telif Hakları vb bu bölümde yazmaktadır.
Alttaki görselden de her şey daha anlaşılır hale gelecektir.

Html h Etiketi : html h etiketleri ile Başlıklarımızı oluşturabiliriz. <h> aslında bu <h> etiketleri olarak söyleyebiliriz.
Bunun sebebi ise <h1><h2><h3> olarak devam etmektedir. Bunların aralarında sadece büyüklük farkları vardır.
Aşağıdaki görsele baktığımız zaman sizin için daha anlaşılır hale gelmiş olacaktır.

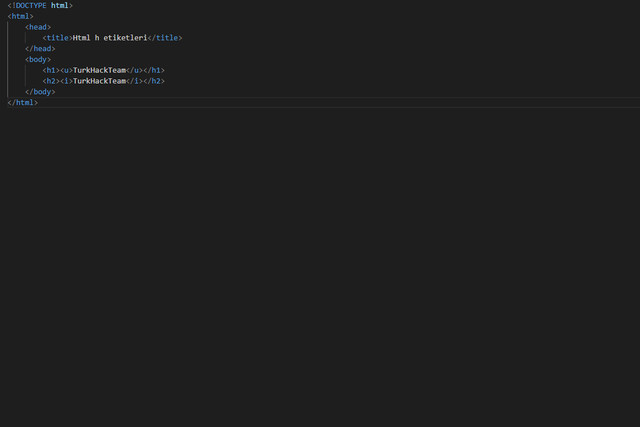
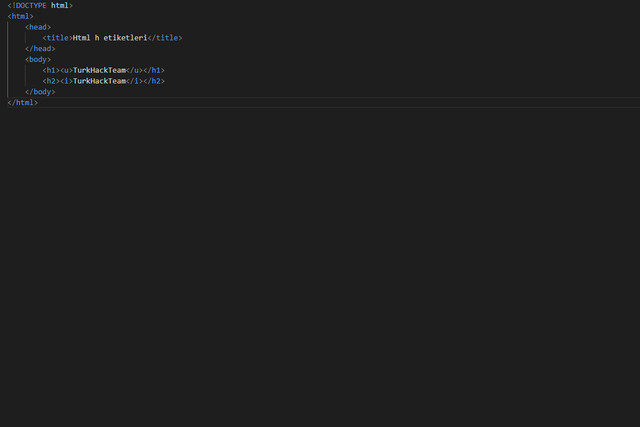
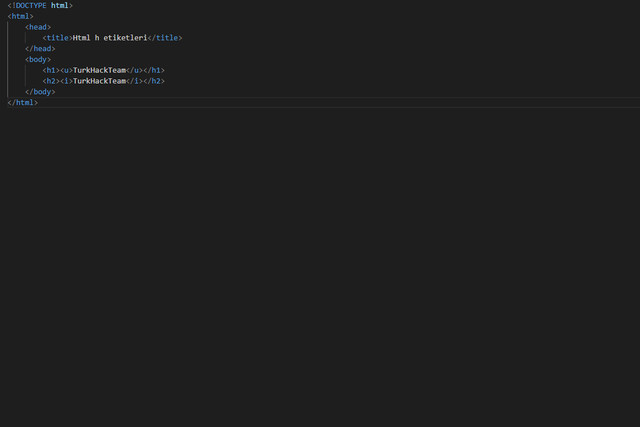
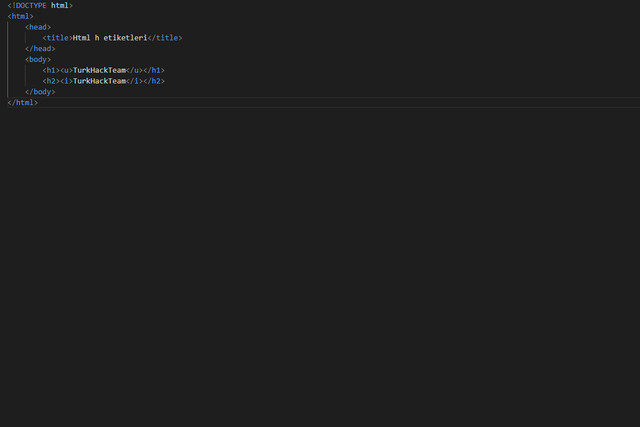
Html <h> Etiketi Özellikler : Bu etiketimizi birçok özellikle beraber ekleyebiliriz örnek olarak <u> etiketini kullanarak
başlığımızın altını çizebilir veya <i> etiketi kullanarak başlığımızı italik yapabiliriz.
Aşağıdaki görsele baktığımız zaman daha anlaşılır olacaktır.

