Merhabalar
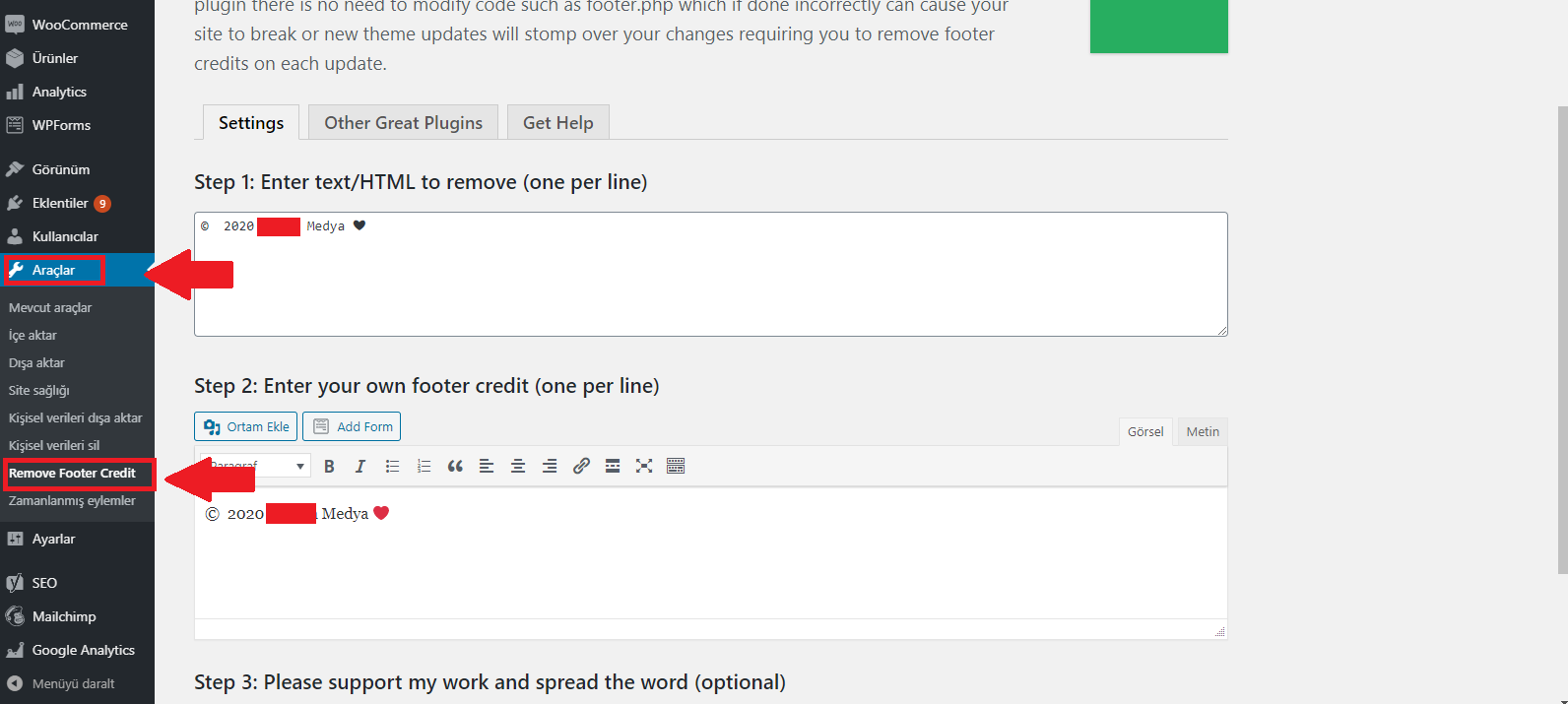
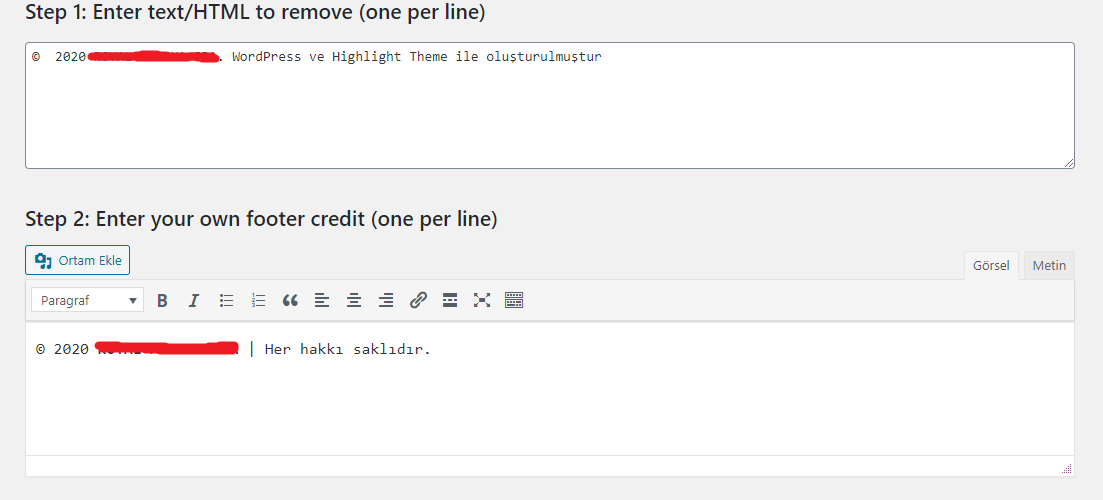
Wordpress-Highlight Theme bu temayı kullanıyorum. Ücretsiz versiyonda footer kısmındaki "Hightlight Theme ile oluşturulmuştur." kısmı düzenlenemiyor. Bunu farklı şekilde nasıl düzenleyebilirim ?