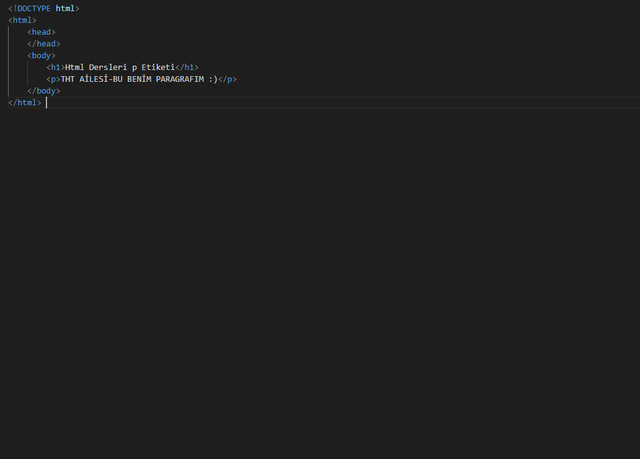
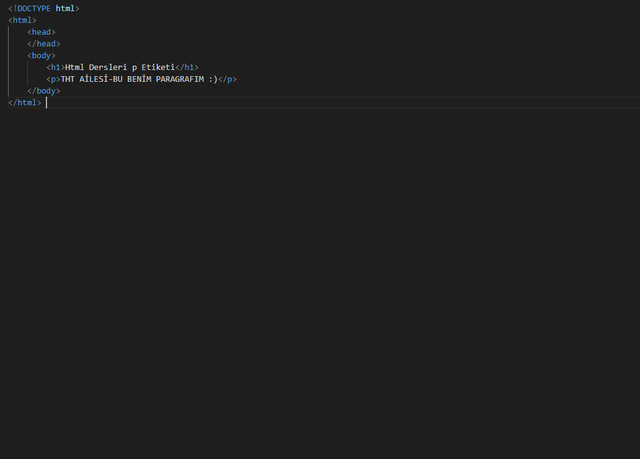
Html <p> Etiketi : Bu etiket ile kendi paragraflarımızı ve bu paragraflarımıza bazı özellikler ekleyebiliriz.
Yukarıdaki örnekte olduğu gibi <u> etiketini kullanabiliriz gene aynı şekilde <i> etiketini kullanabiliriz.
tabi bunlar dışında başka şeylerde kullanabiliriz sadece bunlar basit örneklerdir.
Aşağıdaki görsele baktığımız zaman daha anlaşılır olacaktır.

Html <a> Etiketi : Bu etiket sayesinde sitemize linkler ekleyebiliriz. Link ve dosya yolunu vermek için kullanılır.
ve bununla beraber bazı özelliklerde bulundurur. Örnek olarak target="_blank" şimdi aşağıdaki
görseller ile bunu daha netleştirmiş olacağız.

Eğer çift tırnak arasına hastang işareti ( # ) yazarsak olduğumuz sayfaya yeniden gönderecektir.

Target Özelliği Ne İşe Yarar ?
Target özelliği içinde başka özelliklerde bulunur. Bunlar şunlardır.
Örnek:
"_blank" özelliği, verdiğimiz linkin farklı sayfada açılmasını sağlar.
"_self" özelliği, verdiğimi linki aynı sekmede açar.
"_parent" özelliği, verdiğimiz linki bir üst sekmede açar.
"_top" özelliği, verdiğimiz linki sayfanın tam ortasında açar.
Target="_blank"
Görseller ile gösterecek olursak şu şekilde olacaktır

"_blank" olarak yazdım hepsini tek tek göstermeye gerek yok o blank yazan yere self parent top gibi şeyler
yazılabilir.
yani <target="_blank" >bu şekilde blank yerine self parent de gelebilir.
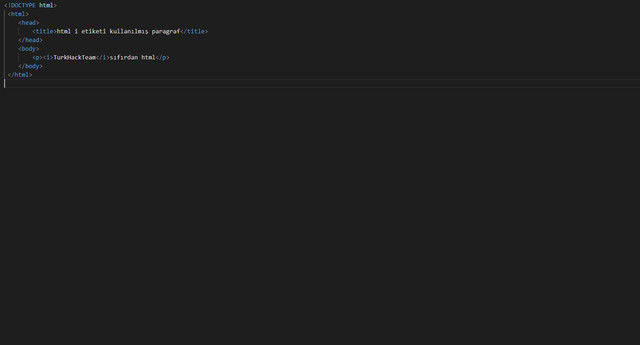
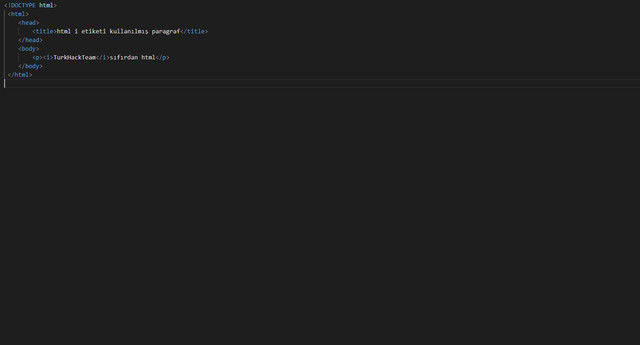
html i etiketi :
Bu etiket seçtiğimiz paragrafı italic hale getirir. Kullanımı şu şekildedir.

Not : Konumuz bu kadardı elimden geldiğince kısa tutmaya özen gösterdim bu
sefer yazımda farklı renkler yaptım hep aynı renkler olmaması için
umarım bu konumsizler için faydalı olmuştur. )
)
Karşınızdayım. Umarım Sizler İçin Faydalı Olur.
KONU İÇERİĞİ :
<foother> Etiketi
<h> Etiketi
<p> Etiketi
<a> Etiketi
<i> Etiketi
Dostlar bugün 5 adet etiket/kod öğreneceğiz. Gene aynı şekilde elimden geldiğince kısa anlaşılır
görselli şekilde anlatmaya çalışacağım.
Dostlar şunu belirmek isterim biliyorum sizin açınızdan da zor bir durum yazılı metin benim açımdan da
mikrofonum olmadığı için sizlere videolu anlatım hazırlayamıyorum. Elimden geldiğince anlaşılır kısa
tutmaya özen gösteriyorum.

Html <footer> Etiketi : html footer etiketi web sitemizin en alt bölümünde yer alır en azından çoğu web
sitelerdeki gibi bunu en açık şekilde anlatacak olursak. Telif Hakları vb bu bölümde yazmaktadır.
Alttaki görselden de her şey daha anlaşılır hale gelecektir.

Html h Etiketi : html h etiketleri ile Başlıklarımızı oluşturabiliriz. <h> aslında bu <h> etiketleri olarak söyleyebiliriz.
Bunun sebebi ise <h1><h2><h3> olarak devam etmektedir. Bunların aralarında sadece büyüklük farkları vardır.
Aşağıdaki görsele baktığımız zaman sizin için daha anlaşılır hale gelmiş olacaktır.

Html <h> Etiketi Özellikler : Bu etiketimizi birçok özellikle beraber ekleyebiliriz örnek olarak <u> etiketini kullanarak
başlığımızın altını çizebilir veya <i> etiketi kullanarak başlığımızı italik yapabiliriz.
Aşağıdaki görsele baktığımız zaman daha anlaşılır olacaktır.

Html <p> Etiketi : Bu etiket ile kendi paragraflarımızı ve bu paragraflarımıza bazı özellikler ekleyebiliriz.
Yukarıdaki örnekte olduğu gibi <u> etiketini kullanabiliriz gene aynı şekilde <i> etiketini kullanabiliriz.
tabi bunlar dışında başka şeylerde kullanabiliriz sadece bunlar basit örneklerdir.
Aşağıdaki görsele baktığımız zaman daha anlaşılır olacaktır.

Html <a> Etiketi : Bu etiket sayesinde sitemize linkler ekleyebiliriz. Link ve dosya yolunu vermek için kullanılır.
ve bununla beraber bazı özelliklerde bulundurur. Örnek olarak target="_blank" şimdi aşağıdaki
görseller ile bunu daha netleştirmiş olacağız.

Eğer çift tırnak arasına hastang işareti ( # ) yazarsak olduğumuz sayfaya yeniden gönderecektir.

Target Özelliği Ne İşe Yarar ?
Target özelliği içinde başka özelliklerde bulunur. Bunlar şunlardır.
Örnek:
"_blank" özelliği, verdiğimiz linkin farklı sayfada açılmasını sağlar.
"_self" özelliği, verdiğimi linki aynı sekmede açar.
"_parent" özelliği, verdiğimiz linki bir üst sekmede açar.
"_top" özelliği, verdiğimiz linki sayfanın tam ortasında açar.
Target="_blank"
Görseller ile gösterecek olursak şu şekilde olacaktır

"_blank" olarak yazdım hepsini tek tek göstermeye gerek yok o blank yazan yere self parent top gibi şeyler
yazılabilir.
yani <target="_blank" >bu şekilde blank yerine self parent de gelebilir.
html i etiketi :
Bu etiket seçtiğimiz paragrafı italic hale getirir. Kullanımı şu şekildedir.

Not : Konumuz bu kadardı elimden geldiğince kısa tutmaya özen gösterdim bu
sefer yazımda farklı renkler yaptım hep aynı renkler olmaması için
umarım bu konumsizler için faydalı olmuştur.