Temayı canlı görüntülemek için;
HIGHLIGHT THEME CANLI DEMO
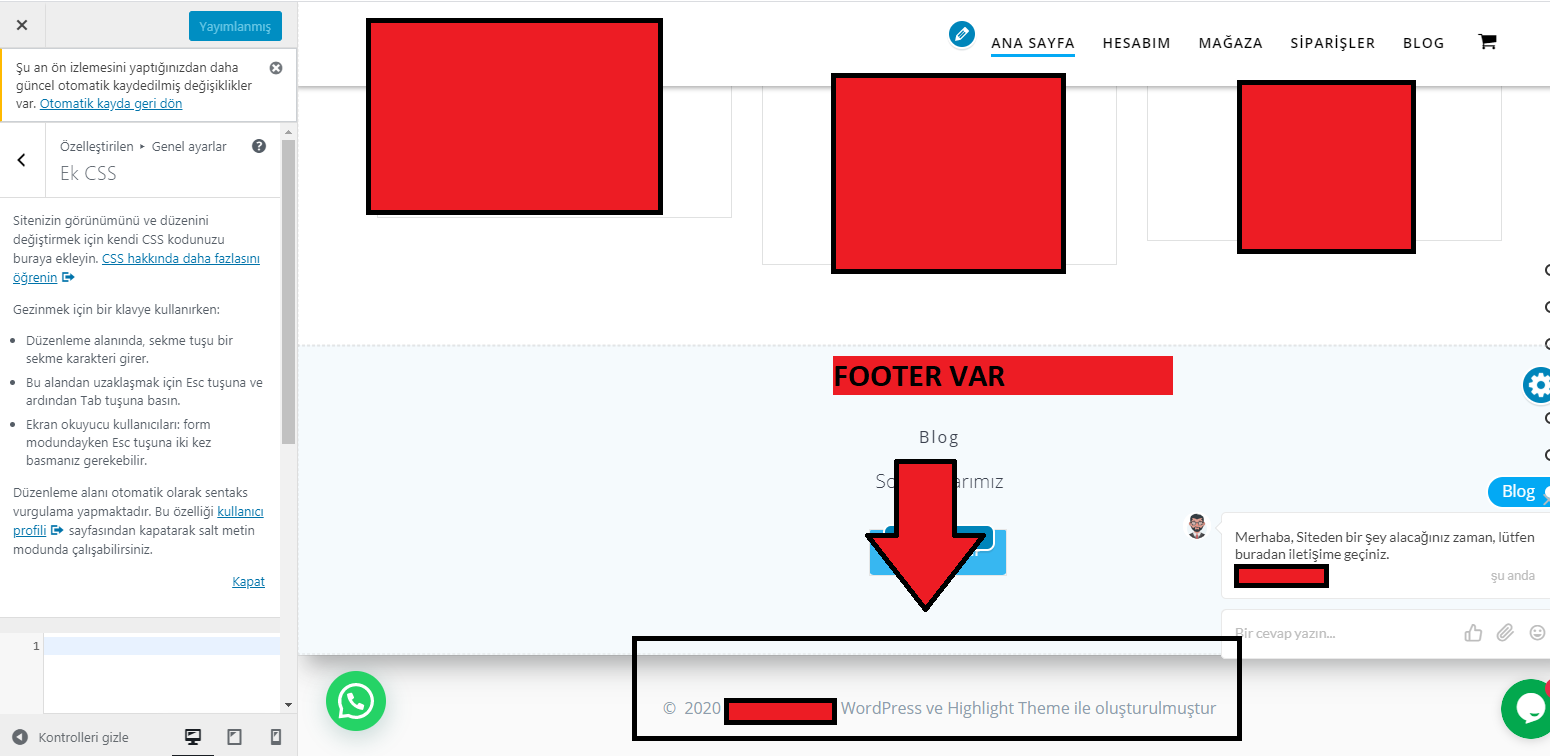
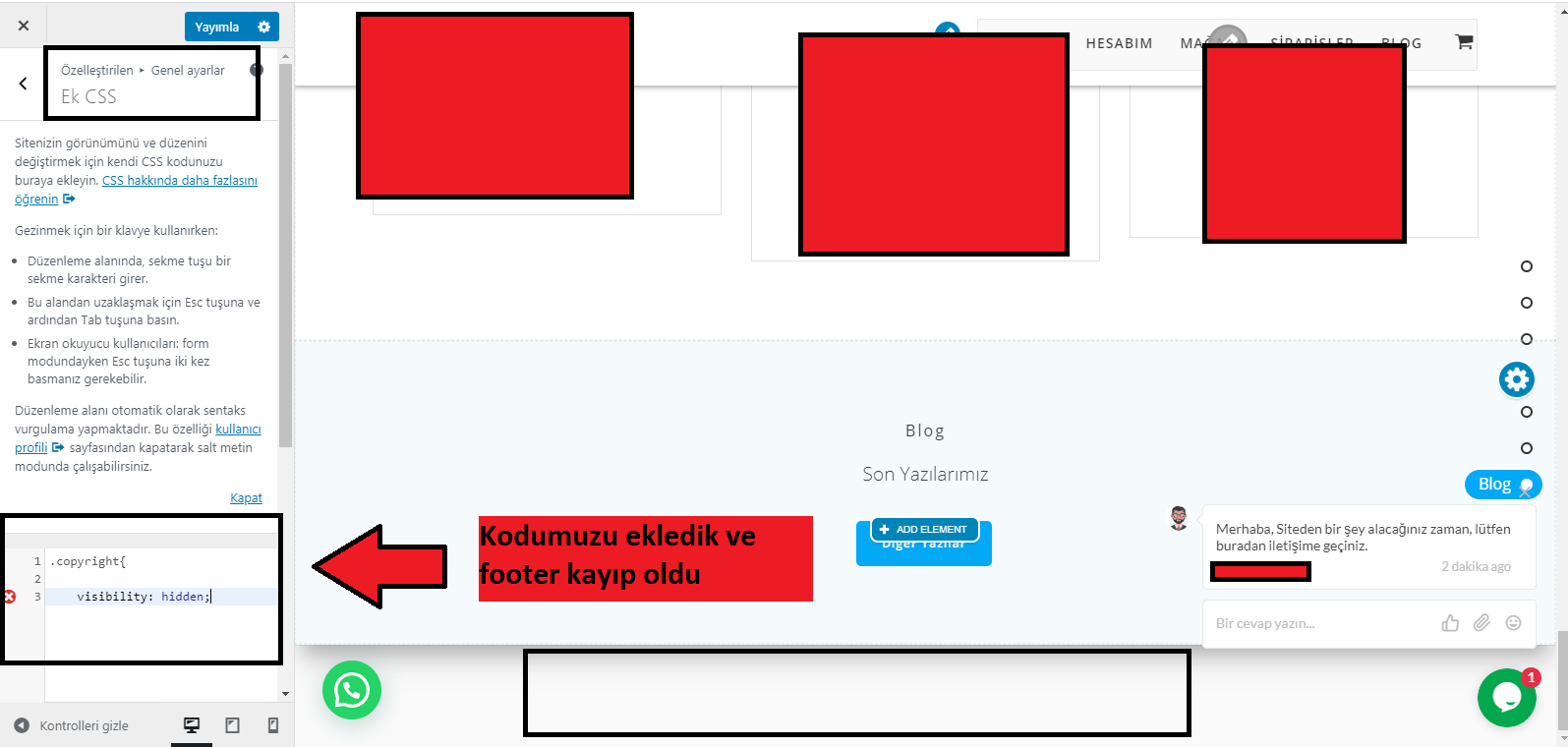
FOOTER :


Kullandığım Highlight isimli tema, Mesmerize temasının alt teması. Yani ana tema Mesmerize.
Mesmerize'nin footer.php içeriğinde ise sadece şu kodlar var. Birebir aynı renkler ve satırlar var tema kodlarında.
Footer php dosyası şifreli sanırım. Düzenlenecek hiçbir yer yok.
Wordpress-Highlight Theme bu temayı kullanıyorum. Ücretsiz versiyonda footer kısmındaki "Hightlight Theme ile oluşturulmuştur." kısmı düzenlenemiyor. Bunu farklı şekilde nasıl düzenleyebilirim ?
Temayı canlı görüntülemek için;
HIGHLIGHT THEME CANLI DEMO
FOOTER :


Kullandığım Highlight isimli tema, Mesmerize temasının alt teması. Yani ana tema Mesmerize.
Mesmerize'nin footer.php içeriğinde ise sadece şu kodlar var. Birebir aynı renkler ve satırlar var tema kodlarında.
Kod:
1 <?php mesmerize_get_footer_content(); ?>
2 [COLOR="Red"][COLOR="lime"]</[/COLOR]div>[/COLOR]
3 <?php wp_footer(); ?>
4 [COLOR="red"][COLOR="Lime"]</[/COLOR]body>[/COLOR]
5 [COLOR="red"][COLOR="lime"]</[/COLOR]html>[/COLOR]Footer php dosyası şifreli sanırım. Düzenlenecek hiçbir yer yok.
Son düzenleme: